vue甘特图,构建高效项目进展可视化
时间:2025-01-21阅读数:7
1. wlgantt 特色:依据Vue及elementUi,简略易用且高度可装备,供给主动查看源数据、日期跨度切换、内置前置使命办理器等功能。 适用场n 适用场n 适用场n 适用场n 适用场n 适用场n 适用场景:适用于需求简略甘特图组件的项目。
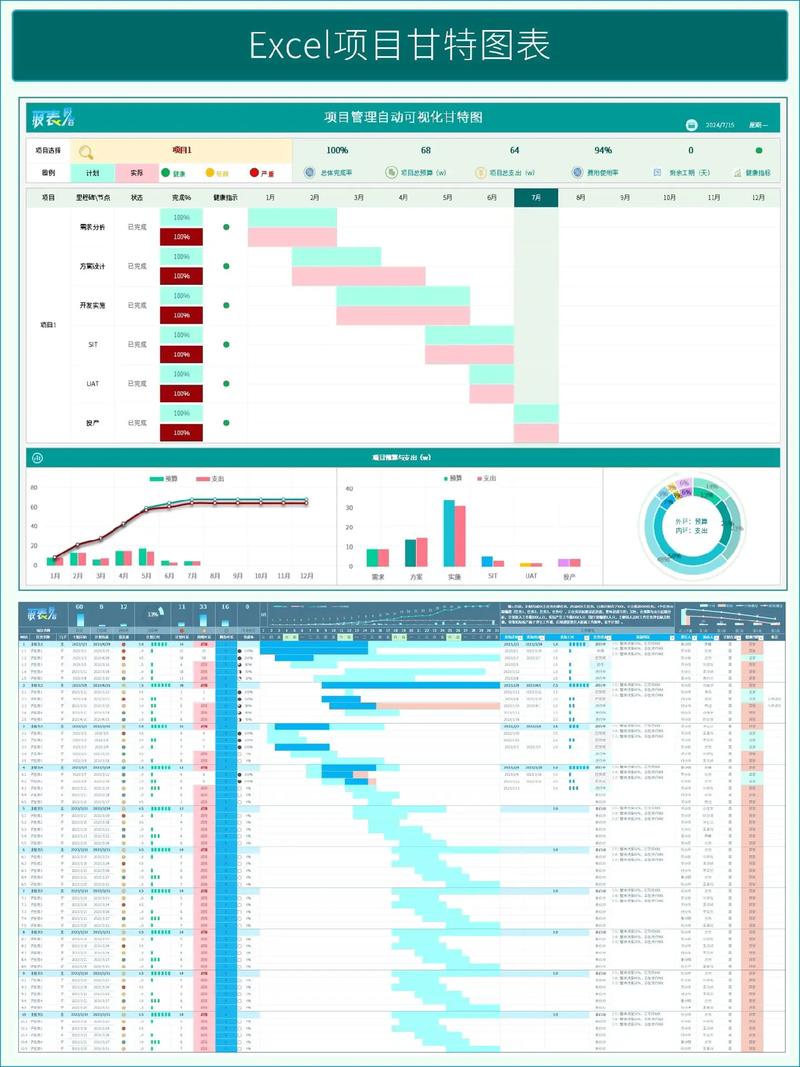
浅显易懂Vue甘特图:构建高效项目进展可视化

在项目办理中,甘特图是一种十分直观的东西,它能够协助团队明晰地了解项目的进展和使命分配。跟着前端技能的开展,Vue.js结构因其易用性和灵活性,成为了构建用户界面的抢手挑选。本文将深入探讨如安在Vue项目中完成甘特图,协助您构建高效的项目进展可视化。
一、什么是Vue甘特图?

Vue甘特图是依据Vue.js结构开发的,用于在Web页面上展现项目进展和使命分配的图表。它经过条形图的方式,将项目的开端时刻、完毕时刻和进展直观地展现出来,使得项目办理愈加高效和通明。
二、Vue甘特图的优势

1. 易用性:Vue结构的组件化规划使得甘特图的完成愈加简略,开发者能够快速上手。
2. 灵活性:Vue甘特图支撑丰厚的自界说选项,能够满意不同项目的需求。
3. 呼应式:Vue结构的呼应式特性使得甘特图能够实时更新,反映项目进展的改变。
4. 跨渠道:Vue甘特图能够在任何支撑Vue.js的环境中运转,包含Web、移动端和桌面运用。
三、怎么完成Vue甘特图?
完成Vue甘特图一般需求以下几个过程:
1. 挑选适宜的库
在Vue生态系统中,有许多库能够用来完成甘特图,如vue-gantt、gantt-schedule-timeline-calendar等。挑选一个合适自己项目的库是第一步。
2. 装置和装备
运用npm或yarn装置所选库,并在Vue项目中引进和装备。例如,运用vue-gantt库的装置指令如下:
bash
npm install vue-gantt
3. 界说数据结构
依据项目需求,界说甘特图所需的数据结构,包含使命称号、开端时刻、完毕时刻和进展等。
4. 烘托甘特图
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发