css横线,Horizontal RuleHere is an example of a horizontal rule:
时间:2025-01-15阅读数:9
```htmlhr { border: 0; height: 1px; background: 333; backgroundimage: lineargradient;}
Horizontal RuleHere is an example of a horizontal rule:

CSS横线:完成网页元素视觉作用的利器
在网页规划中,横线是一种常见的视觉元素,它能够协助用户区别不同的内容区域,增强页面布局的层次感。CSS(层叠款式表)供给了多种办法来创立横线,本文将详细介绍CSS横线的完成办法、运用场景以及注意事项。
一、运用border特点创立横线

1.1 根本语法

运用border特点能够轻松地为网页元素增加横线。以下是一个简略的示例:
```css
.element {
border-bottom: 1px solid black; / 设置横线的粗细、色彩和款式 /
1.2 运用场景
这种办法适用于为阶段、列表、表格等元素增加横线,以区别不同的内容区域。
二、运用空元素设置横线
2.1 根本语法
经过增加一个空元素,并设置其高度、布景色彩和宽度,能够创立一个横线。以下是一个示例:
```css
.line {
height: 1px; / 设置横线的高度 /
background-color: black; / 设置横线的色彩 /
width: 100%; / 设置横线的宽度 /
2.2 运用场景
这种办法适用于为页面增加装修性横线,或许为某些元素(如按钮、图片等)增加底部的横线。
三、运用line-height特点创立横线
3.1 根本语法
line-height特点能够设置元素的行高,然后在文本内容上方或下方创立横线。以下是一个示例:
```css
.line {
line-height: 3; / 设置行高为3,创立横线 /
3.2 运用场景
这种办法适用于为文本内容增加横线,以杰出显现某些信息。
四、运用text-decoration特点创立横线
4.1 根本语法
text-decoration特点能够设置文本的装修作用,其间line-through特点能够创立穿过文本的横线。以下是一个示例:
```css
.text {
text-decoration: line-through; / 设置文本横线 /
4.2 运用场景
这种办法适用于为文本内容增加删去线、扣头线等作用。
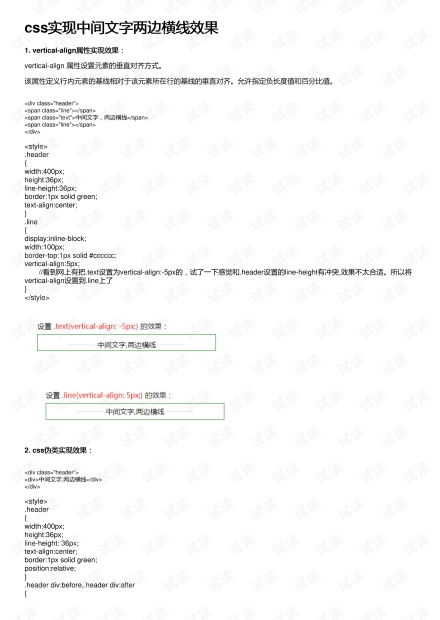
五、运用伪元素创立横线
5.1 根本语法
伪元素:before和:after能够用于在元素内容前后增加额定的内容,然后创立横线。以下是一个示例:
```css
.element {
position: relative; / 设置相对定位 /
.element::before,
.element::after {
content: ''; / 设置伪元素内容为空 /
position: absolute; / 设置肯定定位 /
top: 50%; / 设置伪元素笔直居中 /
width: 100%; / 设置伪元素宽度 /
height: 1px; / 设置伪元素高度 /
background-color: black; / 设置伪元素色彩 /
.element::before {
margin-top: -1px; / 设置伪元素上边距,使其与元素内容对齐 /
.element::after {
margin-top: 1px; / 设置伪元素下边距,使其与元素内容对齐 /
5.2 运用场景
这种办法适用于为容器元素增加顶部和底部横线,以增强页面布局的层次感。
CSS横线是网页规划中常用的视觉元素,经过运用border、line-height、text-decoration等特点,能够轻松地为网页元素增加横线。在实践运用中,应根据详细需求挑选适宜的办法,以到达最佳的规划作用。
border特点创立横线
运用border特点能够轻松地为网页元素增加横线,适用于阶段、列表、表格等元素。
空元素设置横线
经过增加一个空元素,并设置其高度、布景色彩和宽度,能够创立一个横线,适用于装修性横线或按钮、图片等元素的底部横线。
line-height特点创立横线
line-height特点能够设置元素的行高,然后在文本内容上方或下方创立横线,适用于文本内容的横线。
text-decoration特点创立横线
text-decoration特点能够设置文本的装修作用,其间line-through特点能够创立穿过文本的横线,适用于文本内容的删去线、扣头线等作用。
伪元素创立横线
伪元素:before和:after能够用于在元素内容前后增加额定的内容,然后创立横线,适用于容器元素的顶部和底部横线。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发