css箭头,css箭头代码
时间:2025-01-16阅读数:13
CSS箭头通常是经过伪元素和边框特点来完成的。以下是一个简略的比如,展现怎么运用CSS创立一个向上的箭头:
```css.arrowup { width: 0; height: 0; borderleft: 5px solid transparent; borderright: 5px solid transparent; borderbottom: 5px solid black;}```
这段CSS代码创立了一个向上的箭头,你可以经过调整边框的宽度来改动箭头的巨细。假如你想要一个向下的箭头,可以调整`borderbottom`为`bordertop`,并相应地调整其他边框的款式。
CSS箭头制作技巧与实例解析
在网页规划中,箭头是一种常见的视觉元素,用于指示方向、着重信息或作为装修。运用CSS制作箭头不只可以进步网页的漂亮度,还能进步用户体会。本文将具体介绍CSS箭头的制作技巧,并供给一些有用的实例解析。
一、CSS箭头制作原理

边框技巧

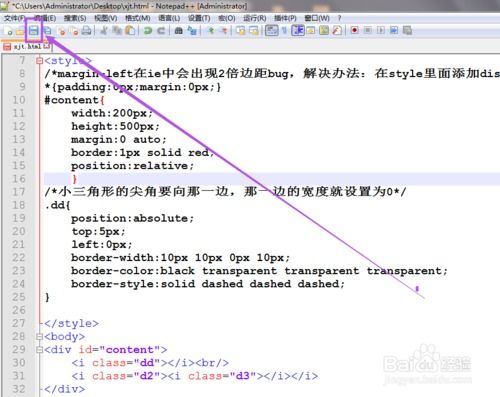
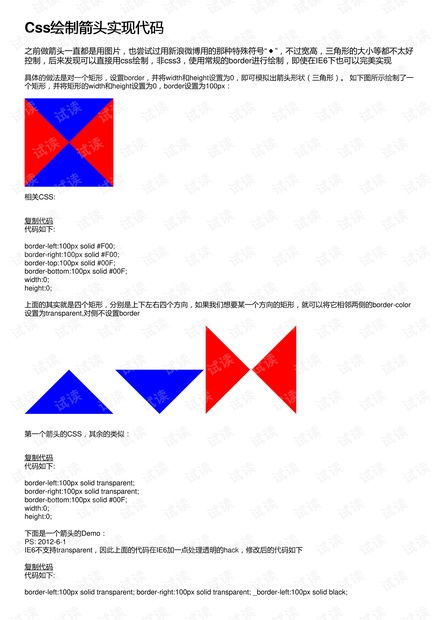
CSS箭头首要经过边框的技巧来完成。经过设置元素的边框色彩、宽度和款式,可以制作出不同形状的箭头。以下是一个简略的示例:
```css
.arrow {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 30px solid red;
在这个比如中,咱们经过设置`border-left`和`border-right`为通明,`border-bottom`为赤色,然后制作出一个指向下方的赤色箭头。
伪元素技巧

除了边框技巧,CSS伪元素也可以用来制作箭头。伪元素`::before`和`::after`可以用来在元素内部增加额定的内容,然后完成箭头作用。
```css
.arrow::after {
content: '';
display: block;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 15px solid blue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
在这个比如中,咱们运用`::after`伪元素制作了一个指向左方的蓝色箭头。
二、CSS箭头实例解析
水平箭头
以下是一个水平箭头的示例:
```css
.horizontal-arrow {
width: 100px;
height: 2px;
background-color: red;
position: relative;
.horizontal-arrow::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: red;
position: absolute;
top: -5px;
left: 50%;
transform: translateX(-50%);
在这个比如中,咱们运用`::after`伪元素在水平线中心制作了一个指向右方的赤色箭头。
笔直箭头
以下是一个笔直箭头的示例:
```css
.vertical-arrow {
width: 2px;
height: 100px;
background-color: red;
position: relative;
.vertical-arrow::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: red;
position: absolute;
top: 50%;
left: -5px;
transform: translateY(-50%);
在这个比如中,咱们运用`::after`伪元素在笔直线中心制作了一个指向下方的赤色箭头。
斜向箭头
以下是一个斜向箭头的示例:
```css
.diagonal-arrow {
width: 100px;
height: 100px;
background-color: red;
position: relative;
.diagonal-arrow::after {
content: '';
display: block;
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
在这个比如中,咱们运用`::after`伪元素在正方形中心制作了一个指向右下方的赤色箭头。
经过本文的介绍,相信你现已把握了CSS箭头的制作技巧。在实践使用中,可以依据需求挑选适宜的技巧和实例,制作出各种形状和方向的箭头。期望这些技巧可以协助你进步网页规划水平。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发