css色彩代码,二、CSS色彩格局
时间:2025-01-15阅读数:8
CSS色彩代码用于在网页规划中指定元素的色彩。CSS供给了多种方法来界说色彩,包含色彩称号、十六进制色彩代码、RGB色彩代码、RGBA色彩代码、HSL色彩代码和HSLA色彩代码。下面是这些色彩代码的示例:
1. 色彩称号: `red` `blue` `green`
2. 十六进制色彩代码: `FF0000`(赤色) `00FF00`(绿色) `0000FF`(蓝色)
3. RGB色彩代码: `rgb`(赤色) `rgb`(绿色) `rgb`(蓝色)
4. RGBA色彩代码: `rgba`(赤色,不透明度为1) `rgba`(绿色,不透明度为0.5)
5. HSL色彩代码: `hsl`(赤色) `hsl`(绿色) `hsl`(蓝色)
6. HSLA色彩代码: `hsla`(赤色,不透明度为1) `hsla`(绿色,不透明度为0.5)
这些色彩代码能够在CSS中运用,例如:
```cssp { color: red; / 运用色彩称号 / backgroundcolor: FF0000; / 运用十六进制色彩代码 / border: 2px solid rgb; / 运用RGB色彩代码 /}```
请注意,色彩称号的可用性或许因浏览器和操作系统而异。十六进制色彩代码是最常见和广泛支撑的色彩表明方法。
CSS色彩代码详解:格局、运用与技巧
在网页规划和开发过程中,色彩是传达视觉信息和增强用户体会的要害元素。CSS(层叠样式表)供给了丰厚的色彩代码和格局,使得开发者能够轻松地为网页元素设置色彩。本文将具体介绍CSS色彩代码的格局、运用以及一些实用技巧。
二、CSS色彩格局

CSS色彩代码主要有以下几种格局:
1. 色彩称号
CSS预界说了一些色彩称号,能够直接运用。例如:
color: red; / 赤色 /

color: green; / 绿色 /

color: blue; / 蓝色 /
2. 十六进制格局
十六进制格局运用六位十六进制数表明色彩,以符号最初。例如:
color: FF0000; / 赤色 /

color: 00FF00; / 绿色 /
color: 0000FF; / 蓝色 /

3. RGB格局
RGB格局经过红(R)、绿(G)、蓝(B)三个色彩通道的值来界说色彩,取值规模是0-255。例如:
color: rgb(255, 0, 0); / 赤色 /
color: rgb(0, 255, 0); / 绿色 /
color: rgb(0, 0, 255); / 蓝色 /

4. RGBA格局
RGBA格局与RGB相似,但多了一个透明度(A)参数,取值规模是0-1。例如:
color: rgba(255, 0, 0, 0.5); / 半透明的赤色 /

三、CSS色彩代码运用
1. 文字色彩
设置文字色彩,使网页内容愈加夺目。例如:
color: 333; / 深灰色文字 /

2. 布景色
设置布景色彩,为网页供给漂亮的视觉效果。例如:
body {
background-color: F5F5F5; / 浅灰色布景 /
3. 边框色彩
设置边框色彩,使网页元素愈加杰出。例如:
div {
border: 1px solid 000; / 黑色边框 /
四、CSS色彩代码技巧
1. 色彩突变
运用线性突变或径向突变,为网页元素创立丰厚的视觉效果。例如:
background: linear-gradient(to right, FF0000, 00FF00); / 从赤色突变到绿色 /

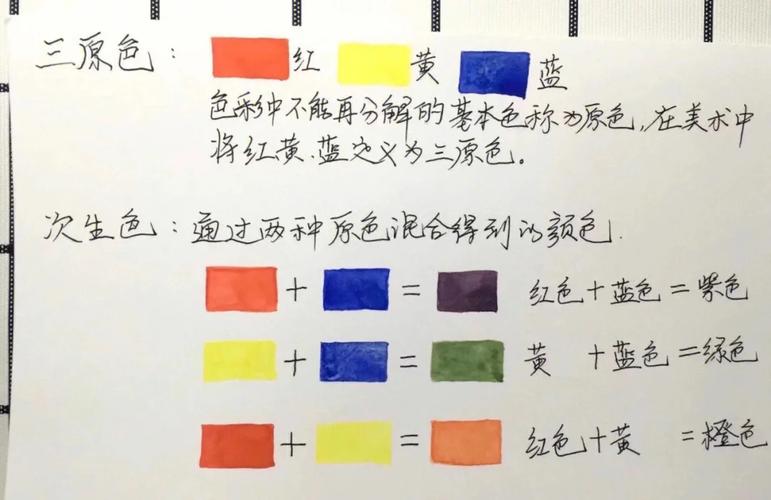
2. 色彩混合
运用混合形式,将两种色彩混合在一起,发生共同的视觉效果。例如:
background: mix(FF0000, 00FF00, 50%); / 将赤色和绿色混合,混合份额为50% /

3. 色彩透明度
经过调整RGBA格局中的A值,设置元素的透明度。例如:
div {
background-color: rgba(255, 0, 0, 0.5); / 半透明的赤色布景 /
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发