html变量,```html HTML Variable Example
时间:2024-12-20阅读数:13
HTML自身并不支撑真实的编程语言中的变量。在HTML中,咱们一般运用JavaScript来创立和办理变量。JavaScript是一种脚本语言,能够嵌入到HTML文档中,用于完成动态内容和交互性。
在JavaScript中,您能够运用 `var`、`let` 或 `const` 关键字来声明变量。例如:
```javascriptvar myVariable = Hello, World!;```
这将创立一个名为 `myVariable` 的变量,并将其值设置为 Hello, World!。
您能够在HTML文档中运用JavaScript来显现这个变量的值。例如:
```html HTML Variable Example

var myVariable = Hello, World!; document.getElementById.innerText = myVariable; ```
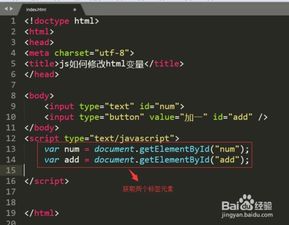
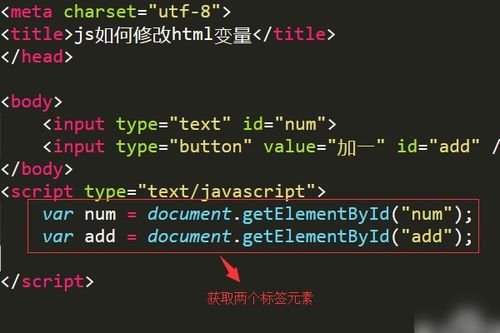
在这个比如中,咱们创立了一个名为 `myVariable` 的变量,并将其值设置为 Hello, World!。咱们运用 `document.getElementById` 方法来获取页面上的 `` 元素,并运用 `innerText` 特点将变量的值设置为该元素的文本内容。这样,当您在浏览器中翻开这个HTML文件时,您将看到 Hello, World! 显现在 `` 元素中。
请注意,尽管您能够在HTML中运用JavaScript来创立和办理变量,但HTML自身并不支撑变量。HTML首要用于创立网页的结构和内容,而JavaScript则用于增加动态和交互性。
深化了解HTML中的变量:根底与运用
目录

什么是HTML变量
HTML变量的类型
怎么声明和初始化HTML变量
HTML变量的效果域
HTML变量的运用场景
HTML变量与JavaScript变量的差异
什么是HTML变量

在HTML中,变量一般指的是在HTML文档中能够动态改动的数据。这些变量能够存储文本、数字或其他任何能够表明为字符串的数据类型。HTML自身并不支撑传统编程语言中的变量概念,但能够经过JavaScript等脚本语言来完成变量的功用。
HTML变量的类型
在HTML中,变量能够存储不同类型的数据,首要包含以下几种:
字符串(String):存储文本数据,如名字、地址等。
数字(Number):存储数值数据,如价格、数量等。
布尔值(Boolean):存储真或假的值,如是否选中、是否显现等。
目标(Object):存储更杂乱的数据结构,如JSON目标。
怎么声明和初始化HTML变量
在HTML中,一般运用JavaScript来声明和初始化变量。以下是一个简略的示例:
// 声明并初始化字符串变量
var name = \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发