css的盒子模型, 什么是 CSS 盒子模型?
时间:2024-12-20阅读数:16
CSS的盒子模型是用于网页布局的一种规划形式,它描绘了HTML元素在网页上怎么被烘托和定位。每个HTML元素都能够看作是一个盒子,这些盒子由以下几个部分组成:
1. 内容(Content):这是盒子模型的中心部分,包括了元素的文本、图片等实践内容。
2. 内边距(Padding):这是内容与盒子边际之间的空间。内边距能够添加内容与边框之间的间隔,然后添加盒子的空间。
3. 边框(Border):这是环绕内容和内边距的线。边框能够是实线、虚线、点线等,也能够有色彩和宽度。
4. 外边距(Margin):这是盒子边际与相邻盒子之间的空间。外边距能够添加盒子之间的间隔。
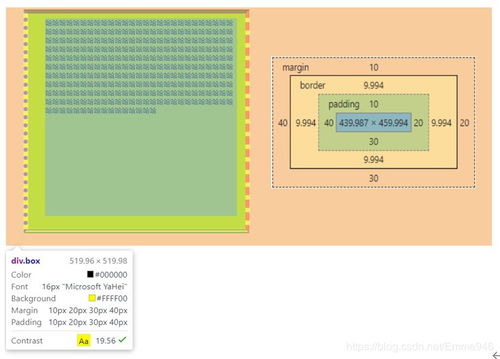
盒子模型的根本计算公式是:
```总宽度 = 内容宽度 左内边距 右内边距 左边框 右边框 左外边距 右外边距总高度 = 内容高度 顶部内边距 底部内边距 顶部边框 底部边框 顶部外边距 底部外边距```
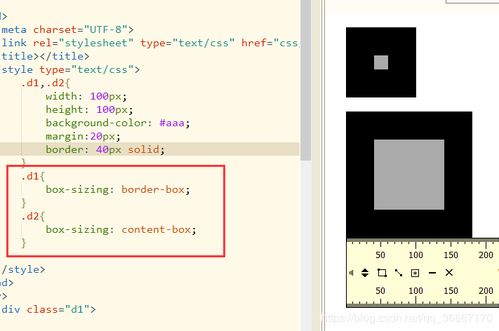
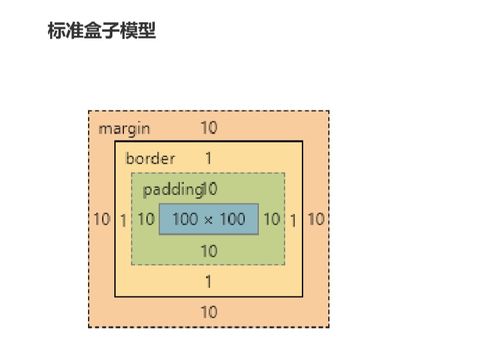
需求留意的是,CSS盒子模型有两种不同的烘托方法:规范盒子模型和代替盒子模型(也称为奇怪盒子模型)。在规范盒子模型中,元素的宽度和高度只包括内容,而在代替盒子模型中,元素的宽度和高度包括内容、内边距和边框。
能够经过CSS的`boxsizing`特点来操控盒子模型的烘托方法。`boxsizing: contentbox;`表明运用规范盒子模型,而`boxsizing: borderbox;`表明运用代替盒子模型。
CSS 盒子模型:网页布局的中心概念解析
在网页规划中,CSS 盒子模型是一个至关重要的概念,它决议了网页元素的布局和款式。本文将深化解析 CSS 盒子模型,帮助您更好地了解和运用这一中心概念。
什么是 CSS 盒子模型?

CSS 盒子模型是一个笼统的概念,它将 HTML 元素视为一个矩形盒子,这个盒子由四个部分组成:边框(border)、内边距(padding)、外边距(margin)和内容(content)。每个部分都有其特定的作用和特点,一起决议了元素在页面上的显现作用。
盒子模型的组成

1. 边框(border)

边框是环绕元素内容的鸿沟,能够设置边框的宽度、款式和色彩。边框的存在能够添加元素的视觉层次感。
- 边框款式:能够运用 `border-style` 特点设置边框的款式,如实线、虚线、点线等。
- 边框宽度:运用 `border-width` 特点设置边框的宽度,能够独自设置上下左右四个方向的宽度,也能够运用简写特点一次性设置。
- 边框色彩:运用 `border-color` 特点设置边框的色彩,能够运用色彩名、十六进制值或 RGB 值。
2. 内边距(padding)
内边距是元素内容与边框之间的空间,用于添加元素内容的视觉空间。
- 内边距特点:能够运用 `padding-top`、`padding-right`、`padding-bottom` 和 `padding-left` 别离设置上下左右四个方向的内边距,或许运用简写特点一次性设置。
3. 外边距(margin)
外边距是元素与相邻元素之间的空间,用于操控元素之间的距离。
- 外边距特点:能够运用 `margin-top`、`margin-right`、`margin-bottom` 和 `margin-left` 别离设置上下左右四个方向的外边距,或许运用简写特点一次性设置。
4. 内容(content)
内容是元素的实践内容,如文本、图片等。
盒子模型的使用
1. 盒子内容区(content)
盒子内容区是元素实践内容的区域,能够经过设置 `width` 和 `height` 特点来操控内容区域的宽度和高度。
- 默许宽度:关于块级元素,其默许宽度为父元素的宽度;关于行内元素,其默许宽度由内容决议。
- 高度:关于块级元素,其默许高度由内容决议;关于行内元素,其默许高度为0。
2. 盒子内边距(padding)
盒子内边距会影响元素的实践尺度,因此在进行布局时需求考虑内边距的影响。
3. 盒子边框(border)
边框的存在会添加元素的视觉层次感,但也会添加元素的尺度,因此在设置边框时需求权衡视觉作用和布局需求。
4. 盒子外边距(margin)
外边距用于操控元素之间的距离,但需求留意外边距兼并问题,即相邻元素笔直方向上的外边距会兼并为一个值。
盒子模型与布局
盒子模型是网页布局的根底,经过合理设置盒子的特点,能够完成各种布局作用。
- 起浮布局:经过设置元素的 `float` 特点,能够使元素起浮在容器内,然后完成水平布局。
- 定位布局:经过设置元素的 `position` 特点,能够使元素相关于其包括块或文档进行定位,然后完成杂乱的布局作用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发