css翻滚
时间:2024-12-20阅读数:13
CSS翻滚技巧:打造流通且漂亮的网页翻滚体会
一、CSS翻滚原理及根底特点
CSS翻滚原理

CSS翻滚是依据浏览器的翻滚条完成的。当用户翻滚页面时,浏览器会依据翻滚方位动态调整页面内容的方位,然后完成翻滚作用。
CSS翻滚根底特点
1. overflow: 操控元素是否显现翻滚条。其值有`visible`、`hidden`、`scroll`、`auto`等。

2. scrollbar-width: 设置翻滚条的宽度。
3. scrollbar-color: 设置翻滚条的色彩。
二、CSS翻滚技巧

1. 运用`transform`完成视差翻滚
视差翻滚是一种常见的翻滚作用,经过设置布景和远景元素的翻滚速度差异,营造出立体感和动态视觉作用。运用`transform: translate3D`能够完成视差翻滚。
```css
.parallax {
background-image: url('https://example.com/background.jpg');
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.parallax .content {
position: relative;
z-index: 1;
2. 运用`background-attachment`完成布景固定

`background-attachment`特点能够操控布景图片是否随页面翻滚。将其设置为`fixed`能够使布景图片固定在视口中,完成布景固定作用。
```css
.parallax {
background-image: url('https://example.com/background.jpg');
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
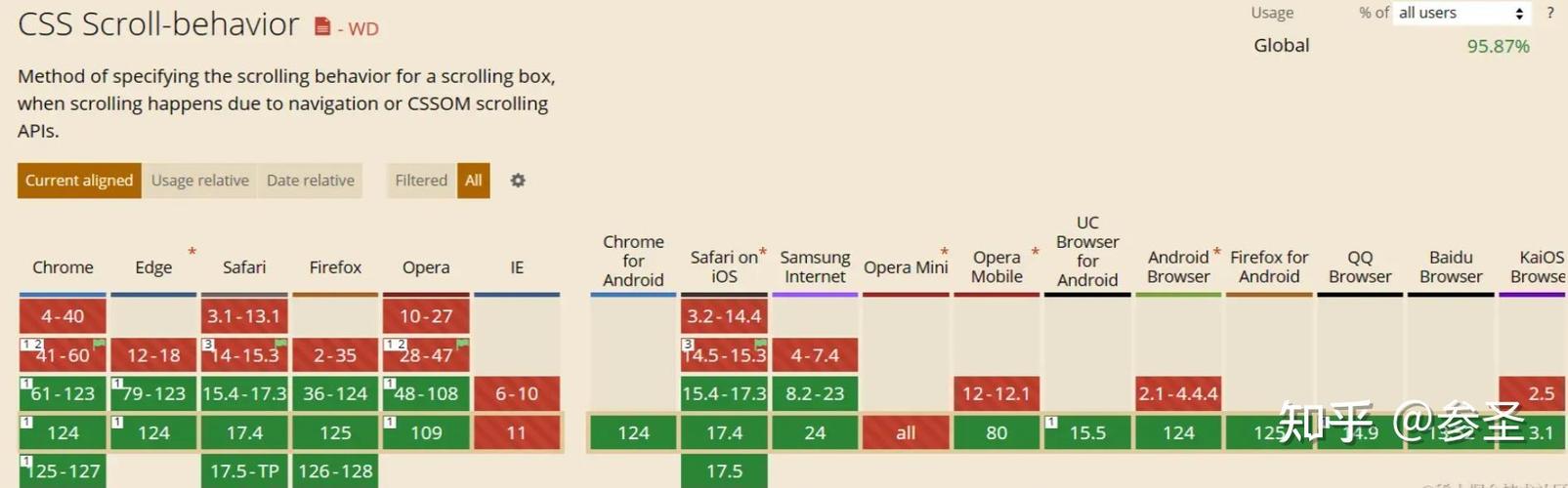
3. 运用`scroll-behavior`完成滑润翻滚

`scroll-behavior`特点能够操控元素翻滚时的行为。将其设置为`smooth`能够完成滑润翻滚作用。
```css
scroll-behavior: smooth;
4. 运用`scroll-padding`完成翻滚条款式

`scroll-padding`特点能够设置翻滚条的内边距,然后改动翻滚条的外观。
```css
::-webkit-scrollbar {
width: 12px;
::-webkit-scrollbar-track {
background: f1f1f1;
::-webkit-scrollbar-thumb {
background: 888;
::-webkit-scrollbar-thumb:hover {
background: 555;
5. 运用`scroll-snap-type`完成翻滚定位
`scroll-snap-type`特点能够操控元素在翻滚时的定位。将其设置为`start`、`end`、`center`等值,能够完成元素在翻滚时的定位作用。
```css
.container {
scroll-snap-type: y mandatory;
.item {
scroll-snap-align: start;
1. CSS翻滚技巧的运用场景

CSS翻滚技巧在网页规划中运用广泛,如导航栏、图片轮播、内容列表等。
2. 注意事项
1. 防止过度运用翻滚作用,防止影响用户体会。
2. 优化翻滚功能,防止页面卡顿。
3. 考虑不同浏览器的兼容性。
经过本文的介绍,信任您现已把握了CSS翻滚技巧。将这些技巧运用到实践项目中,为您的网页打造流通且漂亮的翻滚体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发