css字间隔, 什么是字间隔?
时间:2025-01-16阅读数:12
CSS中设置文字间隔能够经过以下特点来完成:
1. `letterspacing`:设置字符之间的间隔。2. `wordspacing`:设置单词之间的间隔。
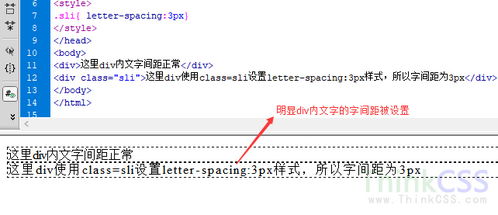
letterspacing`letterspacing` 特点用于设置字符之间的间隔。它承受一个长度值或一个百分比作为参数。正值添加间隔,负值削减间隔。
示例:```cssp { letterspacing: 2px; / 字符间隔为2像素 /}```
wordspacing`wordspacing` 特点用于设置单词之间的间隔。它也承受一个长度值或一个百分比作为参数。正值添加间隔,负值削减间隔。
示例:```cssp { wordspacing: 10px; / 单词间隔为10像素 /}```
运用示例以下是一个归纳运用`letterspacing`和`wordspacing`的示例:
```cssp { letterspacing: 2px; / 字符间隔为2像素 / wordspacing: 10px; / 单词间隔为10像素 /}```
注意事项 在运用`letterspacing`时,关于不同的字体和巨细,相同的间隔值或许会有不同的视觉效果。 在运用`wordspacing`时,关于不同的语言和排版规矩,或许会有不同的效果。
CSS字间隔设置技巧与运用
在网页规划中,字间隔的设置关于提高文字的可读性和漂亮性起着至关重要的效果。CSS供给了丰厚的特点来操控字间隔,本文将详细介绍CSS字间隔的设置技巧与运用。
什么是字间隔?

字间隔(letter spacing)指的是字符之间的间隔。在网页规划中,合理的字间隔能够使文字愈加明晰易读,防止因字符过于严密或涣散而影响阅览体会。
怎么设置字间隔?

在CSS中,咱们能够运用`letter-spacing`特点来设置字间隔。该特点的语法如下:
```css
letter-spacing: | normal;
其间,``表明字间隔的巨细,能够是像素(px)、点(pt)、厘米(cm)等长度单位,也能够是`em`、`rem`等相对单位。`normal`表明运用默认字间隔。
设置正字间隔

当需求添加字符之间的间隔时,能够运用正的`letter-spacing`值。例如:
```css
letter-spacing: 2px;
上述代码将使阶段中的文字间隔添加2像素。
设置负字间隔
当需求减小字符之间的间隔时,能够运用负的`letter-spacing`值。例如:
```css
letter-spacing: -1px;
上述代码将使阶段中的文字间隔减小1像素。
运用百分比设置字间隔
除了运用像素和相对单位外,咱们还能够运用百分比来设置字间隔。例如:
```css
letter-spacing: 20%;
上述代码将使阶段中的文字间隔添加20%。
字间隔与字体巨细
字间隔与字体巨细密切相关。在设置字间隔时,需求考虑字体巨细对间隔的影响。一般来说,字体越大,字间隔也应相应增大,以确保文字的明晰度。
字间隔在网页规划中的运用
在网页规划中,字间隔的设置能够运用于以下场景:
标题规划
在标题规划中,合理的字间隔能够使标题愈加夺目,提高视觉效果。例如:
```css
h1 {
font-size: 36px;
letter-spacing: 4px;
正文排版
在正文排版中,字间隔的设置能够提高阅览体会。例如:
```css
font-size: 16px;
letter-spacing: 1px;
特殊效果
在特殊效果的规划中,字间隔的设置能够发生共同的视觉效果。例如:
```css
font-size: 24px;
letter-spacing: 10px;
color: ff0000;
上述代码将使阶段中的文字间隔添加10像素,并设置文字色彩为赤色。
字间隔是网页规划中一个重要的元素,合理的字间隔设置能够提高文字的可读性和漂亮性。经过运用CSS的`letter-spacing`特点,咱们能够灵敏地操控字间隔,满意各种规划需求。在实践运用中,咱们需求依据详细场景和字体巨细来调整字间隔,以到达最佳的视觉效果。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发