html中src是什么意思,什么是src特点?
时间:2025-01-15阅读数:8
在HTML中,`src` 是一个特点,它一般用于指定媒体资源(如图画、视频、音频、脚本等)的地址。这个特点一般与``、``、``、``、``等元素一同运用。
`src` 特点的值可所以绝对途径、相对途径或者是一个URL。绝对途径指的是从根目录开端的完好途径,而相对途径则是相对于当时页面或网站的途径。URL是一个完好的网络地址,包含协议(如`http://`或`https://`)、域名、途径和文件名。
HTML中src特点详解
什么是src特点?

在HTML中,src是一个十分重要的特点,全称是“source”,意为“资源”。它首要用于指定外部资源的地址,这些资源可所以图片、音频、视频、脚本等。经过运用src特点,咱们可以将外部资源嵌入到网页中,然后丰厚网页的内容和功用。
src特点的运用场景

src特点的值

src特点的值可所以绝对途径或相对途径。绝对途径指的是从网站根目录开端的完好途径,例如:http://www.example.com/images/image.jpg。相对途径则是指相对于当时网页的途径,例如:images/image.jpg。
在运用相对途径时,需求留意以下几点:
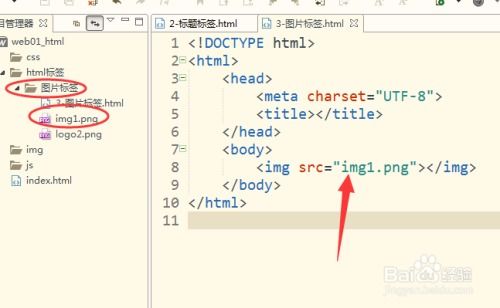
假如当时网页与资源文件坐落同一目录下,则直接运用文件名即可。
假如当时网页与资源文件坐落不同目录下,则需求指定相对途径,例如:../images/image.jpg表明在当时网页地点目录的上一级目录中查找。
src特点的效果
src特点的首要效果有以下几点:
将外部资源嵌入到网页中,丰厚网页内容。
进步网页加载速度,由于浏览器会对同一域名下的重复资源进行缓存。
便当办理和保护,只需修正资源文件即可更新网页内容。
src特点与其他特点的差异
在HTML中,src特点与href特点十分类似,但它们的效果和用处有所不同。
href特点:用于在当时文档和引证资源之间建立联络,界说与外部文档的相关。
src特点是HTML中一个十分重要的特点,它可以协助咱们将外部资源嵌入到网页中,丰厚网页内容和功用。在运用src特点时,需求留意途径的挑选和特点值的设置,以保证资源可以正确加载和显现。一起,要差异src特点和href特点的差异,以便正确运用它们。
本文对HTML中的src特点进行了具体的介绍,包含其意义、运用场景、值、效果以及与其他特点的差异。期望本文可以协助您更好地了解和运用src特点,为您的网页开发带来便当。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发