react单向数据流,什么是单向数据流
时间:2024-12-20阅读数:13
React的单向数据流是指组件之间的数据传递是单向的,从父组件流向子组件,而不答应从子组件反向流向父组件。这种数据流的规划理念是为了坚持组件之间的解耦和可猜测性,使得状况的办理愈加明晰和可控。
在React中,父组件能够经过props将数据传递给子组件,而子组件能够经过回调函数将事情传递给父组件。这种单向的数据流规划,使得组件之间的交互愈加明晰和可控,一起也方便了状况的追寻和调试。
在实践运用中,当运用的状况变得愈加杂乱时,单纯的单向数据流或许无法满意需求。因而,React引进了状况办理库,如Redux和MobX,来办理运用的状况。这些状况办理库供给了愈加灵敏和强壮的状况办理计划,使得开发者能够愈加方便地办理运用的状况,一起依然坚持组件之间的单向数据流。
总的来说,React的单向数据流规划理念是为了坚持组件之间的解耦和可猜测性,一起状况办理库的引进也使得运用的状况办理愈加灵敏和强壮。
深化了解React的单向数据流
什么是单向数据流

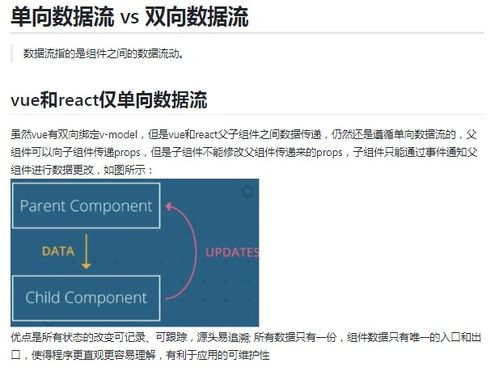
单向数据流是React结构的中心概念之一,它指的是在React运用中,数据只能从父组件流向子组件,而不能反向活动。这种数据活动方法有助于简化组件间的交互,进步代码的可保护性和可猜测性。
单向数据流的优势

1. 简化组件间交互
由于数据只能单向活动,子组件无法直接修正父组件的状况,这削减了组件间的依靠联系,使得组件愈加独立。开发者只需重视组件自身的逻辑和烘托,无需忧虑外部状况的影响。
2. 进步代码可保护性
单向数据流使得组件的状况改动愈加明晰,便于追寻和调试。当出现问题时,能够快速定位到数据活动的源头,然后进步代码的可保护性。
3. 进步代码可猜测性
单向数据流使得组件的行为愈加可猜测,由于开发者能够明晰地了解数据是怎么从父组件传递到子组件的。这有助于削减因数据活动不明晰而导致的bug。
完成单向数据流

在React中,完成单向数据流首要经过以下几种方法:
1. 运用props传递数据
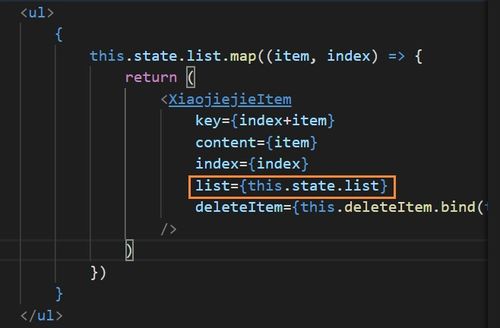
父组件经过props将数据传递给子组件,子组件只能读取这些数据,而不能修正它们。这种方法是最常见的单向数据流完成方法。
2. 运用回调函数进行通讯
父组件能够将回调函数作为props传递给子组件,子组件在需求时调用这些回调函数,然后将数据传递回父组件。这种方法适用于子组件需求向父组件传递数据的状况。
3. 运用Context API
Context API答应组件在树中同享值,而不用一层层手动传递props。这种方法适用于跨组件传递数据,尤其是在大型运用中。
单向数据流与Redux
尽管React自身不供给状况办了解决计划,但与Redux等状况办理库结合运用,能够完成杂乱的状况办理。在Redux中,单向数据流体现在以下方面:
1. Action:Action是描绘运用状况的改动,它只能由组件宣布,不能由组件接纳。
2. Reducer:Reducer是处理Action并更新运用状况的函数,它只能接纳当时的state和Action,不能直接修正state。
3. Store:Store是Redux的中心,它担任存储运用的状况,并保证状况只能经过Reducer进行更新。
单向数据流是React结构的中心概念之一,它有助于简化组件间交互,进步代码的可保护性和可猜测性。在实践开发中,开发者应充分利用单向数据流的优势,合理规划组件间的数据活动,然后构建高效、可保护的React运用。
React, 单向数据流, 组件间通讯, Redux, 状况办理
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发