html开展史,HTML的来源与前期开展
时间:2025-01-16阅读数:12
HTML(超文本符号言语)的开展史能够追溯到1980年代晚期。以下是一个简化的时间线,概述了HTML的首要开展阶段:
2. 1993年:第一个网页浏览器Mosaic由马克·安德森(Marc Andreessen)和他的团队开发。Mosaic的发布极大地推进了互联网的开展,也促进了HTML的遍及。
6. 2000年:XHTML 1.0发布,这是HTML的一个分支,它是一个根据XML(可扩展符号言语)的符号言语。XHTML 1.0的方针是使HTML愈加严厉和可扩展。
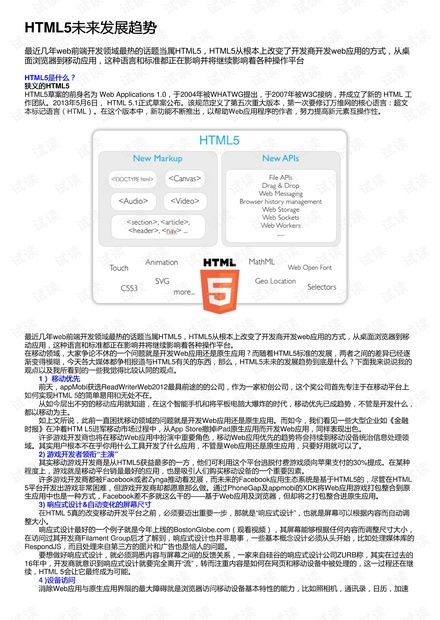
7. 2008年:HTML 5发布,这是HTML的最新版别。它引入了许多新的功用,包含视频、音频、画布、本地存储和离线运用等。
8. 2014年:HTML 5.1发布,这是HTML 5的第一个修订版。它包含了一些新的功用和改善,以支撑更多的网页功用。
9. 2016年:HTML 5.2发布,这是HTML 5的第二个修订版。它包含了一些新的功用和改善,以支撑更多的网页功用。
10. 2022年:HTML 5.3发布,这是HTML 5的第三个修订版。它包含了一些新的功用和改善,以支撑更多的网页功用。
HTML开展史:从简略符号到现代网页构建柱石
HTML的来源与前期开展

超文本符号言语(HTML)的来源能够追溯到1989年,由蒂姆·伯纳斯-李(Tim Berners-Lee)在CERN(欧洲核子研究中心)提出。其时,互联网正处于萌发阶段,伯纳斯-李为了完成全球科学家同享信息的愿景,发明晰HTML作为构建万维网(World Wide Web)的核心技能之一。
HTML的开始版别是HTML 1.0,于1993年6月作为互联网工程作业小组(IETF)的作业草案发布。这个版别包含了约18个根本元素,首要用于界说文本的标题、阶段和链接。尽管HTML 1.0并非正式规范,但它为后续的HTML开展奠定了根底。
HTML的规范化与老练

1996年1月14日,W3C(万维网联盟)发布了HTML 3.2,这是一个重要的里程碑,由于它简化了HTML 3.0的杂乱特性,并增加了对表格、文本盘绕图画等的支撑。HTML 3.2成为了W3C引荐规范。
1997年12月18日,W3C发布了HTML 4.0,这个版别强调了款式表(CSS)的运用,完成了网页款式和布局与内容的别离。HTML 4.0的修正版HTML 4.01于1999年12月24日发布,修正了许多过错,并增加了对国际化的支撑。
HTML的现代化:XHTML与HTML5

跟着Web技能的开展,HTML也面临着新的应战。为了推进网页向XML过渡,W3C在2000年发布了XHTML 1.0,这是HTML 4.01的XML重写版,要求更严厉的语法和结构。
XHTML 2.0的开发遇到了困难,学习本钱过高,导致其失利。与此同时,HTML5的开发始于2008年,通过多年的评论和修订,于2014年10月29日正式成为引荐规范。HTML5引入了许多新特性,如新的语义元素、多媒体支撑、离线存储等,为现代网页构建供给了强壮的支撑。
HTML5的特性和优势
新的语义元素:如、、、、等,使网页结构愈加明晰。
离线存储:HTML5引入了离线存储API,答应网页在离线状态下存储数据。
更好的图形和动画支撑:HTML5供给了Canvas和SVG等图形和动画技能,使网页愈加生动。
HTML从开始的简略符号言语开展到今日的现代网页构建柱石,阅历了数十年的开展。HTML5的推出,标志着HTML进入了一个新的年代,为网页规划和开发带来了更多的可能性。跟着Web技能的不断进步,HTML将继续开展,为用户供给愈加丰厚和快捷的互联网体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发