jquery表格插件,提高Web表格交互体会
时间:2024-12-20阅读数:17
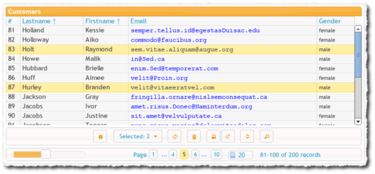
1. DataTables 功用:支撑分页、即时查找和排序,简直支撑任何数据源(DOM、JavaScript、Ajax和服务器处理),而且支撑不同主题(DataTables、jQuery UI、Bootstrap)。 特色:高度灵敏,易于集成,供给丰厚的定制选项。 参阅:
2. Tabulator 功用:用于动态创立可交互、可扩展的表格,支撑HTML、JavaScript数组、Ajax数据源或JSON数组。供给挑选、排序、调整列宽、智能加载表数据、分页和表内修改等功用。 特色:功用丰厚,易于运用,支撑多种数据源。 参阅:
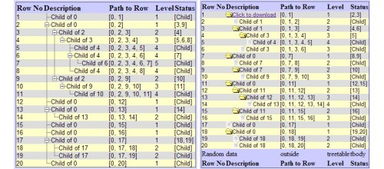
3. jqGrid 功用:功用强壮且高度可定制,供给排序、分页、修改、导出等功用,支撑自适应布局和多种主题款式。 特色:运用简略,只需引进相关的CSS和JavaScript文件,并在HTML页面中设置数据源和列界说即可创立交互式表格。 参阅:
4. 其他引荐插件 Tabledit:用于HTML表格的inline修改器,兼容Bootstrap,支撑修改形式和视图形式之间的切换。 wholly:用于呼应的mouseenter和mouseleave事情,挑选整个表格的行和列,支撑运用列跨度和行跨度的表格布局。 Pricing Tables:简略呼应的定价表格,有3种不同的风格,当跳转到不同的方案时,会有生动的动画。 colResizable:用于调整列宽。 uiTableFilter:用于表格行挑选的jQuery插件,供给了具体的例子来展现怎么整合表格和插件完结表格挑选。
浅显易懂jQuery表格插件:提高Web表格交互体会

一、jQuery表格插件概述

jQuery表格插件是一类根据jQuery库的JavaScript代码,它们能够轻松地增强HTML表格的功用。这些插件一般包含表格排序、分页、查找、固定表头、呼应式规划等特性,使得表格在Web页面中愈加灵敏和强壮。
二、常用jQuery表格插件介绍

1. DataTables
DataTables是一个功用强壮的表格插件,它支撑分页、排序、查找、固定表头号多种功用。DataTables能够与多种前端结构(如Bootstrap、jQuery UI等)兼容,而且支撑多种数据源,包含DOM、JavaScript、Ajax等。
2. jQuery EasyUI
jQuery EasyUI是一个根据jQuery的UI结构,其间包含了一个表格插件。这个插件供给了丰厚的表格功用,如排序、分页、修改、验证等。jQuery EasyUI的表格插件易于运用,而且具有很好的视觉效果。
3. jQuery UI Grid
jQuery UI Grid是一个根据jQuery UI的表格插件,它供给了丰厚的表格功用,包含排序、分页、修改、验证等。jQuery UI Grid支撑多种数据源,而且能够与多种前端结构兼容。
4. jqGrid
jqGrid是一个根据jQuery的表格插件,它供给了丰厚的表格功用,如排序、分页、修改、验证等。jqGrid支撑多种数据源,包含XML、JSON、Ajax等,而且能够与多种前端结构兼容。
三、jQuery表格插件的运用方法
以下是一个简略的示例,展现怎么运用DataTables插件来美化一个HTML表格:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发