idea创立vue项目, 装置 IntelliJ IDEA
时间:2024-12-22阅读数:9
在 IntelliJ IDEA 中创立 Vue 项目是一个简略的进程。以下是过程:
1. 装置 Node.js 和 npm:保证你的电脑上装置了 Node.js 和 npm。你能够在 下载并装置它们。
2. 装置 Vue CLI:Vue CLI 是一个根据 Vue.js 的指令行东西,用于快速生成 Vue 项目。翻开指令行东西(例如 Windows 的 cmd 或 PowerShell,macOS 的 Terminal),输入以下指令并按回车键:
```bash npm install g @vue/cli ```
这条指令会大局装置 Vue CLI。
3. 在 IntelliJ IDEA 中创立 Vue 项目:翻开 IntelliJ IDEA,挑选“Create New Project”。
4. 挑选 Vue 项目:在左边面板中,挑选“Web”,然后挑选“Vue.js”选项。点击“Next”。
5. 装备项目:在“Project Name”处输入你的项目名称,挑选项目保存的途径。在“Vue Version”处挑选你想要运用的 Vue 版别。然后点击“Next”。
6. 挑选模板:挑选你想要的模板,例如“Default”或“PWA”。点击“Next”。
7. 装置依靠:IntelliJ IDEA 会主动为你装置项目的依靠。等候装置完结。
8. 发动项目:装置完结后,IntelliJ IDEA 会主动翻开项目。在项目东西栏中,找到“Run”按钮(通常是一个绿色的三角形),点击它来发动项目。
9. 拜访项目:在浏览器中输入 `http://localhost:8080`(或 IntelliJ IDEA 提示的地址),你应该能够看到你的 Vue 项目正在运转。
10. 开端开发:现在你能够开端编写 Vue 代码了。在 IntelliJ IDEA 中,你能够运用代码高亮、代码提示、调试等功用来协助你开发。
留意:在创立 Vue 项目时,IntelliJ IDEA 会主动为你创立一个根本的 Vue 项目结构,包含 `src`、`public`、`node_modules` 等目录。你能够在这些目录中增加、修正或删去文件来满意你的项目需求。
运用 IntelliJ IDEA 创立 Vue 项目攻略
跟着前端技能的开展,Vue.js 现已成为最受欢迎的前端结构之一。IntelliJ IDEA 作为一款强壮的集成开发环境(IDE),供给了对 Vue.js 的杰出支撑。本文将具体介绍怎么运用 IntelliJ IDEA 创立 Vue 项目,并装备相关环境,协助开发者快速上手 Vue 开发。
装置 IntelliJ IDEA

首要,您需求下载并装置 IntelliJ IDEA。拜访 [IntelliJ IDEA 官网](https://www.jetbrains.com/idea/),挑选适宜的版别进行下载。装置进程中,请保证勾选“Vue.js”插件。
装置 Node.js 和 npm
Vue 项目依靠于 Node.js 和 npm,因而需求保证您的体系中已装置这两个组件。您能够经过以下过程进行装置:
1. 拜访 [Node.js 官网](https://nodejs.org/),下载并装置 Node.js。
2. 翻开指令行,输入 `npm -v` 查看 npm 是否已正确装置。
翻开 IntelliJ IDEA

发动 IntelliJ IDEA,挑选“File” > “New” > “Project”来创立一个新项目。
挑选 Vue 项目模板

在“New Project”窗口中,挑选“Vue.js”作为项目类型。点击“Next”按钮。
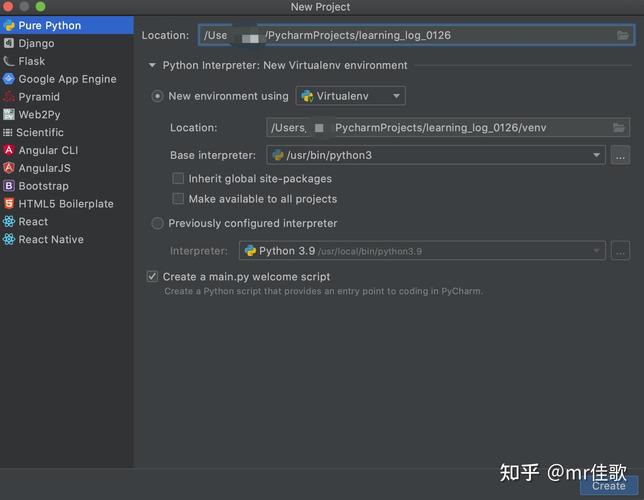
装备项目名称和途径

在“Project Name”和“Location”字段中输入您的项目名称和途径。点击“Next”按钮。
挑选 Vue 版别和装备

在“Vue.js”装备页面,挑选您需求的 Vue 版别和装备选项。点击“Next”按钮。
创立项目
在“Summary”页面,承认一切装备无误后,点击“Finish”按钮。IntelliJ IDEA 将主动为您创立 Vue 项目。
装置 Vue CLI
在项目根目录下,翻开指令行,履行以下指令装置 Vue CLI:
```bash
npm install -g @vue/cli
装备 Vue CLI

在项目根目录下,履行以下指令装备 Vue CLI:
```bash
vue config target es2015
vue config router true
vue config lint false
这些指令将装备 Vue CLI 运用 ES2015 语法、启用路由和禁用代码风格查看。
发动开发服务器

在项目根目录下,翻开指令行,履行以下指令发动开发服务器:
```bash
npm run serve
拜访项目
在浏览器中输入 `http://localhost:8080`,即可拜访您的 Vue 项目。
经过以上过程,您现已成功运用 IntelliJ IDEA 创立了一个 Vue 项目。现在,您能够开端编写 Vue 代码,并使用 IntelliJ IDEA 供给的强壮功用进行开发。祝您在 Vue 之旅中一切顺畅!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发