css色彩对照表, 根本色彩表明法
时间:2024-12-20阅读数:12
你能够参阅以下CSS色彩对照表:
1. CSDN博客: 供给了具体的CSS色彩代码大全和色卡,包含常见的色彩称号和对应的十六进制值。
2. w3school 在线教程: 列出了一切现代浏览器支撑的140种色彩称号,并供给了十六进制值。
3. Codeeeee 在线小工具: 供给了常用的RGB色彩大全和十六进制色彩码对照表。
4. 常用网页配色表: 展现了常用的色五颜六色板和经典文本字体配色示例,适宜网页规划人员。
5. RapidTables: 供给了HTML色彩代码和称号对照表。
这些资源能够帮你找到所需的CSS色彩对照表,便利你在网页规划中运用。
CSS色彩对照表:从根底到高档运用
在网页规划和开发中,色彩是传达视觉信息和情感的重要元素。CSS(层叠样式表)供给了丰厚的色彩表明办法,使得开发者能够依据需求灵敏地设置网页元素的色彩。本文将为您供给一个具体的CSS色彩对照表,包括从根本色彩表明到高档运用,协助您更好地了解和运用CSS色彩。
根本色彩表明法
CSS中,根本色彩表明法主要有以下几种:
色彩称号

CSS标准中界说了147种可用的色彩称号,如赤色(red)、蓝色(blue)、绿色(green)等。这些色彩称号运用英文单词表明,简略易记。
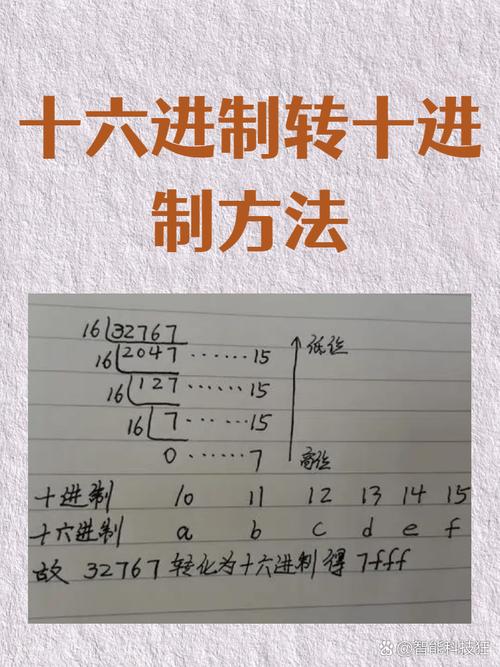
十六进制表明

十六进制表明法运用六位十六进制数来表明色彩,格局为`rrggbb`。其间,`rr`、`gg`和`bb`别离代表赤色、绿色和蓝色的强度,取值规模从00到ff。
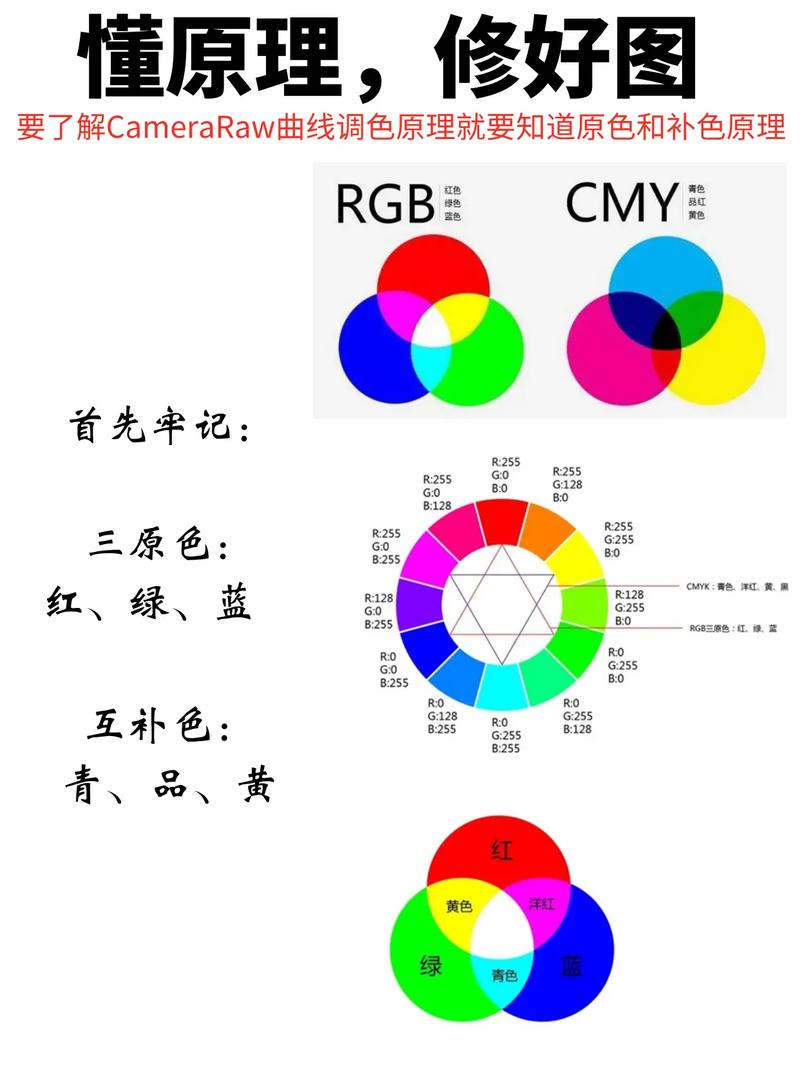
RGB三原色表明法

