css鼠标悬浮款式
时间:2024-12-20阅读数:12
1. 改动布景色彩:```css元素 { backgroundcolor: 初始色彩;}
元素:hover { backgroundcolor: 悬浮时的色彩;}```
2. 改动文本色彩:```css元素 { color: 初始色彩;}
元素:hover { color: 悬浮时的色彩;}```
3. 改动边框款式:```css元素 { border: 初始边框款式;}
元素:hover { border: 悬浮时的边框款式;}```
4. 改动透明度:```css元素 { opacity: 初始透明度;}
元素:hover { opacity: 悬浮时的透明度;}```
5. 改动字体巨细:```css元素 { fontsize: 初始巨细;}
元素:hover { fontsize: 悬浮时的巨细;}```
6. 显现或躲藏元素:```css元素 { display: block;}
元素:hover { display: none; / 躲藏元素 /}```
7. 改动布景图片:```css元素 { backgroundimage: url;}
元素:hover { backgroundimage: url;}```
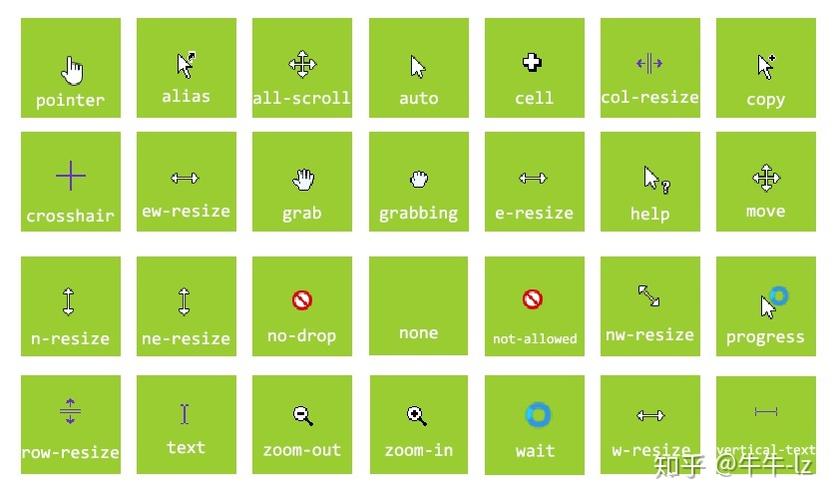
8. 改动光标款式:```css元素 { cursor: default;}
元素:hover { cursor: pointer; / 改动光标为指针款式 /}```
9. 改动盒暗影:```css元素 { boxshadow: 初始暗影;}
元素:hover { boxshadow: 悬浮时的暗影;}```
10. 改动过渡作用:```css元素 { transition: 特点名 时刻;}
元素:hover { 特点名: 新值;}```
这些仅仅CSS中鼠标悬浮款式的一些常见示例,你能够依据自己的需求进行调整和扩展。
CSS鼠标悬浮款式:打造动态交互体会
在网页规划中,鼠标悬浮款式是提高用户体会的重要手法之一。经过CSS,咱们能够轻松完成鼠标悬浮时的款式改动,然后增强网页的动态交互作用。本文将具体介绍CSS鼠标悬浮款式的完成办法,帮助您打造愈加生动有趣的网页。
一、CSS鼠标悬浮款式概述

CSS鼠标悬浮款式首要是指当鼠标指针悬停在某个元素上时,该元素的外观发生改动的款式。这种改动能够是色彩、布景、边框、字体等。经过合理运用鼠标悬浮款式,能够使网页愈加生动,提高用户体会。
二、完成鼠标悬浮款式的CSS特点

1. :hover伪类选择器

:hover伪类选择器是CSS中完成鼠标悬浮款式的首要手法。当鼠标悬停在指定元素上时,该元素会使用:hover伪类选择器中界说的款式。
```css
/ 示例:将鼠标悬停在按钮上时,按钮布景色彩变为黄色 /

button:hover {
background-color: yellow;
2. transition特点

transition特点用于完成CSS款式的滑润过渡作用。当鼠标悬停在元素上时,transition特点能够使元素在改动款式时发生突变作用。
```css
/ 示例:将鼠标悬停在按钮上时,按钮布景色彩突变 /

button {
background-color: lightgreen;
transition: background-color 0.5s ease;
button:hover {
background-color: yellow;
3. cursor特点

cursor特点用于设置鼠标指针在元素上的形状。经过cursor特点,能够增强鼠标悬浮时的视觉作用。
```css
/ 示例:将鼠标悬停在按钮上时,鼠标指针变为手指形状 /

button:hover {
cursor: pointer;
三、CSS鼠标悬浮款式实战事例

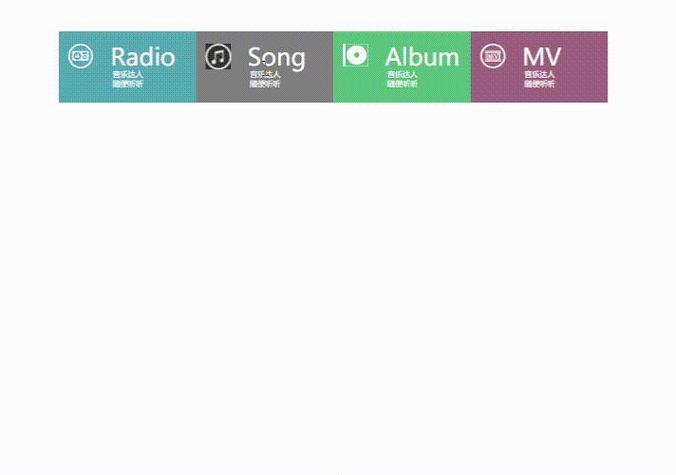
1. 鼠标悬浮改动文字色彩

以下是一个简略的示例,演示怎么经过CSS完成鼠标悬浮时改动文字色彩。
```html
鼠标悬浮改动文字色彩
.hover-text {
color: black;
transition: color 0.5s ease;
}
.hover-text:hover {
color: red;
}
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发