vue-loader,深化解析Vue.js的构建利器——Vue-loader
时间:2024-12-20阅读数:19
Vue Loader 是一个用于处理 Vue 单文件组件(SFCs)的 webpack loader。它答应你以一种名为单文件组件的格局编撰 Vue 组件,并为每个组件部分运用不同的 loader,处理依靠,模仿 scoped CSS 和热重载。
Vue Loader 的基本功用1. 单文件组件(SFCs):Vue Loader 答应你将模板、脚本和款式封装在一个文件中,使得组件的开发愈加模块化和易于保护。2. 不同言语的加载器:你可认为每个组件部分运用不同的 loader,例如 `.vue` 文件中的 `` 和 `` 块。3. 自定义块:答应在一个 `.vue` 文件中运用自定义块,并对其运用自定义的 loader 链。4. scoped CSS:为每个组件模仿出 scoped CSS,避免款式抵触。5. 热重载:支撑热重载,使得在开发过程中能够实时看到代码更改的作用。
装置和装备1. 装置: 运用 npm 装置 Vue Loader:`npm install vueloader vuetemplatecompiler savedev` 装置 Vue Loader 插件:`npm install vueloaderplugin savedev`
2. 装备: 在 webpack 装备文件中增加 Vue Loader 规矩: ```javascript module.exports = { module: { rules: } qwe2 }, plugins: qwe2 }; ``` 假如运用预处理器(如 Sass/SCSS),需求在 webpack 装备中相应地增加规矩: ```javascript { test: /.scss$/, use: } ```
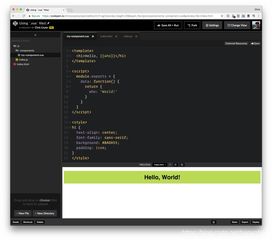
运用指南1. 创立单文件组件: ```vue {{ msg }}
export default { data { return { msg: 'Hello Vue!' } } }
.example { color: red; } ```
2. 装备 loader: 你可认为 `.vue` 文件中的 `` 和 `` 块指定不同的 loader。例如,运用 Babel 处理 JavaScript,运用 Sass 处理 CSS。
3. 运用插件: Vue Loader 插件是有必要的,它保证了 Vue Loader 正确处理 `.vue` 文件。
参考资料
经过以上装备和运用指南,你能够轻松地在项目中运用 Vue Loader 来处理 Vue 组件。
深化解析Vue.js的构建利器——Vue-loader

在Vue.js的开发过程中,Vue-loader扮演着至关重要的人物。它是一个根据webpack的loader,用于处理.vue文件,将它们转换成能够被webpack处理的JavaScript模块。本文将深化解析Vue-loader的功用、运用方法以及它在Vue.js项目中的运用。
一、Vue-loader简介

Vue-loader是Vue.js官方引荐的构建东西,它答应开发者运用.vue文件来编写组件。这些.vue文件能够包含HTML模板、JavaScript逻辑和CSS款式。Vue-loader将这些组件转换成JavaScript模块,使得它们能够在webpack中正常运用。
二、Vue-loader的中心功用

Vue-loader供给了以下中心功用:
支撑.vue文件:Vue-loader能够将.vue文件转换成JavaScript模块,使得Vue组件能够在webpack中正常运用。
模板编译:Vue-loader将.vue文件中的HTML模板编译成JavaScript代码,使得模板能够在JavaScript环境中履行。
款式处理:Vue-loader支撑将.vue文件中的CSS款式提取出来,并运用webpack的loader进行处理。
组件解析:Vue-loader能够解析.vue文件中的组件,并将其转换成可复用的JavaScript模块。
三、Vue-loader的运用方法
要运用Vue-loader,首要需求保证你的项目中现已装置了webpack。以下是一个简略的Vue-loader运用示例:
// 装置Vue-loader
npm install vue-loader --save-dev
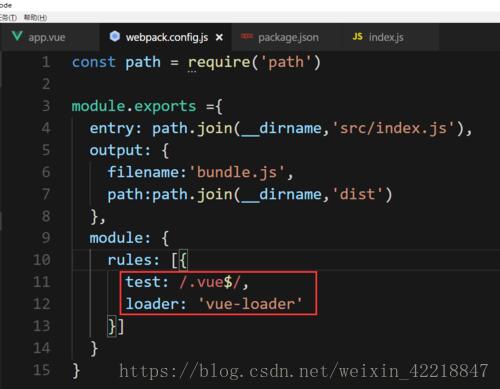
// 在webpack装备文件中增加Vue-loader
module.exports = {
module: {
rules: [
{
test: /\\.vue$/,
loader: 'vue-loader'
}
]
在上述装备中,咱们经过test特点指定了.vue文件作为Vue-loader的匹配规矩,然后经过loader特点指定了Vue-loader作为处理.vue文件的loader。
四、Vue-loader的高档特性
Vue-loader还供给了一些高档特性,包含:
单文件组件(SFC):Vue-loader支撑单文件组件,使得开发者能够方便地在.vue文件中安排组件的HTML、JavaScript和CSS。
异步组件:Vue-loader支撑异步组件,使得开发者能够按需加载组件,进步运用的功用。
自定义loader:Vue-loader答应开发者运用自定义loader来处理.vue文件中的特定部分,例如运用Sass或Less来编写款式。
五、Vue-loader在Vue.js项目中的运用
组件开发:Vue-loader使得开发者能够方便地开发可复用的Vue组件,进步代码的可保护性。
单页运用(SPA):Vue-loader支撑单页运用的开发,使得开发者能够构建高功用的SPA。
模块化开发:Vue-loader支撑模块化开发,使得开发者能够将运用拆分红多个模块,便于管理和保护。
Vue-loader是Vue.js开发中不可或缺的东西之一,它为开发者供给了强壮的功用,使得Vue组件的开发愈加高效和快捷。经过本文的介绍,信任读者对Vue-loader有了更深化的了解。在实践开发中,合理运用Vue-loader,能够大大进步Vue.js项目的开发功率和质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发