jquery替换html内容, HTML内容替换的根本概念
时间:2024-12-21阅读数:15
在jQuery中,你能够运用`.html`办法来替换HTML元素的内容。这个办法答应你设置或回来被选元素的HTML内容。
1. 替换元素的全部内容: ```javascript $.html; ``` 这将替换ID为`element`的元素的一切内容为`New content
2. 获取元素的内容: ```javascript var content = $.html; console.log; ``` 这将获取ID为`element`的元素的内容,并打印到控制台。
3. 部分替换内容: ```javascript $.html.html.replaceqwe2; ``` 这将替换ID为`element`的元素中一切的“Old text”为“New text”。
4. 在元素结尾增加内容: ```javascript $.append; ``` 这将在ID为`element`的元素结尾增加`Additional content
5. 在元素开端处增加内容: ```javascript $.prepend; ``` 这将在ID为`element`的元素开端处增加`Additional content
请依据你的具体需求挑选适宜的办法。假如有任何具体的问题或需求进一步的协助,请随时告诉我!
运用jQuery替换HTML内容:办法与实例详解
在Web开发中,动态地替换HTML内容是常见的需求。jQuery作为一款盛行的JavaScript库,供给了丰厚的DOM操作办法,使得替换HTML内容变得简略方便。本文将具体介绍怎么运用jQuery来替换HTML内容,包含根本语法、常用办法以及实践运用实例。
HTML内容替换的根本概念

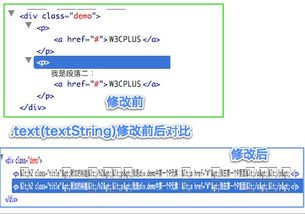
在jQuery中,替换HTML内容首要触及两个办法:`.html()`和`.text()`。`.html()`用于替换元素的HTML内容,而`.text()`用于替换元素的文本内容。
jQuery挑选器

办法详解

运用.html()办法替换HTML内容
`.html()`办法能够获取或设置元素的HTML内容。以下是其根本语法:
```javascript
$(selector).html(content);
- `selector`:jQuery挑选器,用于定位方针元素。
- `content`:可选参数,用于设置元素的HTML内容。假如不供给参数,则回来第一个匹配元素的HTML内容。
运用.text()办法替换文本内容
`.text()`办法能够获取或设置元素的文本内容。以下是其根本语法:
```javascript
$(selector).text(content);
- `selector`:jQuery挑选器,用于定位方针元素。
- `content`:可选参数,用于设置元素的文本内容。假如不供给参数,则回来一切匹配元素的文本内容。
实例剖析
实例1:替换单个元素的HTML内容
以下代码演示了怎么运用`.html()`办法替换单个元素的HTML内容:
```javascript
$(document).ready(function() {
$(\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发