无序列表的html代码是, 无序列表的根本语法
时间:2024-12-22阅读数:17
```html 列表项1 列表项2 列表项3```
无序列表在HTML中的运用与优化
无序列表(Unordered List)是HTML中常用的一种列表方式,它首要用于展现一组没有次序联系的项目。无序列表在网页规划中扮演着重要的人物,不只能够使内容愈加明晰易读,还能进步用户体会。本文将具体介绍无序列表在HTML中的运用,并讨论怎么优化无序列表,以契合搜索引擎规范。
无序列表的根本语法

无序列表的根本语法如下:
```html
列表项1
列表项2
列表项3
无序列表的运用场景

1. 新闻列表

在新闻网站中,无序列表常用于展现新闻标题,使读者能够快速阅读到最新资讯。
2. 产品展现
在电子商务网站中,无序列表能够用于展现产品特色或功用,让顾客一望而知。
3. 导航菜单

无序列表也能够用于制造导航菜单,便利用户在网站中快速找到所需内容。
4. 问卷调查
在问卷调查中,无序列表能够用于展现问题选项,便利用户挑选。
无序列表的优化技巧

2. 防止嵌套过深

无序列表嵌套过深会影响用户体会和搜索引擎抓取。主张将嵌套深度控制在3层以内。
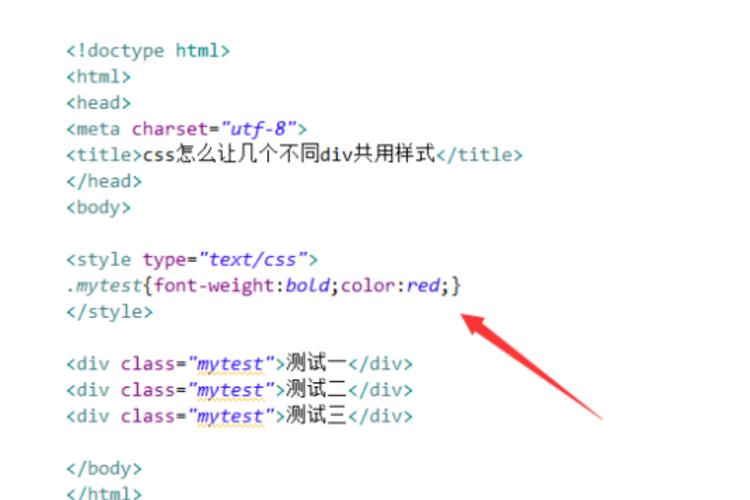
3. 运用CSS美化

为了进步网页的漂亮度,能够运用CSS对无序列表进行美化。例如,设置列表项前的项目符号款式、布景色彩、字体等。
4. 防止运用JavaScript

5. 运用关键词优化
在无序列表中,合理运用关键词能够进步搜索引擎的排名。例如,在列表项中运用关键词,并保证关键词与页面主题相关。
实例剖析
以下是一个无序列表的HTML代码示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发