css三角
时间:2025-01-15阅读数:8
在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
在这个比如中,`.triangle` 类界说了一个宽度为0、高度为0的元素。经过设置左右边框为通明的,下边框为赤色,咱们能够得到一个指向下的三角形。你能够根据需求调整边框的巨细和色彩来创立不同巨细和色彩的三角形。
请注意,这种办法创立的三角形的巨细是固定的,由于它们是由边框的宽度决议的。假如你想要创立一个动态巨细的三角形,你或许需求运用JavaScript来动态设置边框的宽度。
CSS三角形的制作技巧与运用
在网页规划中,三角形是一个常见的元素,它能够以简练的办法传达信息,如指示箭头、图标等。CSS供给了强壮的功用,答应咱们经过简略的代码制作出各种形状的三角形。本文将具体介绍CSS三角形的制作办法、技巧以及在实践运用中的运用场景。
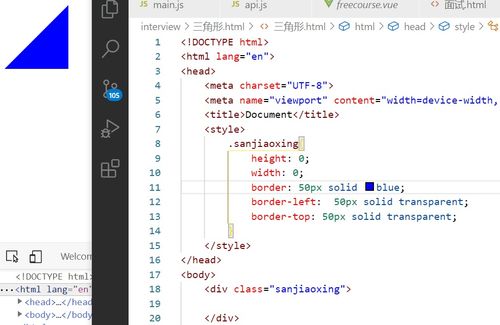
一、CSS三角形制作原理

CSS三角形制作首要依赖于`border`特点。当咱们将一个元素的宽度和高度设置为0,并设置四个边框的色彩时,由于边框色彩不同,四个边框的交汇处会构成一个三角形。以下是制作三角形的根本过程:
1. 设置元素宽高为0:保证元素不会由于内容而变形。

2. 设置边框色彩:为四个边框别离设置不同的色彩。

3. 设置通明边框:将不需求显现的边框色彩设置为通明。
二、制作不同方向的三角形
1. 上三角形
```css
div {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
2. 下三角形
```css
div {
width: 0;
height: 0;
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
3. 左三角形
```css
div {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid red;
border-bottom: 50px solid transparent;
4. 右三角形
```css
div {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 50px solid red;
border-bottom: 50px solid transparent;
三、制作不同巨细的三角形
经过调整边框的宽度,咱们能够操控三角形的巨细。以下是一个示例,展现怎么制作不同巨细的三角形:
```css
/ 小三角形 /
.small-triangle {
border-width: 10px;
/ 中等三角形 /
.medium-triangle {
border-width: 20px;
/ 大三角形 /
.large-triangle {
border-width: 30px;
四、CSS三角形在实践运用中的运用
1. 指示箭头
在网页中,指示箭头是常见的元素,如下拉菜单、导航栏等。运用CSS三角形能够轻松完成指示箭头作用。
2. 图标
三角形能够与其他图形元素结合,构成各种图标,如回来按钮、共享按钮等。
3. 边框装修
在表格、卡片等元素中,运用三角形作为边框装修,能够使页面愈加漂亮。
CSS三角形是一种简略而强壮的网页规划技巧。经过灵活运用`border`特点,咱们能够轻松制作出各种形状和巨细的三角形,为网页规划增加更多或许性。在实践运用中,三角形能够用于指示箭头、图标、边框装修等多种场景,使网页愈加漂亮和有用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发