vue适配移动端,vue适配
时间:2024-12-23阅读数:10
Vue移动端适配最佳实践攻略
跟着移动互联网的快速开展,移动端用户数量逐年攀升,移动端开发已经成为前端开发的重要方向。Vue.js 作为一款盛行的前端结构,因其易学易用、组件化开发等特色,被广泛应用于移动端项目。移动端设备的屏幕尺度、分辨率、操作系统等差异较大,怎么完成Vue项目的移动端适配成为开发者重视的焦点。本文将具体介绍Vue移动端适配的最佳实践,协助开发者轻松应对移动端开发应战。
一、了解移动端适配的必要性

移动端适配的必要性首要体现在以下几个方面:
- 进步用户体会:适配后的移动端页面能够更好地习惯不同设备的屏幕尺度和分辨率,进步用户体会。

- 进步搜索引擎排名:搜索引擎对移动端页面有更高的要求,适配后的页面更有利于搜索引擎抓取和排名。

- 下降开发本钱:经过合理的适配战略,能够削减针对不同设备开发页面的工作量,下降开发本钱。

二、Vue移动端适配技能选型

Vue移动端适配首要触及以下几个方面:
- 呼应式布局:经过CSS媒体查询、flex布局等技能完成不同屏幕尺度的适配。

- 图片适配:依据不同设备的屏幕尺度和分辨率,调整图片大小和分辨率。

- 字体适配:依据不同设备的屏幕尺度和分辨率,调整字体大小,确保字体明晰易读。

- JavaScript适配:针对不同设备的功能差异,优化JavaScript代码,进步页面运转功率。

三、Vue移动端适配最佳实践

3.1 呼应式布局

- 运用CSS媒体查询:依据不同屏幕尺度,设置不同的款式规矩,完成呼应式布局。
- 运用flex布局:运用flex布局的特性,完成元素在不同屏幕尺度下的自习惯布局。

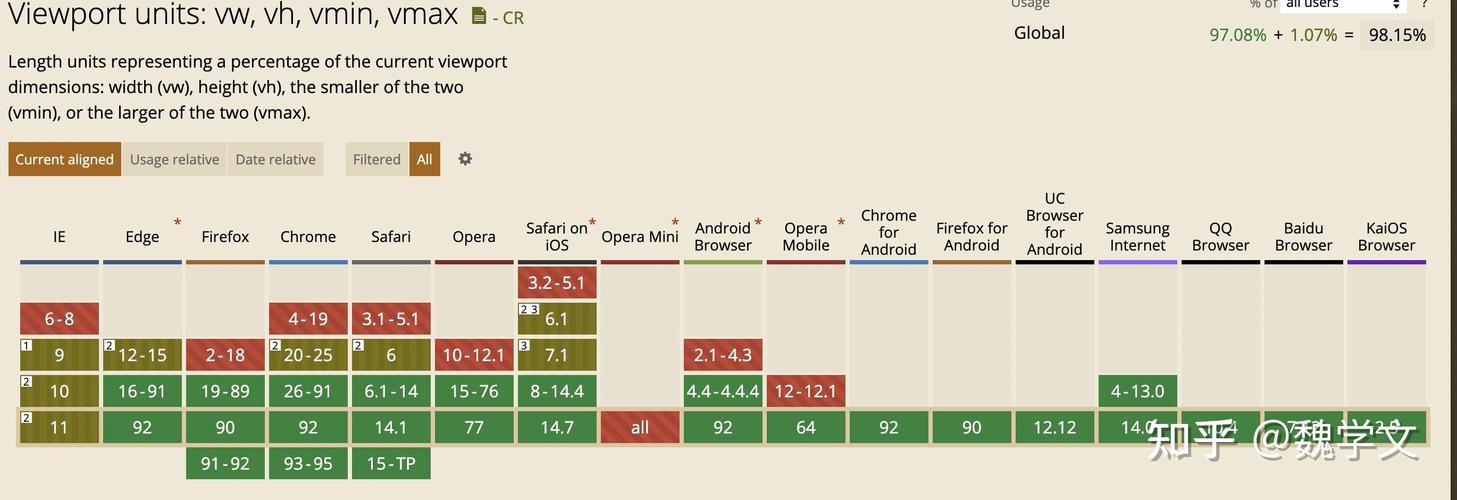
- 运用vw、vh单位:vw(视口宽度)、vh(视口高度)是相对于视口宽度和高度的百分比单位,能够更好地完成呼应式布局。

