css挑选器类型有哪几种, 根本挑选器
时间:2024-12-20阅读数:12
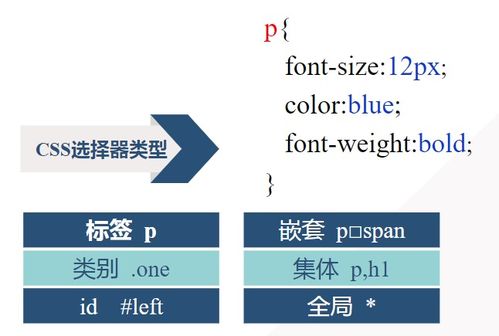
CSS挑选器用于挑选要设置款式的HTML元素。CSS挑选器类型主要有以下几种:
1. 元素挑选器:依据HTML元素的称号挑选元素。例如,`p` 挑选一切``元素。2. 类挑选器:依据元素的类特点挑选元素。类挑选器运用`.`表明。例如,`.example` 挑选一切class特点包括`example`的元素。3. ID挑选器:依据元素的ID特点挑选元素。ID挑选器运用``表明。例如,`example` 挑选ID为`example`的元素。4. 特点挑选器:依据元素的特点挑选元素。例如,`` 挑选一切href特点值为`https://example.com`的元素。5. 伪类挑选器:用于挑选处于特定状况的元素。例如,`:hover` 挑选鼠标悬停时的元素。6. 伪元素挑选器:用于挑选元素的特定部分。例如,`:firstletter` 挑选元素的第一个字母。7. 子孙挑选器:挑选某个元素的子孙元素。例如,`div p` 挑选一切``元素的子孙``元素。8. 子挑选器:挑选某个元素的直接子元素。例如,`div > p` 挑选一切``元素的直接子``元素。9. 兄弟挑选器:挑选紧接在另一个元素后的元素。例如,`p p` 挑选一切紧接在``元素后的``元素。10. 通用挑选器:挑选一切元素。通用挑选器运用``表明。
这些挑选器能够独自运用,也能够组合运用,以创立更杂乱的挑选器。
CSS挑选器类型详解
在网页规划中,CSS(层叠款式表)是不可或缺的一部分,它担任操控网页的布局、色彩、字体等视觉元素。CSS挑选器是CSS规矩的中心,用于指定哪些HTML元素应该使用哪些款式。以下是CSS中常见的几种挑选器类型,咱们将逐个进行具体解说。
根本挑选器

元素挑选器

```css
color: red;
类挑选器

类挑选器以`.`最初,后边跟着自定义的类名。在HTML中,经过`class`特点来使用类挑选器。例如:
```css
.container {
padding: 20px;
这个规矩将会选中一切具有`container`类的元素,并为它们增加20px的内边距。
ID挑选器
ID挑选器以``最初,后边跟着仅有的ID名。在HTML中,每个元素只能有一个ID。例如:
```css
header {
background-color: blue;
这个规矩将会选中ID为`header`的元素,并将其背景色设置为蓝色。
通配符挑选器
通配符挑选器``能够选中页面上的一切元素。以下代码将去除一切元素的外边距和内边距:
```css
margin: 0;
padding: 0;
组合挑选器
子孙挑选器
子孙挑选器用于挑选某元素内部的子孙元素(不限制直接子元素)。例如,以下代码将一切``内部的子孙``元素的文字色彩设置为绿色:
```css
div p {
color: green;
子挑选器
子挑选器用于挑选直接子元素。例如,以下代码将一切``的直接子``元素的文字色彩设置为蓝色:
```css
div > p {
color: blue;
相邻兄弟挑选器
相邻兄弟挑选器用于挑选紧接在指定元素后边的兄弟元素。例如,以下代码将紧接在``元素后边的``元素的文字色彩设置为橙色:
```css
h1 p {
color: orange;
通用兄弟挑选器
通用兄弟挑选器用于挑选指定元素后边的一切兄弟元素。例如,以下代码将一切紧接在``元素后边的兄弟``元素的文字色彩设置为灰色:
```css
h1 ~ p {
color: grey;
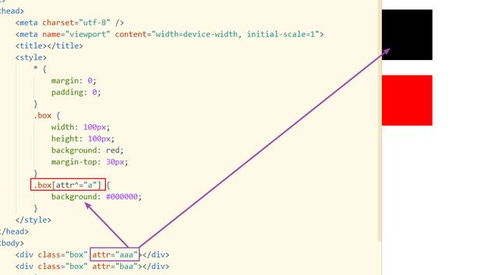
特点挑选器
包括特点值挑选器
以下代码将一切包括`href`特点的``元素选中:
```css
a[href] {
color: purple;
特定特点值挑选器
以下代码将一切`href`特点值为`http://www.example.com`的``元素选中:
```css
a[href=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发