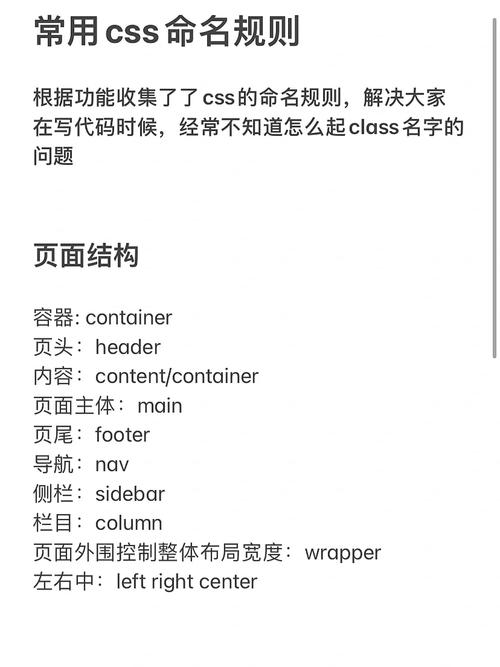
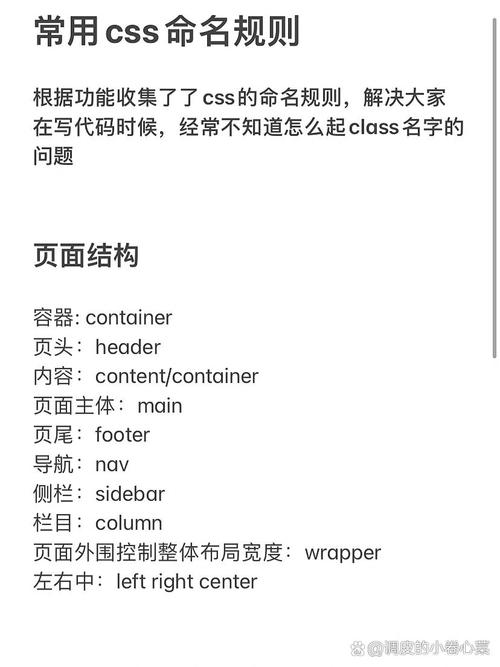
css命名规矩, 命名标准的重要性
时间:2024-12-23阅读数:9
1. 运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2. 防止运用下划线(_)作为单词分隔符,由于这在CSS中不常用。3. 防止运用CSS特点名作为类名或ID名,例如:`fontsize`、`margin`。4. 运用有意义的称号,例如:`maincontent`、`navmenu`、`buttonprimary`。5. 防止运用缩写,除非它们是广泛认可的,例如:`nav`、`btn`。6. 运用前缀来区别不同类型的元素,例如:`.nav`、`.btn`、`.icon`。7. 运用BEM(块、元素、修饰符)命名办法,例如:`.block__elementmodifier`。8. 防止运用数字作为类名或ID名,除非它们是必需的,例如:`.grid3`。9. 防止运用特别字符,例如:``、`@`、`%`。10. 防止运用CSS特点值作为类名或ID名,例如:`.red`、`.large`。
这些规矩并不是强制性的,可是它们能够协助你编写更明晰、更易于保护的CSS代码。
CSS 命名规矩:进步代码可读性与保护性
在Web开发中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。杰出的CSS命名规矩关于代码的可读性、可保护性和可扩展性至关重要。本文将具体介绍CSS命名规矩,协助开发者编写愈加高效和标准的CSS代码。
命名标准的重要性
什么是CSS命名标准?

CSS命名标准是指一组用于界说CSS类名、ID和挑选器的命名规矩。这些规矩有助于坚持代码的一致性和可读性,削减命名抵触,并进步团队协作功率。
CSS命名不标准的问题

不标准的CSS命名或许导致以下问题:
- 代码可读性差:难以了解类名或ID的意义,添加代码保护难度。

- 命名抵触:不同模块或组件或许运用相同的类名,导致款式掩盖或抵触。
- 代码冗余:重复的类名或ID或许导致代码冗长,添加文件巨细和加载时刻。
常见的CSS命名标准

驼峰命名法(CamelCase)

驼峰命名法是一种将单词的首字母大写,其他字母小写的命名办法。例如:`.header-title`、`footer-link`。
连字符命名法(Kebab Case)

连字符命名法是一种运用连字符衔接单词的命名办法。例如:`.header-title`、`footer-link`。
下划线命名法(Snake Case)
下划线命名法是一种运用下划线衔接单词的命名办法。例如:`.header_title`、`footer_link`。
一致的命名标准
不管挑选哪种命名法,坚持一致性至关重要。在团队内部或项目中,应一致选用一种命名标准。
什么是BEM命名法?
BEM的界说

BEM(Block Element Modifier)是一种盛行的CSS命名办法,它将组件分解为块(Block)、元素(Element)和修饰符(Modifier)。
BEM的命名规矩

- 块(Block):代表组件的根本结构,例如 `.header`。
- 元素(Element):代表组件的子部分,例如 `.header__logo`。

- 修饰符(Modifier):代表组件的变体或状况,例如 `.header--mobile`。

BEM命名示例

```css
.header {
/ 块 /
color: 333;
.header__logo {
/ 元素 /
width: 100px;
.header--mobile {
/ 修饰符 /

display: none;
BEM的长处

- 进步代码复用性:经过将组件分解为块、元素和修饰符,能够轻松复用代码。

- 削减命名抵触:BEM命名法有助于防止命名抵触,进步代码可保护性。

BEM的实践技巧

尽量防止深度嵌套
深度嵌套或许导致代码难以保护,应尽量运用BEM命名法来防止。
合理运用修饰符

修饰符使用于描绘组件的变体或状况,防止过度运用。
防止大局款式污染
运用BEM命名法能够削减大局款式污染,进步代码可保护性。
运用预处理器东西
预处理器东西(如Sass、Less)能够协助开发者编写愈加高效和标准的CSS代码。
遵从CSS命名规矩关于编写高质量、可保护的代码至关重要。本文介绍了常见的CSS命名标准和BEM命名法,并供给了实践技巧。经过学习和使用这些规矩,开发者能够进步代码质量,进步工作功率。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发