html文件怎样翻开,什么是HTML文件?
时间:2025-01-21阅读数:3
1. 双击文件:在Windows或Mac体系中,你能够直接双击HTML文件,体系会主动挑选默许的浏览器来翻开它。
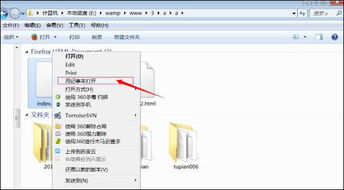
2. 右键菜单:右键点击HTML文件,挑选“翻开办法”,然后挑选一个网页浏览器(如Chrome、Firefox、Edge等)。
3. 浏览器翻开:翻开网页浏览器,在地址栏输入文件的途径(例如,`file:///C:/path/to/your/file.html`),然后按回车键。
4. 代码修改器:假如你是一个开发者,你也能够运用代码修改器(如Visual Studio Code、Sublime Text、Notepad 等)来翻开HTML文件。尽管修改器首要用来修改代码,但它们也能够用来检查HTML文件的内容。
5. 在线服务:有些在线服务答应你上传HTML文件并在网页上检查它们,但这一般不引荐用于检查灵敏信息。
请注意,HTML文件或许包括JavaScript代码,这些代码或许会在浏览器中履行。因而,当你翻开来自不知道来历的HTML文件时,要当心或许的安全危险。
HTML文件怎样翻开:多种办法详解
什么是HTML文件?

HTML文件翻开办法一:运用浏览器

浏览器是翻开HTML文件最直接和快捷的办法。以下是在Windows体系中运用浏览器翻开HTML文件的过程:
在桌面上找到您要翻开的HTML文件。
右键点击该文件,挑选“翻开办法”。
在弹出的菜单中挑选您常用的浏览器,如Google Chrome、Mozilla Firefox等。
浏览器会主动翻开HTML文件,并显现网页内容。
HTML文件翻开办法二:运用记事本

假如您没有装置浏览器或想要检查HTML文件的源代码,能够运用体系自带的记事本翻开HTML文件。以下是运用记事本翻开HTML文件的过程:
在桌面上找到您要翻开的HTML文件。
右键点击该文件,挑选“翻开办法”。
在弹出的菜单中挑选“记事本”。
记事本会翻开HTML文件,并显现其源代码。
HTML文件翻开办法三:运用专业的HTML修改器
假如您需求进行HTML文件的修改和开发,能够运用专业的HTML修改器,如Adobe Dreamweaver、Sublime Text等。以下是运用Adobe Dreamweaver翻开HTML文件的过程:
在桌面上找到您要翻开的HTML文件。
右键点击该文件,挑选“翻开办法”。
在弹出的菜单中挑选“Adobe Dreamweaver”。
Dreamweaver会翻开HTML文件,并供给丰厚的修改功用。
HTML文件翻开办法四:运用在线HTML修改器
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发