css 布景色突变
时间:2025-01-20阅读数:5
CSS 布景色突变:打造视觉冲击力的网页规划
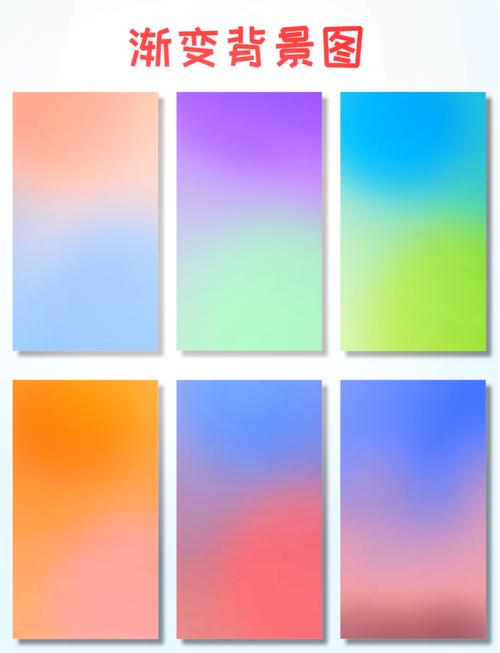
跟着网页规划的不断发展,用户对视觉作用的寻求越来越高。CSS 布景色突变作为一种简略而强壮的规划元素,能够为网页带来丰厚的视觉作用。本文将具体介绍 CSS 布景色突变的完成办法、运用场景以及留意事项,帮助您打造更具吸引力的网页规划。
一、CSS 布景色突变的原理与类型

CSS 布景色突变是经过 CSS3 中的 `linear-gradient` 和 `radial-gradient` 特点完成的。这两种突变类型别离对应线性突变和径向突变。
- 线性突变(linear-gradient):线性突变是指从一个色彩到另一个色彩的线性过渡。经过设置突变的方向、开始色彩和完毕色彩,能够完成不同的突变作用。

- 径向突变(radial-gradient):径向突变是指从一个色彩到另一个色彩的径向过渡。经过设置突变的形状、开始色彩和完毕色彩,能够完成不同的突变作用。

二、线性突变的完成办法

线性突变的语法如下:
```css
background: linear-gradient(direction, color-stop1, color-stop2, ...);
其间,`direction` 表明突变的方向,如 `to top`、`to bottom`、`to left`、`to right` 等;`color-stop1` 和 `color-stop2` 表明突变的开始色彩和完毕色彩。
以下是一个线性突变的示例:
```css
div {
background: linear-gradient(to right, red, yellow, green);
这个示例将创立一个从左到右的线性突变布景,色彩从赤色突变到黄色,再突变到绿色。
三、径向突变的完成办法

径向突变的语法如下:
```css
background: radial-gradient(shape size at position, start-color, ..., last-color);
其间,`shape` 表明突变的形状,如 `circle`、`ellipse` 等;`size` 表明突变的巨细,如 `closest-side`、`closest-rectangle` 等;`position` 表明突变的开始方位,如 `center`、`top left` 等;`start-color` 和 `last-color` 表明突变的开始色彩和完毕色彩。
以下是一个径向突变的示例:
```css
div {
background: radial-gradient(circle, red, yellow, green);
这个示例将创立一个圆形的径向突变布景,色彩从赤色突变到黄色,再突变到绿色。
四、突变布景的运用场景
- 网页头部:运用突变布景能够进步网页的层次,使头部愈加漂亮。
- 导航栏:突变布景能够使导航栏更具视觉冲击力,进步用户体会。

- 按钮:突变布景能够使按钮愈加漂亮,增加点击愿望。
- 图片布景:突变布景能够代替纯色布景,使图片布景更具层次感。
五、突变布景的留意事项

在运用突变布景时,需求留意以下几点:
- 兼容性:尽管大多数现代浏览器都支撑 CSS 突变,但部分低版本浏览器或许不支撑。在运用突变布景时,主张增加浏览器前缀以进步兼容性。

- 色彩调配:突变布景的色彩调配要合理,防止过于扎眼或单调。

- 突变方向:突变方向的选择要契合网页的全体规划风格,防止过于突兀。

- 突变巨细:突变巨细要适中,防止过大或过小。

CSS 布景色突变是一种简略而强壮的规划元素,能够为网页带来丰厚的视觉作用。经过本文的介绍,信任您现已把握了 CSS 布景色突变的完成办法、运用场景以及留意事项。在往后的网页规划中,无妨测验运用突变布景,为您的网页增加更多魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发