css间隔, 内边距(Padding)与外边距(Margin)
时间:2025-01-21阅读数:5
在CSS中,间隔(margin)和填充(padding)是用于操控元素周围空间的重要特点。它们在网页布局中扮演着至关重要的人物。下面是关于CSS间隔的具体介绍:
间隔(Margin)
间隔(margin)是指元素周围的空间,包含顶部、右侧、底部和左边。能够运用以下特点来设置:
`margintop`:元素顶部的间隔 `marginright`:元素右侧的间隔 `marginbottom`:元素底部的间隔 `marginleft`:元素左边的间隔
也能够运用简写特点 `margin` 来一起设置一切四个方向的间隔。例如:
```cssmargin: 10px 20px 30px 40px; / 顺时针依次为上、右、下、左 /```
还能够运用负值来削减元素之间的间隔。
填充(Padding)
填充(padding)是指元素内容与元素边框之间的空间。与间隔相似,填充也有四个方向的特点:
`paddingtop`:元素顶部的填充 `paddingright`:元素右侧的填充 `paddingbottom`:元素底部的填充 `paddingleft`:元素左边的填充
相同,能够运用简写特点 `padding` 来一起设置一切四个方向的填充。例如:
```csspadding: 10px 20px 30px 40px; / 顺时针依次为上、右、下、左 /```
运用实例
假定咱们有一个简略的HTML结构:
```html Box 1 Box 2```
咱们能够经过CSS来设置这些元素的间隔和填充:
```css.container { margin: 20px; padding: 10px;}
.box { margin: 10px; padding: 20px; backgroundcolor: lightblue; width: 100px; height: 100px;}```
在这个比如中,`.container` 元素周围有20px的间隔,内部有10px的填充。`.box` 元素之间有10px的间隔,每个盒子内部有20px的填充,布景色彩为浅蓝色,宽度和高度均为100px。
经过合理地运用间隔和填充,能够创立出愈加漂亮和易于运用的网页布局。
CSS间隔:网页布局中的艺术与科学
在网页规划中,间隔是一个至关重要的元素,它不只影响着网页的漂亮度,还直接关系到用户体会。CSS(层叠样式表)供给了丰厚的东西来操控间隔,从简略的边距(margin)和内边距(padding)到杂乱的Flexbox布局和Grid体系。本文将深入探讨CSS间隔的各个方面,帮助您更好地了解和运用这些东西。
内边距(Padding)与外边距(Margin)
内边距(Padding)

- 单独向内边距:`padding-top`, `padding-right`, `padding-bottom`, `padding-left`

- 多方向内边距:`padding: 10px;`(上下左右均为10px)
- 简写特点:`padding: 10px 20px;`(上下为10px,左右为20px)
- 全方向内边距:`padding: 10px 20px 30px 40px;`(上右下左别离为10px, 20px, 30px, 40px)
外边距(Margin)

外边距是元素与其周围元素之间的空间。与内边距相似,外边距也能够别离设置四个方向的值:
- 单独向外边距:`margin-top`, `margin-right`, `margin-bottom`, `margin-left`
- 多方向外边距:`margin: 10px;`(上下左右均为10px)
- 简写特点:`margin: 10px 20px;`(上下为10px,左右为20px)
- 全方向外边距:`margin: 10px 20px 30px 40px;`(上右下左别离为10px, 20px, 30px, 40px)
边框间隔(Border Spacing)

关于表格元素,`border-spacing`特点用于设置单元格之间的间隔。例如:
```css
table {
border-collapse: collapse; / 保证边框兼并 /
border-spacing: 10px; / 单元格之间的间隔 /

盒模型是CSS中元素烘托的根底概念,它包含内容(content)、内边距(padding)、边框(border)和外边距(margin)。了解盒模型有助于更好地操控元素的布局和间隔。
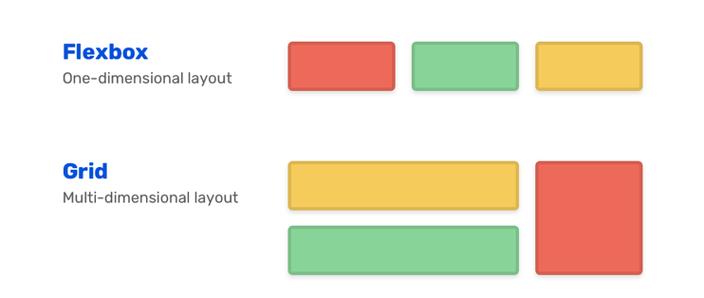
Flexbox与Grid布局

Flexbox和Grid是现代CSS布局的强壮东西,它们供给了更灵敏的方法来设置间隔。
Flexbox

在Flexbox布局中,能够运用`justify-content`和`align-items`特点来操控子元素之间的水平间隔和笔直间隔。
```css
.container {
display: flex;
justify-content: space-between; / 子元素水平间隔均匀分布 /
align-items: center; / 子元素笔直居中 /

Grid布局

Grid布局答应您创立杂乱的网格结构,并经过`grid-gap`特点来设置网格线之间的间隔。
```css
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); / 创立三列等宽的网格 /

grid-gap: 20px; / 网格线之间的间隔 /

行间隔(Line Height)
行间隔是文本行与行之间的笔直间隔。`line-height`特点能够用来设置行间隔:
```css
line-height: 1.5; / 设置行间隔为字体大小的1.5倍 /

字间隔(Letter Spacing)
字间隔是字符之间的空间。`letter-spacing`特点能够用来调整字间隔:
```css
letter-spacing: 2px; / 设置字间隔为2像素 /

CSS间隔是网页规划中不可或缺的一部分,它影响着网页的布局和用户体会。经过合理地运用内边距、外边距、边框间隔、Flexbox、Grid布局、行间隔和字间隔等特点,您能够创立出既漂亮又有用的网页。期望本文能帮助您更好地把握CSS间隔的设置技巧。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发