jquery提交form表单,jQuery提交Form表单详解
时间:2024-12-18阅读数:17
1. 运用 jQuery 的 `submit` 办法: ```javascript $.ready { $.submit { e.preventDefault; // 阻挠表单的默许提交行为 // 在这儿履行一些操作,比方发送 AJAX 恳求 $.ajax.serialize, // 序列化表单数据 success: function { // 处理呼应 }, error: function { // 处理过错 } }qwe2; }qwe2; }qwe2; ```
2. 运用 jQuery 的 `on` 办法绑定表单提交事情: ```javascript $.on { e.preventDefault; $.ajax.serialize, success: function { // 处理呼应 }, error: function { // 处理过错 } }qwe2; }qwe2; ```
3. 运用 jQuery 的 `form` 办法简化表单提交: ```javascript $.form { // 在提交之前履行一些操作 return true; // 回来 true 以持续提交,回来 false 以撤销提交 }, success: function { // 处理呼应 }, error: function { // 处理过错 } }qwe2; ```
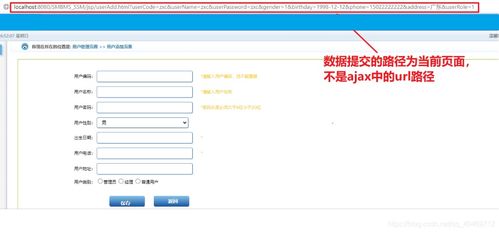
4. 直接提交表单: 假如您不期望运用 AJAX,您能够直接提交表单。这能够经过简略地移除 `e.preventDefault` 来完成: ```javascript $.ready { $.submit { // 这儿不阻挠默许行为 // 表单将直接提交到服务器 }qwe2; }qwe2; ```
请根据您的具体需求挑选适宜的办法。假如您有特定的表单处理需求或遇到任何问题,请供给更多具体信息,以便我能为您供给更具体的协助。
jQuery提交Form表单详解
在Web开发中,表单是用户与服务器交互的重要办法。jQuery作为一款盛行的JavaScript库,供给了丰厚的功能来简化前端开发。本文将具体介绍怎么运用jQuery提交Form表单,包含同步和异步提交,以及一些常见问题的解决方案。
```html
jQuery提交Form表单详解

在传统的表单提交办法中,当用户点击提交按钮后,整个页面会改写,用户体会较差。而jQuery供给了异步提交表单的办法,能够在不改写页面的情况下,将表单数据发送到服务器进行处理。这使得用户体会得到了极大的提高。
同步提交Form表单

1. HTML表单结构
首要,咱们需求一个HTML表单。以下是一个简略的表单示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发