html开发东西有哪些,HTML5 开发东西概述
时间:2025-01-21阅读数:14
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:
1. 文本编辑器: Notepad :一款免费开源的文本和源代码编辑器,支撑多种编程言语。 Sublime Text:一个轻量级的文本编辑器,支撑多种编程言语和插件。 Visual Studio Code:微软推出的一款免费源代码编辑器,支撑多种编程言语和丰厚的插件生态系统。
2. 集成开发环境(IDE): Brackets:Adobe推出的一款免费开源的HTML、CSS和JavaScript编辑器,专为前端开发者规划。 Atom:GitHub推出的一款免费开源的文本编辑器,支撑多种编程言语和插件。 WebStorm:一款商业化的前端开发IDE,支撑HTML、CSS、JavaScript等多种编程言语。
3. 在线编辑器: JSFiddle:一个在线的代码编辑器,能够实时预览HTML、CSS和JavaScript代码。 CodePen:一个在线的代码编辑器,能够创建和共享HTML、CSS和JavaScript代码片段。 StackBlitz:一个在线的代码编辑器,能够创建和共享前端代码,支撑多种编程言语和结构。
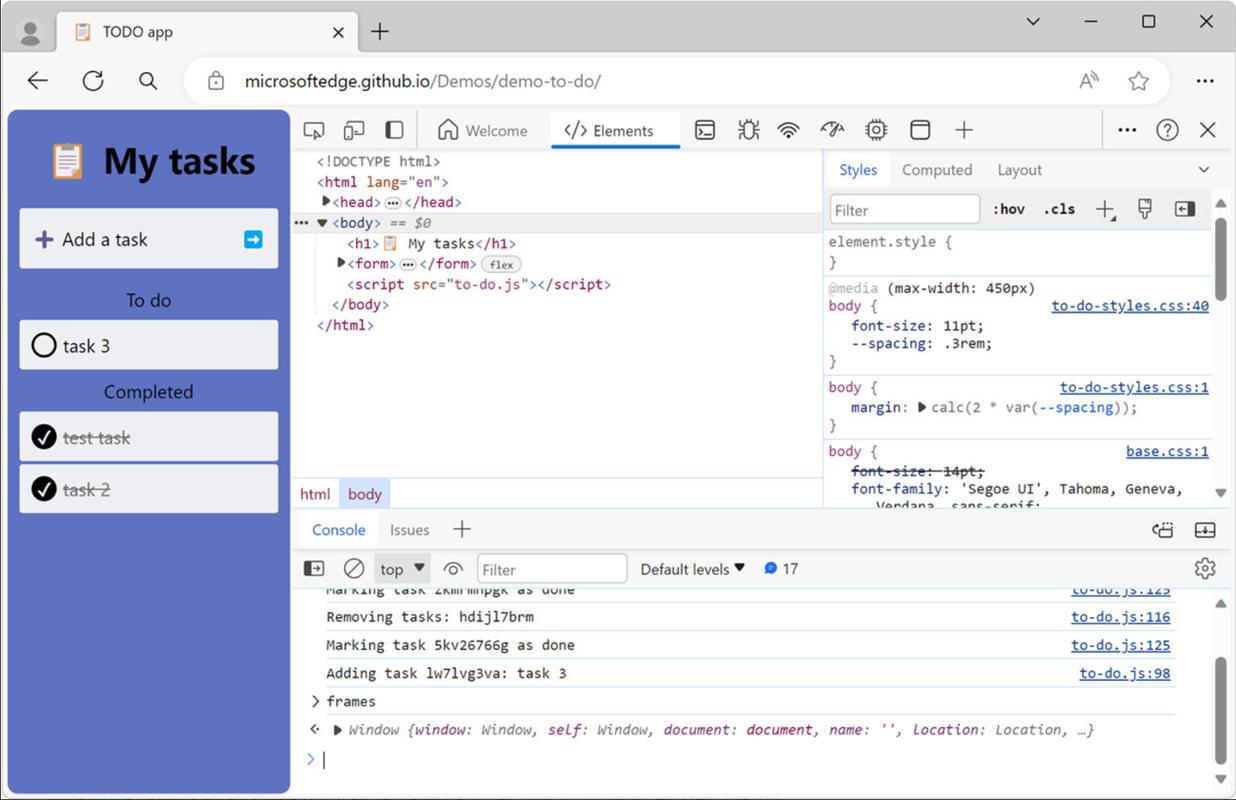
4. 浏览器开发者东西: Chrome Developer Tools:谷歌浏览器内置的开发者东西,能够用于调试HTML、CSS和JavaScript代码。 Firefox Developer Tools:火狐浏览器内置的开发者东西,功用与Chrome Developer Tools相似。
5. 代码协作渠道: GitHub:一个面向开发者的代码保管渠道,支撑多人协作开发。 GitLab:一个开源的代码保管渠道,功用与GitHub相似。
这些东西各有优缺点,挑选适宜的东西取决于你的开发需求和偏好。
HTML5 开发东西概述

浏览器开发者东西

Google Chrome:强壮的开发者东西,功用全面,包含元素查看、控制台、网络监控、功用剖析、移动设备模仿等。
Mozilla Firefox:供给共同的调试功用,如CSS Grid布局东西,以及元素查看、控制台、网络监控等。
Microsoft Edge:与Chrome相似,支撑多种开发功用,包含元素查看、控制台、网络监控、功用剖析等。
Safari:适用于Mac用户,供给Web检视器,支撑元素查看、控制台、网络监控等。
代码编辑器

Visual Studio Code:盛行的代码编辑器,支撑多种扩展,适宜前端开发。
Sublime Text:轻量级编辑器,快速且可定制。
Atom:开源编辑器,适宜团队协作和插件扩展。
Brackets:专为网页规划而生,支撑实时预览。
集成开发环境(IDE)

WebStorm:功用完全且专心于Web开发的IDE,支撑JavaScript、HTML、CSS等多种前端开发言语。
Visual Studio:由微软开发,支撑多种编程言语,包含HTML、JavaScript和CSS。
Dreamweaver:Adobe开发的可视化网页规划东西,支撑代码、拆分、规划、实时视图等多种方法来创造、编写和修正网页。
其他HTML5开发东西

除了上述东西外,还有一些其他HTML5开发东西能够协助开发者进步功率:
Initializr:制造HTML5网站最好的入门辅佐开发东西,能够快速生成网站。
HTML5demos:了解HTML5特性在哪些浏览器中支撑。
HTML5 Tracker:盯梢HTML5最新修订信息。
Switch To HTML5:根底而有用的模板生成东西。
Cross browser HTML5 forms:构建完美的HTML5表单兼容计划。
HTML5开发东西品种繁复,开发者能够依据自己的需求和喜爱挑选适宜的东西。把握这些东西,将有助于进步开发功率,提高HTML5使用的质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发