vue跳转传参,vue跳转页面传递参数
时间:2024-12-22阅读数:12
在Vue中,跳转传参一般指的是从一个页面跳转到另一个页面时,传递一些数据给方针页面。这能够经过不同的办法完成,首要取决于你运用的路由库(如vuerouter)。
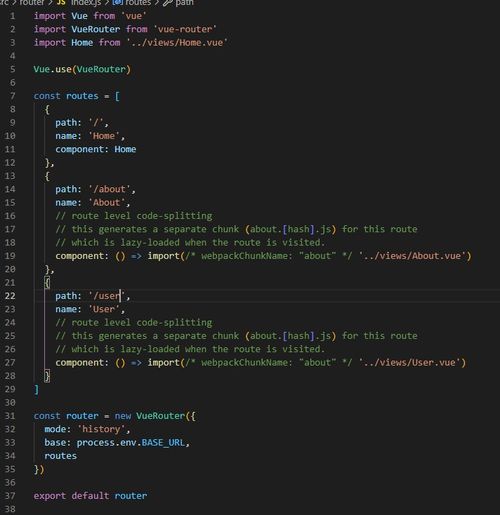
1. 运用URL查询参数:这是最简略的办法,经过在URL中增加查询字符串来传递参数。例如,从一个页面跳转到另一个页面,并传递一个名为`id`的参数:
```javascriptthis.$router.push;```
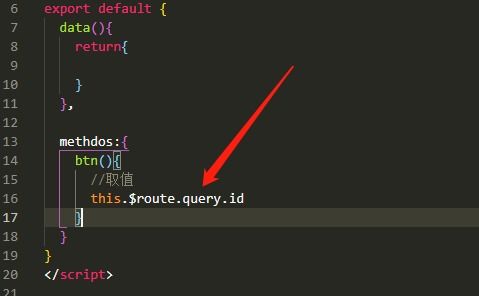
在方针页面中,你能够经过`this.$route.query.id`来获取这个参数。
2. 运用路由的动态参数:假如你的路由界说了动态段,你能够直接在途径中传递参数:
```javascriptthis.$router.push;```
在方针页面中,你能够经过`this.$route.params.id`来获取这个参数。
3. 运用事情总线或Vuex:假如你需求在多个页面之间同享状况,或许不想在URL中露出参数,你能够运用事情总线或状况办理库(如Vuex)来传递参数。例如,运用Vuex:
```javascript// 在一个组件中this.$store.commit;this.$router.push;
// 在Vuex store中const state = { targetPageId: null};
const mutations = { setTargetPageId { state.targetPageId = id; }};
// 在方针页面中this.$store.state.targetPageId;```
4. 运用props:假如你运用的是动态路由,而且想要在组件之间传递参数,能够运用props:
```javascript// 在父组件中
// 在子组件中props: ```
5. 运用本地存储:假如你想要在页面改写后依然保存参数,能够运用本地存储(如localStorage):
```javascript// 在一个组件中localStorage.setItem;this.$router.push;
// 在方针页面中const targetPageId = localStorage.getItem;```
挑选哪种办法取决于你的具体需求。假如你只需求在页面之间传递简略的参数,URL查询参数或动态路由参数就足够了。假如你需求更杂乱的参数传递或状况办理,或许需求运用事情总线、Vuex或其他状况办理库。
Vue跳转传参详解:完成单页面使用中的数据传递
在单页面使用(SPA)中,路由跳转和传参是常见的操作,它们使得用户在阅读不同页面时能够坚持杰出的用户体会。Vue.js 作为盛行的前端结构,供给了强壮的路由办理工具 Vue Router,使得跳转传参变得简略而高效。本文将具体介绍 Vue 跳转传参的几种办法,协助开发者更好地了解和使用。
一、Vue Router 简介

Vue Router 是 Vue.js 官方供给的一个路由办理器,它答应你为单页面使用界说路由和嵌套路由,操控页面的切换。经过 Vue Router,你能够轻松完成页面跳转和参数传递。
二、声明式导航与编程式导航

在 Vue Router 中,跳转传参能够经过两种办法进行:声明式导航和编程式导航。
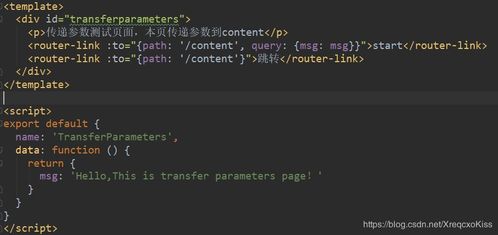
2.1 声明式导航

声明式导航是经过 `` 组件完成的,它答应你直接在 HTML 中界说跳转链接。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发