js修正css, JavaScript 与 CSS 的联系
时间:2024-12-23阅读数:9
JavaScript 动态修正 CSS 款式:把握网页款式的灵敏操控
在网页开发中,CSS(层叠款式表)用于界说网页的款式,如色彩、字体、布局等。有时候咱们需求依据用户的交互或程序的状况动态地改动网页的款式。这时,JavaScript 就派上用场了。本文将具体介绍怎么运用 JavaScript 动态修正 CSS 款式,协助您更好地操控网页的视觉效果。
JavaScript 与 CSS 的联系

JavaScript 和 CSS 都是网页开发中的核心技术。CSS 担任界说网页的款式,而 JavaScript 担任网页的行为和交互。JavaScript 能够经过操作 DOM(文档目标模型)来访问和修正网页元素,从而改动元素的 CSS 款式。
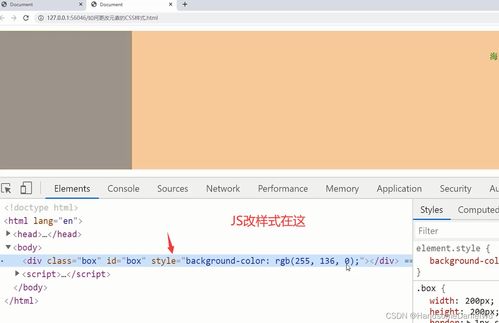
JavaScript 修正 CSS 款式的办法

1. 经过元素引证修正款式

- 修正单个款式特点:
```javascript
var element = document.getElementById('myElement');
element.style.color = 'red'; // 改动文字色彩
element.style.fontSize = '16px'; // 改动字体大小
```
- 修正多个款式特点:
```javascript
var element = document.getElementById('myElement');
element.style.cssText = 'color: red; font-size: 16px;'; // 一起改动文字色彩和字体大小
```
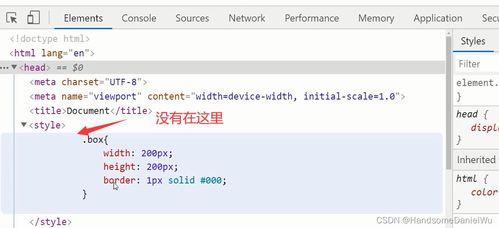
2. 运用 CSS 类来修正款式
- 增加 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.className = ' my-class'; // 增加类名
```
- 移除 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.className = element.className.replace(' my-class', ''); // 移除类名
```
3. 运用 CSS 类列表修正款式
- 增加 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.add('my-class'); // 增加类名
```
- 移除 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.remove('my-class'); // 移除类名
```
- 切换 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.toggle('my-class'); // 假如存在则移除,假如不存在则增加
```
4. 运用 CSS 变量修正款式
CSS 变量答应您在大局范围内界说变量,并在整个文档中运用这些变量。JavaScript 能够经过 `style.setProperty` 办法来修正这些变量:
```javascript
document.documentElement.style.setProperty('--main-color', 'blue'); // 修正大局变量
var element = document.getElementById('myElement');
element.style.setProperty('--border-color', 'black'); // 修正特定元素变量
JavaScript 供给了多种办法来动态修正 CSS 款式,使网页的视觉效果愈加丰厚和灵敏。经过把握这些办法,您能够更好地操控网页元素的外观,提高用户体会。期望本文能协助您在网页开发中更好地运用 JavaScript 修正 CSS 款式。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发