css图片居中
时间:2025-01-20阅读数:6
在CSS中,有几种办法能够使图片居中。以下是几种常见的办法:
1. 运用`margin: auto;`特点: ```css .centerimage { width: 50%; / 或许任何你想要的宽度 / margin: auto; / 使图片在容器中水平居中 / display: block; / 将图片显现为块级元素 / } ``` HTML: ```html ```
2. 运用Flexbox: ```css .container { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中 / height: 100vh; / 容器高度为视口高度 / } ``` HTML: ```html ```
3. 运用Grid布局: ```css .gridcontainer { display: grid; placeitems: center; / 一起完成水平缓笔直居中 / height: 100vh; / 容器高度为视口高度 / } ``` HTML: ```html ```
4. 运用Table布局: ```css .tablecontainer { display: table; width: 100%; height: 100vh; / 容器高度为视口高度 / } .tablecell { display: tablecell; textalign: center; verticalalign: middle; } ``` HTML: ```html ```
5. 运用定位: ```css .positionedcontainer { position: relative; width: 100%; height: 100vh; / 容器高度为视口高度 / } .centeredimage { position: absolute; top: 50%; left: 50%; transform: translate; / 将图片向左上角移动其本身宽高的一半 / width: 50%; / 或许任何你想要的宽度 / } ``` HTML: ```html ```
以上是几种常见的CSS图片居中办法,你能够依据具体需求挑选适宜的办法。
CSS图片居中:完成网页视觉美感的诀窍
在网页规划中,图片是传达信息、美化页面、增强用户体会的重要元素。而图片的居中显现,更是提高页面视觉效果的要害。本文将具体介绍CSS中完成图片居中的办法,帮助您轻松打造漂亮、专业的网页。
- CSS
- 图片居中
- 网页规划
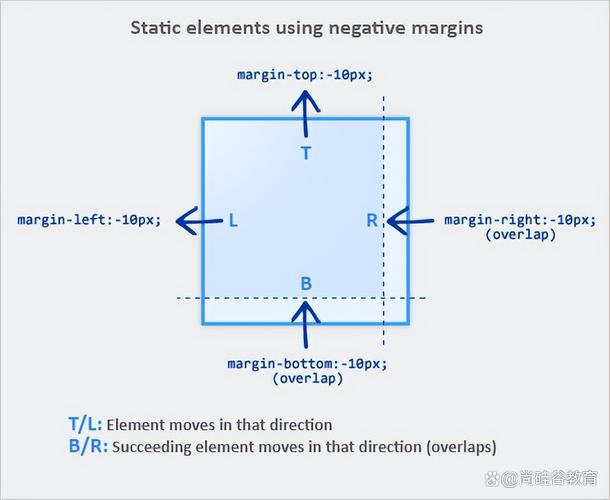
一、使用margin完成图片居中

1.1 基本原理

经过设置图片的margin特点,能够操控图片在容器中的方位。具体来说,设置margin-left和margin-right为auto,能够使图片在水平方向上居中;设置margin-top和margin-bottom为auto,能够使图片在笔直方向上居中。
1.2 代码示例

```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发