vue怎样用,```html Vue.js 示例 {{ message }}
时间:2025-01-15阅读数:9
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的运用办法
1. 装置 Node.js 和 npm
在运用 Vue.js 之前,你需求在你的机器上装置 Node.js。Node.js 自带 npm(node package manager),它是一个包办理器,用于装置和办理 Node.js 的包。
2. 装置 Vue CLI
Vue CLI 是一个根据 Vue.js 进行快速开发的完好体系,它供给了指令行东西,能够协助你快速建立 Vue 项目。装置 Vue CLI 的指令如下:
```bashnpm install g @vue/cli 或许yarn global add @vue/cli```
3. 创立新项目
运用 Vue CLI 创立一个新项目的指令如下:
```bashvue create myproject```
运转这个指令后,Vue CLI 会提示你挑选预设装备,或许手动装备你的项目。
4. 运转项目
进入项目目录,然后运转以下指令来发动开发服务器:
```bashcd myprojectnpm run serve 或许yarn serve```
5. 编写 Vue 代码
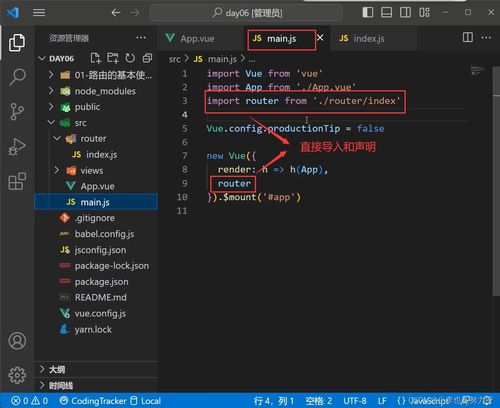
在 `src` 目录下,你能够找到 `App.vue` 文件,这是你的主组件。你能够在这个文件中编写 Vue 代码。
6. 了解 Vue 的中心概念
组件:Vue.js 的中心和根底是组件,它们是可复用的 Vue 实例,具有自己的数据、逻辑和模板。 指令:指令是带有 `v` 前缀的特别特点,当被附加到 Vue 实例的元素上时,会告知 Vue 在烘托 DOM 时怎么处理该元素。 数据绑定:Vue.js 供给了数据绑定功用,答应你将数据特点绑定到视图上,这样当数据发生变化时,视图也会自动更新。
7. 学习更多
Vue.js 的官方文档是学习 Vue.js 的最佳资源,它包括了关于 Vue.js 的一切信息,包括攻略、API 参阅和教程。
示例代码
以下是一个简略的 Vue.js 示例,展现了怎么创立一个包括数据绑定的 Vue 运用:
```html Vue.js 示例 {{ message }}

回转音讯
new Vue { this.message = this.message.split.reverse.join; } } }qwe2; ```
在这个示例中,咱们创立了一个 Vue 实例,它有一个 `message` 数据特点和一个 `reverseMessage` 办法。咱们运用 `von` 指令来监听按钮的点击事情,并调用 `reverseMessage` 办法来回转音讯。
什么是Vue.js?

Vue.js的装置与设置

要开始运用Vue.js,首要需求将其添加到项目中。能够经过以下几种方法装置Vue.js:
经过CDN直接引进
运用npm包办理器装置
运用Vue CLI创立项目
以下是一个经过CDN引进Vue.js的示例代码:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发