vue 插槽, 什么是插槽?
时间:2024-12-20阅读数:11
在Vue中,插槽(Slot)是一种用于组件组合的机制,答应父组件向子组件传递内容。这种机制使得子组件能够包括来自父组件的内容,一起坚持子组件的封装性和可重用性。
插槽的基本概念
默许插槽:子组件中没有指定称号的插槽。 签字插槽:子组件中经过``界说的插槽,答应父组件经过``来指定内容。 效果域插槽:答应子组件将数据传递给插槽,这样插槽内容能够依据子组件的数据动态改变。
运用插槽的过程
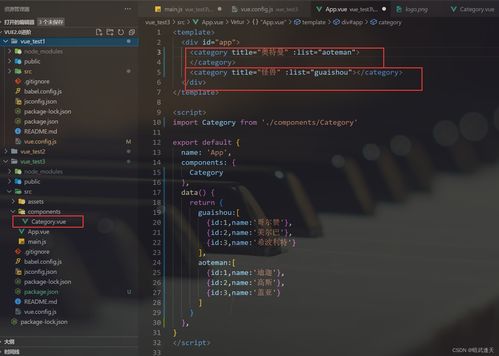
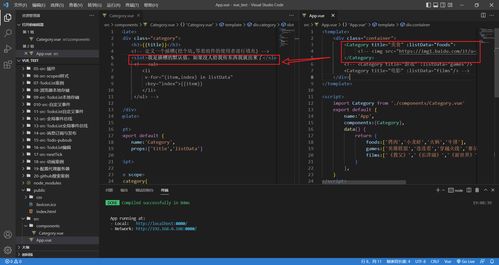
1. 在子组件中界说插槽: ```vue 默许内容 ```
2. 在父组件中运用插槽: ```vue 这是默许插槽的内容 这是头部插槽的内容 这是底部插槽的内容 ```
效果域插槽
效果域插槽答应子组件向插槽传递数据,这样插槽内容能够依据这些数据动态改变。
1. 在子组件中界说效果域插槽: ```vue ```
2. 在父组件中运用效果域插槽: ```vue {{ user.name }} {{ user.age }} ```
插槽的运用场景
布局组件:如``组件,能够经过插槽答应父组件自界说卡片内容。 列表组件:如``组件,能够经过插槽答应父组件自界说列表项内容。 表单组件:如``组件,能够经过插槽答应父组件自界说表单项内容。
经过插槽,Vue组件能够愈加灵敏地组合和重用,进步开发功率和代码可维护性。
Vue 插槽:灵敏构建组件的利器
在 Vue.js 开发中,组件化是进步代码复用性和可维护性的要害。而插槽(slot)则是组件化开发中的一项重要特性,它答应咱们灵敏地组合和复用组件。本文将深入探讨 Vue 插槽的概念、用法以及在实践开发中的使用。
什么是插槽?

插槽(slot)是 Vue 组件中的一个抽象概念,它答应咱们界说一个占位符,在组件运用时能够刺进任何模板代码。简略来说,插槽就像是一个占位符,它能够在组件内部被替换为任何内容。
插槽的类型

在 Vue 中,插槽首要分为以下三种类型:
1. 匿名插槽

```html
2. 签字插槽
签字插槽为插槽指定一个称号,使得父组件在刺进内容时能够清晰指定刺进到哪个插槽。例如:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发