css字符间隔,什么是CSS字符间隔?
时间:2024-12-20阅读数:15
CSS中调整字符间隔能够经过以下特点来完成:
1. `letterspacing`:这个特点能够用来添加或削减字符之间的间隔。正值会添加间隔,负值会削减间隔。例如:
```cssp { letterspacing: 2px; / 添加字符间隔 /}```
2. `wordspacing`:这个特点用于调整单词之间的间隔。正值会添加间隔,负值会削减间隔。例如:
```cssp { wordspacing: 5px; / 添加单词间隔 /}```
3. `lineheight`:这个特点操控行与行之间的间隔,尽管它不是直接操控字符间隔,但经过调整行高也能够直接影响字符的视觉间隔。例如:
```cssp { lineheight: 1.5; / 添加行高 /}```
这些特点能够依据你的详细需求进行调整,以完成最佳的视觉作用。
深化解析CSS字符间隔:设置与优化技巧
什么是CSS字符间隔?

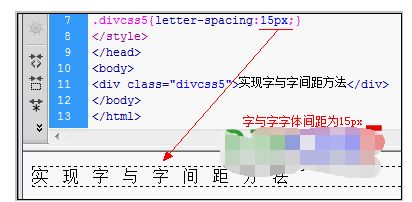
在网页规划中,字符间隔(letter spacing)是指文本中字符之间的间隔。合理设置字符间隔能够提高文本的可读性,使内容愈加漂亮。CSS供给了`letter-spacing`特点来操控字符间隔,它答应开发者精确地调整字符之间的空白,然后优化网页的视觉作用。
怎么设置CSS字符间隔?

要设置CSS字符间隔,能够运用`letter-spacing`特点。该特点的语法格局如下:
element {
letter-spacing: value;
其间,`element`代表需求设置字符间隔的HTML元素,`value`代表间隔值。间隔值能够是以下几种类型:
长度值:如px、em、rem等,表明字符之间的实践间隔。
百分比:表明字符间隔与字体大小的份额。
normal:表明默许的字符间隔,一般为0。
以下是一个设置字符间隔的示例:
h1 {
letter-spacing: 2px;
在这个示例中,h1元素的字符间隔被设置为2像素。
字符间隔的调整技巧

在设置字符间隔时,以下技巧能够协助你更好地调整间隔,提高文本作用:
运用em或rem单位:运用em或rem单位能够保证字符间隔在不同字体大小下保持一致。
留意间隔值:过大的字符间隔会使文本难以阅览,过小的间隔则或许导致字符堆叠。主张依据实践需求调整间隔值。
结合其他特点:能够将`letter-spacing`特点与其他文本特点(如`font-size`、`font-weight`等)结合运用,以到达更好的视觉作用。
字符间隔与单词间隔的差异
在CSS中,除了字符间隔,还有单词间隔(word spacing)的概念。单词间隔是指单词之间的间隔,运用`word-spacing`特点进行设置。与字符间隔不同,单词间隔会影响整个单词的宽度,而字符间隔只影响字符之间的间隔。
element {
word-spacing: value;
以下是一个设置单词间隔的示例:
word-spacing: 5px;
在这个示例中,p元素的单词间隔被设置为5像素。
字符间隔在网页规划中的使用
标题规划:经过调整字符间隔,能够使标题愈加夺目,提高视觉作用。
正文排版:在正文排版中,恰当调整字符间隔能够使文本愈加易读,提高阅览体会。
特别作用:使用字符间隔能够创造出一些特别的视觉作用,如艺术字、标语等。
CSS字符间隔是网页规划中一个重要的特点,合理设置字符间隔能够提高文本的可读性和漂亮度。经过本文的介绍,相信你现已对CSS字符间隔有了更深化的了解。在实践使用中,能够依据详细需求调整字符间隔,以到达最佳视觉作用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发