css图片水平居中,css完成图片水平居中显现
时间:2024-12-23阅读数:10
在CSS中,要完成图片的水平居中,能够选用以下几种办法:
1. 运用 `textalign: center;`: 假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内水平居中,能够对块级元素运用 `textalign: center;`。
```css .container { textalign: center; } ```
```html ```
2. 运用 `margin: 0 auto;`: 假如图片是直接放在``或``中,能够运用 `margin: 0 auto;` 来使其水平居中。
```css img { display: block; margin: 0 auto; } ```
```html ```
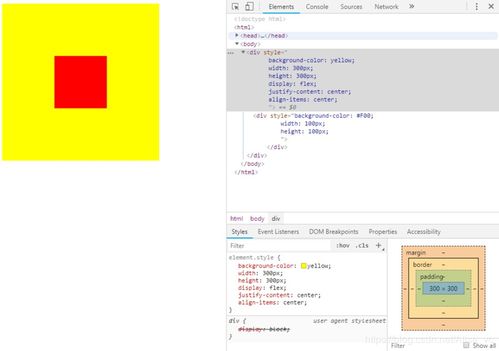
3. 运用 Flexbox: Flexbox 是一种更现代的布局办法,能够经过设置父容器的 `display: flex;` 和 `justifycontent: center;` 来使图片水平居中。
```css .container { display: flex; justifycontent: center; } ```
```html ```
4. 运用 Grid: CSS Grid 布局也供给了一种办法来使图片水平居中。能够经过设置父容器的 `display: grid;` 和 `placeitems: center;` 来完成。
```css .container { display: grid; placeitems: center; } ```
```html ```
5. 运用定位: 运用肯定定位(`position: absolute;`)和负边距(`marginleft: 50%;`)也能够完成图片的水平居中,但这种办法需求知道图片的宽度,而且需求将其父容器的 `position` 设置为 `relative`。
```css .container { position: relative; } .centeredimage { position: absolute; left: 50%; transform: translateX; } ```
```html ```
这些办法各有优缺点,具体运用哪种办法取决于你的具体需求和布局结构。
CSS图片水平居中技巧详解
在网页规划中,图片的布局和显现作用关于提高用户体会至关重要。其间,图片的水平居中是一个常见的布局需求。本文将具体介绍CSS中完成图片水平居中的办法,帮助您轻松把握这一技巧。
一、运用margin: 0 auto完成图片水平居中

这是最常见也是最简略的一种办法。经过设置图片的左右外边距为主动(auto),能够使图片在父容器中水平居中。以下是一个简略的示例:
```css
/ 父容器款式 /

.parent {
width: 500px;
border: 1px solid 000;
text-align: center; / 使父容器内的内容居中 /

/ 图片款式 /
.child {
margin: 0 auto; / 设置左右外边距为主动 /
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发