html介绍,HTML 简介
时间:2024-12-20阅读数:12
HTML(HyperText Markup Language)即超文本符号言语,是一种用于创立网页的规范符号言语。HTML可以让网页规划者创立出能包括链接、图片、视频等丰厚内容的网页。
HTML的开展阅历了多个版别,从HTML 1.0到HTML 5。HTML 5是当时最新的规范,它引入了许多新的元素和功用,使得网页规划愈加灵敏和强壮。
HTML与CSS(层叠款式表)和JavaScript一同,构成了网页规划的三剑客。CSS用于设置网页的款式,而JavaScript用于完成网页的交互功用。经过这三种技能的结合,可以创立出功用丰厚、界面漂亮的网页。
学习HTML是网页规划的根底,关于想要从事网页规划或前端开发的人来说,把握HTML是非常重要的。
HTML 简介

HTML 的前史与开展

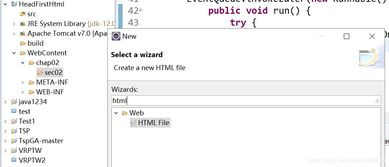
HTML 的根本结构
HTML文档的根本结构包括以下几个部分:
文档类型声明(DOCTYPE):用于奉告浏览器文档所运用的HTML版别。
根元素(html):包括整个网页的内容。
头部(head):包括网页的元数据,如字符编码、标题、链接、款式等。
主体(body):包括网页的可见内容,如文本、图画、视频等。
头部区域():用于界说网页的头部区域,如导航栏、页眉等。
页脚区域():用于界说网页的页脚区域,如版权信息、联系方式等。
文章区域():用于界说独立的内容块,如博客文章、论坛帖子等。
章节区域():用于界说文档中的章节,如文章的章节、目录等。
HTML 与其他技能的结合
HTML与CSS(层叠款式表)和JavaScript(一种脚本言语)严密相连,一起构成了前端开发的三大柱石。CSS用于美化网页,界说款式;JavaScript用于完成网页的交互功用。经过将HTML、CSS和JavaScript结合起来,开发者可以创立出功用丰厚、漂亮大方的网页。
HTML作为网页开发的根底,关于前端开发者来说至关重要。把握HTML常识,是成为一名合格的前端开发者的第一步。跟着HTML技能的不断开展,HTML 5已成为干流,为网页开发带来了更多可能性。期望本文可以帮助您更好地了解HTML,为您的网页开发之路奠定坚实的根底。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发