RGB三原色表明法经过界说红(R)、绿(G)、蓝(B)三种色彩的强度来表明色彩,格局为`rgb(r, g, b)`。其间,`r`、`g`和`b`的取值规模从0到255。
高档色彩表明法

RGBA表明法

RGBA表明法在RGB三原色表明法的根底上增加了通明度(alpha)的设置,格局为`rgba(r, g, b, a)`。其间,`a`的取值规模从0到1,表明通明度,0表明彻底通明,1表明彻底不通明。
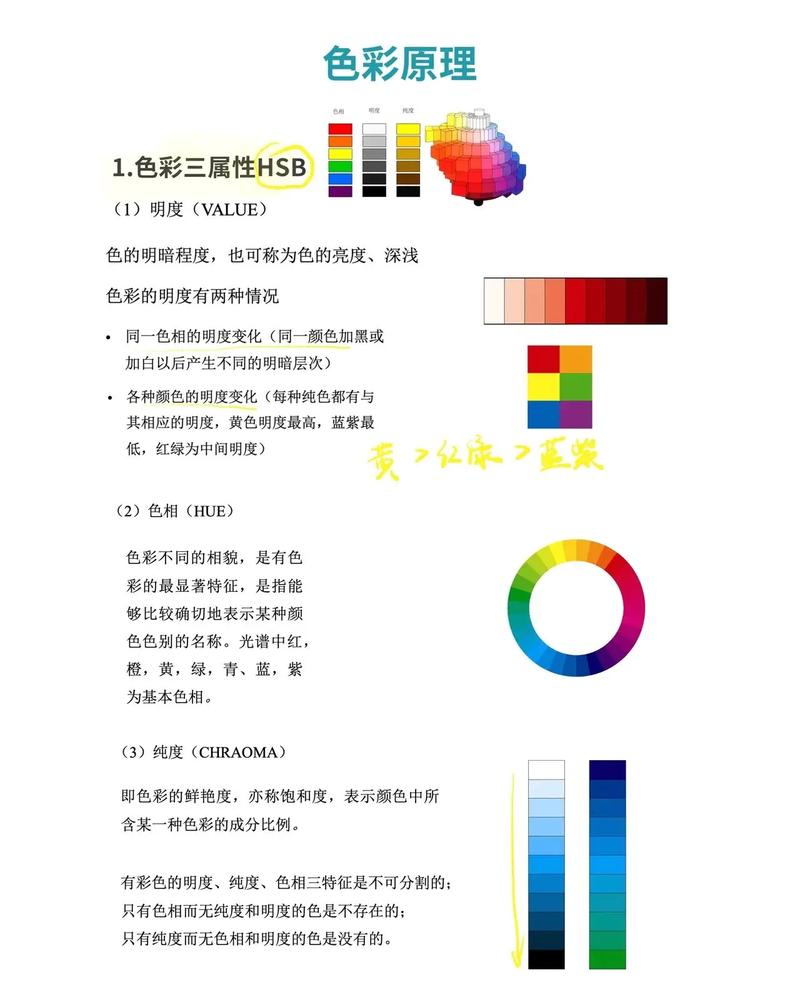
HSB表明法

