vue上传图片并显现,vue上传图片
时间:2025-01-16阅读数:11
要在Vue中上传并显现图片,您需求履行以下过程:
1. 设置HTML:在您的Vue组件中,增加一个用于上传文件的input元素和一个用于显现图片的img元素。
2. 编写Vue脚本:在Vue组件的脚本部分,增加一个办法来处理文件挑选事情,并在文件被选中时读取文件内容。运用读取到的文件内容更新img元素的src特点。
3. 款式:依据需求为您的上传和显现区域增加CSS款式。
以下是一个简略的示例:
```html
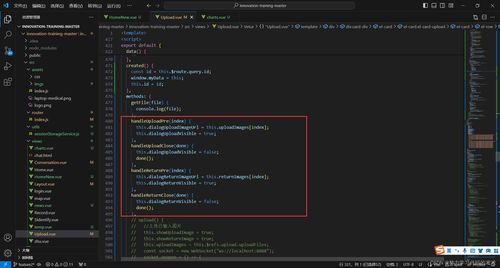
export default { data { return { imageUrl: null, }; }, methods: { handleFileUpload { const file = event.target.files; if { const reader = new FileReader; reader.onload = => { this.imageUrl = e.target.result; }; reader.readAsDataURL; } }, },};
/ 款式能够依据需求增加 /input { marginbottom: 20px;}img { maxwidth: 100%; height: auto;}```
在这个示例中:
咱们运用了一个``元从来让用户挑选文件。 当文件被选中时,`handleFileUpload`办法会被触发。这个办法读取文件的DataURL,并将其存储在`imageUrl`数据特点中。 `vif=imageUrl`指令保证只有当`imageUrl`有值时,``元素才会被烘托。 CSS款式是为了让图片和上传按钮看起来更漂亮。您能够依据自己的需求调整这些款式。
请依据您的详细需求调整这个示例,例如增加表单验证、文件类型查看等。
Vue完成上传图片并显现功用详解
一、准备工作

在开端编写代码之前,咱们需求做一些准备工作:
1. 装置Vue.js:保证你的项目中现已装置了Vue.js。能够经过npm或yarn进行装置。

2. 创立Vue组件:在项目中创立一个新的Vue组件,用于处理图片上传和显现的逻辑。

二、HTML结构
首要,咱们需求在Vue组件的模板部分增加HTML结构,用于显现图片上传的界面。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发