css贝塞尔曲线, 什么是CSS贝塞尔曲线?
时间:2025-01-15阅读数:10
CSS 贝塞尔曲线是一种用于创立滑润过渡作用的技能,它答应您经过界说一系列的操控点来操控动画或过渡的途径。在 CSS 中,贝塞尔曲线一般用于 `transitiontimingfunction` 或 `animationtimingfunction` 特点。
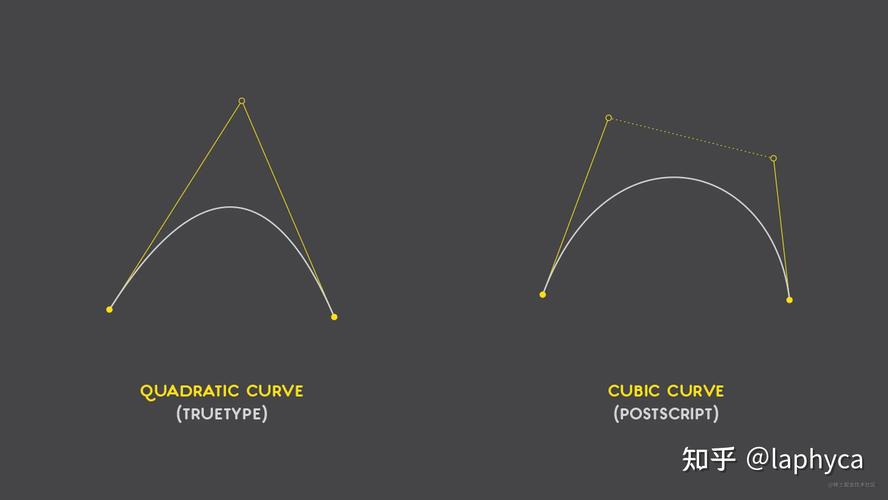
贝塞尔曲线能够有多种形式,包含线性、二次、三次等。在 CSS 中,最常用的是二次贝塞尔曲线和三次贝塞尔曲线。
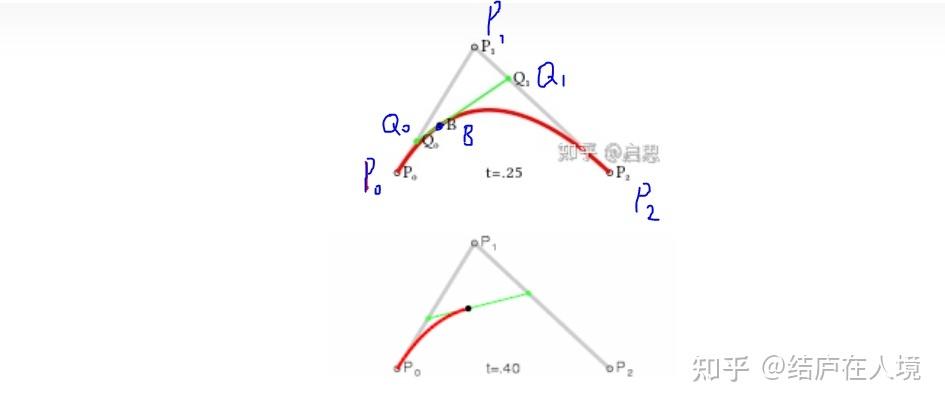
二次贝塞尔曲线:运用两个操控点来界说曲线。第一个操控点坐落起点和结尾之间,第二个操控点坐落结尾邻近。曲线从起点开端,经过第一个操控点,然后抵达结尾。 三次贝塞尔曲线:运用三个操控点来界说曲线。第一个操控点坐落起点邻近,第二个操控点坐落曲线中心,第三个操控点坐落结尾邻近。曲线从起点开端,经过第一个操控点,然后抵达第二个操控点,最终抵达结尾。
在 CSS 中,您能够运用 `cubicbezier` 函数来界说贝塞尔曲线。该函数承受四个参数,别离代表操控点的 x 和 y 坐标。例如,`cubicbezier` 界说了一个三次贝塞尔曲线,其间第一个操控点坐落 ,第二个操控点坐落 。
贝塞尔曲线在动画和过渡中非常有用,由于它们答应您创立滑润、天然的运动作用。您能够根据需要调整操控点的方位,以取得所需的曲线形状。
CSS贝塞尔曲线:打造个性化动画作用的艺术
什么是CSS贝塞尔曲线?
CSS贝塞尔曲线(Bezier Curve)是一种在计算机图形学中广泛使用的曲线模型。在CSS动画和过渡作用中,贝塞尔曲线能够用来界说动画的速度改动,然后完成滑润而天然的动画作用。
贝塞尔曲线的基本原理

贝塞尔曲线由四个点组成:起点(P0)、操控点1(P1)、操控点2(P2)和结尾(P3)。经过调整操控点的方位,能够改动曲线的形状和曲率,然后影响动画的速度改动。
CSS中贝塞尔曲线的使用

CSS中,贝塞尔曲线首要用于`transition`和`animation`特点中,经过`transition-timing-function`和`animation-timing-function`来界说动画的速度曲线。
`transition-timing-function`:用于界说元素在过渡过程中的速度改动。
`animation-timing-function`:用于界说动画在履行过程中的速度改动。
贝塞尔曲线的语法
CSS中界说贝塞尔曲线的语法如下:
transition-timing-function: cubic-bezier(x1, y1, x2, y2);
animation-timing-function: cubic-bezier(x1, y1, x2, y2);
其间,`x1`和`y1`是操控点1的坐标,`x2`和`y2`是操控点2的坐标。这些坐标的值范围在0到1之间。
预界说的贝塞尔曲线
CSS还供给了一些预界说的贝塞尔曲线,便利开发者快速完成常见的动画作用:
`linear`:匀速运动
`ease`:默认值,动画开端和完毕时速度较慢,中心速度较快
`ease-in`:动画开端时速度较慢
`ease-out`:动画完毕时速度较慢
`ease-in-out`:动画开端和完毕时速度较慢,中心速度较快
自界说贝塞尔曲线
除了预界说的贝塞尔曲线外,开发者还能够自界说贝塞尔曲线,以完成更丰厚的动画作用。以下是一个自界说贝塞尔曲线的示例:
transition: all 2s cubic-bezier(0.25, 0.1, 0.25, 1);
在这个比如中,动画开端时速度较慢,然后加快,最终减速完毕。
贝塞尔曲线的调试东西

本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发