怎样运转html文件,pycharm怎样运转html文件
时间:2024-12-23阅读数:9
运转HTML文件一般触及以下几个过程:
1. 创立HTML文件: 运用文本修改器(如记事本、Sublime Text、Visual Studio Code等)创立一个新的文本文件。 将文件扩展名保存为`.html`,例如`index.html`。
3. 保存HTML文件: 保证HTML文件已保存。
4. 运转HTML文件: 双击HTML文件,它将在默许的Web浏览器中翻开。 或许,您能够将HTML文件拖到Web浏览器中翻开。 您还能够在指令行中输入`浏览器名 文件途径`来翻开HTML文件,例如`chrome index.html`。
5. 检查作用: 在Web浏览器中检查HTML文件的作用。
这是一个简略的HTML文件示例:
```html 我的第一个网页

欢迎来到我的网页这是一个阶段。
将上述代码保存为`index.html`,然后依照上述过程运转它,您将在浏览器中看到“欢迎来到我的网页”和“这是一个阶段”的文本。
怎么运转HTML文件
什么是HTML文件

HTML文件的根本结构

一个根本的HTML文件一般包含以下结构:
```html
页面标题

在Windows体系中运转HTML文件

在Windows体系中,您能够经过以下几种办法运转HTML文件:
运用浏览器翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选您常用的浏览器(如Chrome、Firefox等)。
4. 点击“确认”后,浏览器会主动翻开HTML文件,并显现网页内容。
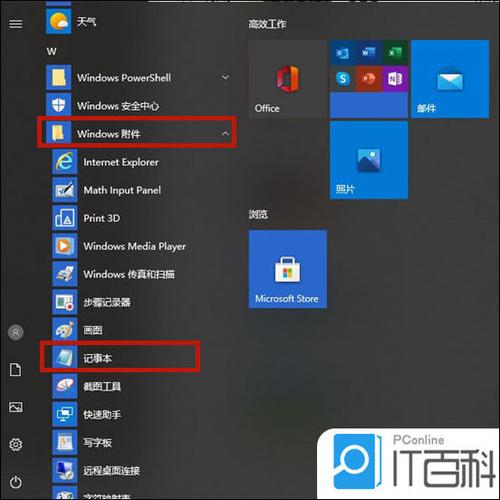
运用记事本翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选“记事本”。
4. 记事本会翻开HTML文件,您能够看到其间的代码。
5. 保存并封闭记事本,然后再次运用浏览器翻开该文件,即可看到网页作用。
在macOS和Linux体系中运转HTML文件

在macOS和Linux体系中,您能够经过以下办法运转HTML文件:
运用浏览器翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选您常用的浏览器(如Chrome、Firefox等)。
4. 点击“确认”后,浏览器会主动翻开HTML文件,并显现网页内容。
运用终端翻开

1. 翻开终端。
2. 运用`cd`指令进入HTML文件地点的目录。
3. 运用`cat`指令检查HTML文件的内容。
4. 运用`open`指令翻开HTML文件。
例如:
```bash
cd /path/to/html/file
cat index.html
open index.html
运用修改器翻开和修改HTML文件

除了运用浏览器和记事本翻开HTML文件外,您还能够运用专门的HTML修改器进行修改和检查作用。
Visual Studio Code
Visual Studio Code是一款功用强大的代码修改器,支撑多种编程言语,包含HTML。
1. 下载并装置Visual Studio Code。
2. 翻开Visual Studio Code。
3. 运用“文件”菜单中的“翻开”功用,挑选您要修改的HTML文件。
4. 修改完成后,保存文件,并运用浏览器翻开检查作用。
Adobe Dreamweaver
Adobe Dreamweaver是一款专业的网页规划软件,供给了丰厚的功用和直观的界面。
1. 下载并装置Adobe Dreamweaver。
2. 翻开Dreamweaver。
3. 运用“文件”菜单中的“翻开”功用,挑选您要修改的HTML文件。
4. 修改完成后,保存文件,并运用浏览器翻开检查作用。
经过以上办法,您能够在Windows、macOS和Linux体系中运转和修改HTML文件。把握这些根本操作,将有助于您更好地学习和运用HTML技能。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发