css全称,Cascading Style Sheets的奥妙
时间:2024-12-20阅读数:15
CSS的全称是Cascading Style Sheets,中文译为层叠款式表。
CSS全称详解:Cascading Style Sheets的奥妙

Cascading Style Sheets,简称CSS,是网页规划中不可或缺的一部分。它不仅为HTML文档供给了丰厚的款式界说,还使得网页规划愈加灵敏和高效。本文将深化解析CSS的全称,协助读者更好地了解这一重要的网页规划言语。
一、CSS的来源与开展

CSS的全称是Cascading Style Sheets,直译为“层叠款式表”。它来源于1994年,由W3C(World Wide Web Consortium,万维网联盟)提出。CSS的初衷是为了将HTML文档的结构和款式别离,使得网页规划愈加模块化和易于保护。
二、CSS的组成与结构

CSS由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,声明则包括一系列款式特点和值,用于界说元素的款式。
以下是一个简略的CSS示例:
h1 {
color: red;
font-size: 24px;
三、CSS的三种引进方法

CSS能够经过三种方法引进HTML文档:
在实践运用中,引荐运用外部款式表,由于它能够方便地在多个页面中复用款式,进步保护功率。
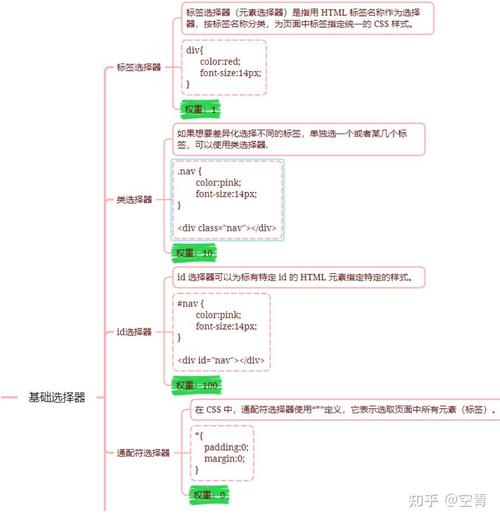
四、CSS挑选器详解

类挑选器:经过元素的class特点挑选元素,如.class-name。
id挑选器:经过元素的id特点挑选元素,如id-name。
特点挑选器:经过元素的特点挑选元素,如[attribute=value]。
伪类挑选器:用于挑选具有特定状况的元素,如:hover、:active等。
CSS挑选器能够组合运用,完成更准确的款式挑选。
五、CSS常用款式特点

色彩:color、background-color等。
字体:font-family、font-size、font-weight等。
文本:text-align、line-height、text-decoration等。
布局:margin、padding、width、height等。
定位:position、top、left等。
经过合理运用这些款式特点,能够完成对网页元素的准确操控,完成漂亮的页面作用。
CSS作为网页规划的重要言语,具有丰厚的功用和强壮的表现力。经过本文对CSS全称的解析,信任读者对CSS有了更深化的了解。在实践运用中,不断学习和实践,才干更好地把握CSS,为网页规划带来更多可能性。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发