HSB表明法经过界说色相(Hue)、饱和度(Saturation)和亮度(Brightness)来表明色彩,格局为`hsb(h, s, b)`。其间,`h`的取值规模从0到360,表明色相;`s`和`b`的取值规模从0到1,别离表明饱和度和亮度。
LCH表明法
LCH表明法是一种依据CIELAB色彩空间的色彩表明办法,格局为`lch(l, c, h)`。其间,`l`表明明度,`c`表明色度,`h`表明色相。
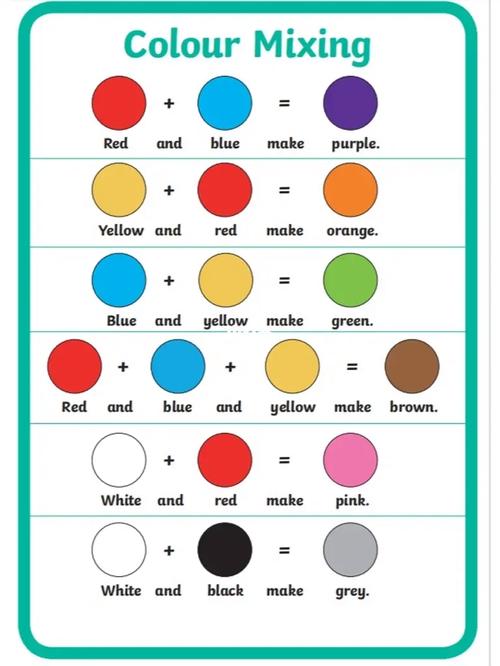
色彩混合与调整

运用color-mix()进行色彩混合
CSS供给了`color-mix()`函数,用于混合两种或多种色彩。格局为`color-mix(color1, color2, weight)`,其间`weight`表明混合份额。
界说相对色彩
CSS答应运用相对色彩单位,如`lighter`、`darker`、`lightness`等,来调整色彩的亮度。
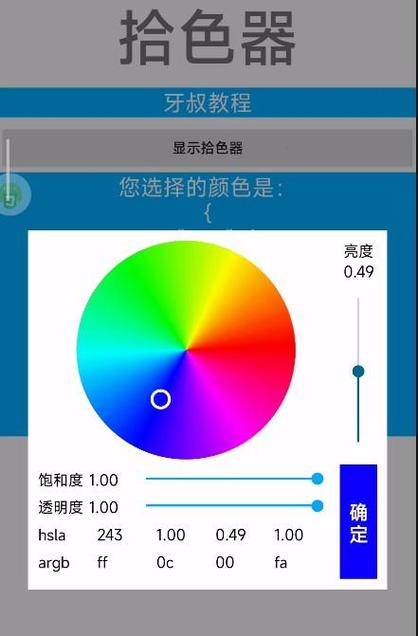
色彩拾取器

运用拾色器

在CSS中,能够运用`color()`函数来拾取色彩。格局为`color(color)`,其间`color`能够是色彩称号、十六进制值、RGB值、RGBA值等。
色彩比照与可拜访性

色彩比照度
在网页规划中,色彩比照度关于可拜访性至关重要。能够运用`contrast()`函数来核算两种色彩的比照度。
色彩盲适应性
针对色盲用户,能够运用`color-adjust()`函数来调整色彩,使其更易于辨认。
CSS色彩表明办法丰厚多样,从根本色彩表明到高档运用,开发者能够依据需求灵敏挑选适宜的色彩表明办法。本文为您供给了一个具体的CSS色彩对照表,期望对您的网页规划和开发有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发