html中div标签的效果,html中的div标签的意义和运用
时间:2025-01-15阅读数:8
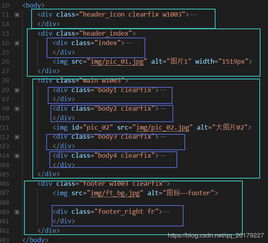
1. 布局:`` 元素常用于创立网页的布局结构。经过将页面内容分割成不同的``,能够更容易地操控各个部分的方位和外观。
2. 款式化:因为`` 是一个通用的容器,它能够包括任何类型的HTML元素。这使得开发者能够运用CSS(层叠款式表)为``内的内容运用款式,然后完成自定义的视觉效果。
3. 脚本化:在JavaScript中,`` 元素能够经过其ID或类名被选中,然后答应开发者对它们进行动态操作,如修正内容、运用动画或响运用户交互。
4. 语义化:虽然`` 自身没有语义,但经过运用类名(class)或ID,开发者能够为`` 元素赋予特定的意义,这有助于进步网页的可拜访性和搜索引擎优化(SEO)。
5. 呼应式规划:在现代网页规划中,`` 元素常用于完成呼应式布局,即依据不同的屏幕尺度或设备类型调整页面布局。
6. 嵌套:`` 元素能够嵌套运用,这答应开发者创立杂乱的页面结构,满意不同的规划需求。
虽然`` 是一个十分灵敏的元素,但过度运用`` 也或许导致代码难以保护和了解。因而,现代HTML主张运用更详细的语义化元素(如``, ``, ``, ``, ``, `` 等)来进步代码的可读性和可保护性。
1. 分组内容

2. 布局和款式

3. JavaScript和交互性

4. 呼应式规划
1. 建立页面全体结构
2. 区分内容块
3. 布局容器
4. JS交互运用
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发