3.2 图片适配

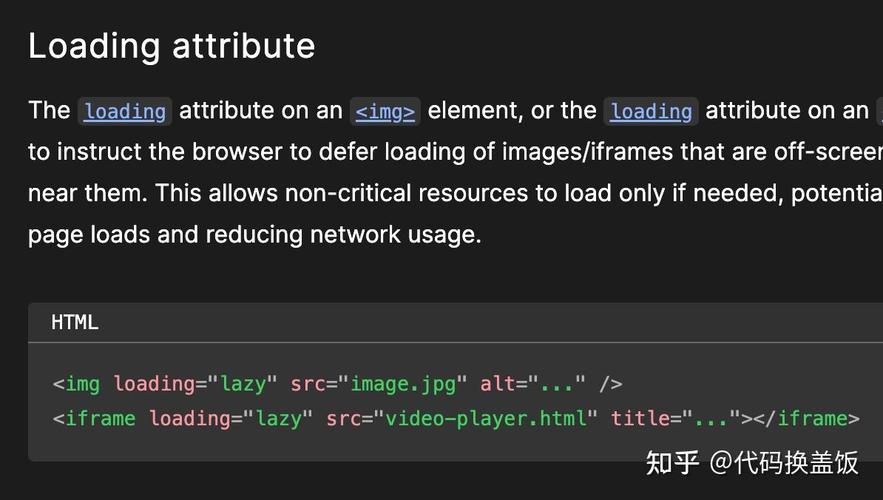
- 运用图片懒加载:在页面加载过程中,只加载可视区域内的图片,进步页面加载速度。

- 运用retina图片:针对不同分辨率的设备,供给不同分辨率的图片,确保图片明晰度。

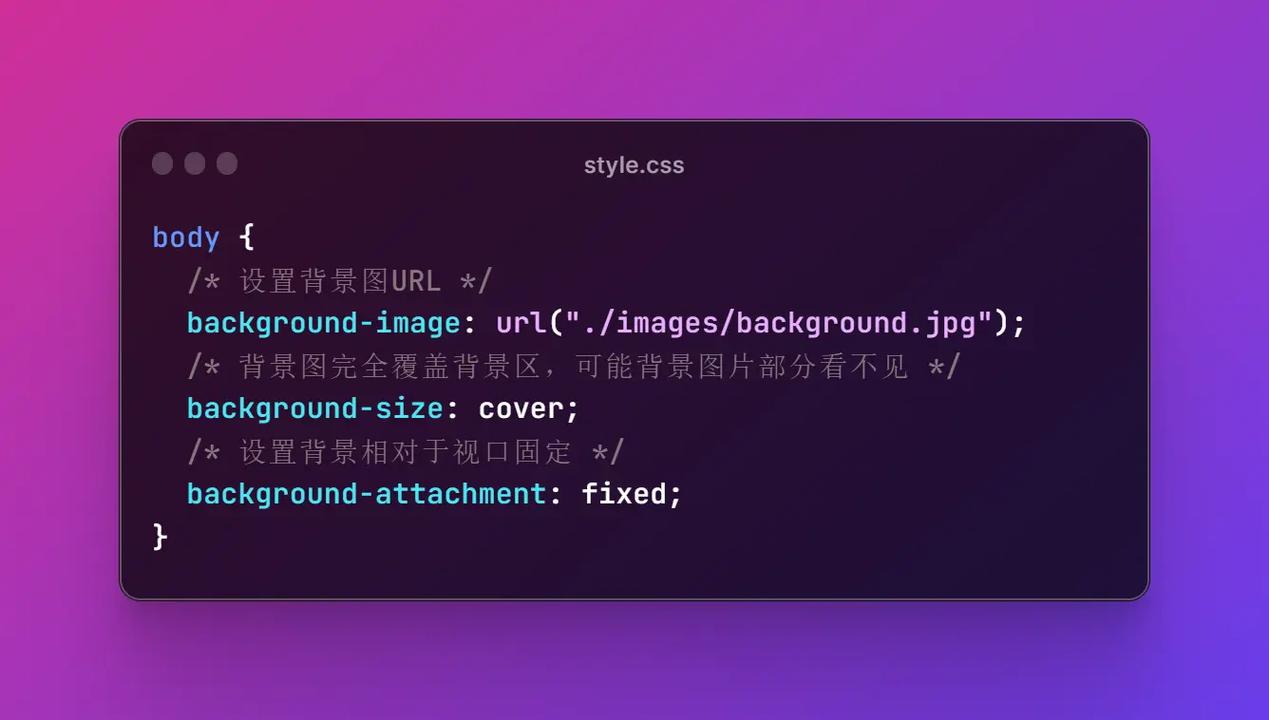
- 运用CSS背景图:将图片设置为背景图,依据屏幕尺度调整图片大小。

3.3 字体适配

- 运用rem单位:rem单位相对于根元素字体大小,能够更好地完成字体适配。

- 运用vw、vh单位:vw、vh单位能够更好地完成字体在不同屏幕尺度下的适配。
- 运用媒体查询:依据不同屏幕尺度,设置不同的字体大小。
3.4 JavaScript适配

- 运用requestAnimationFrame:优化动画作用,进步页面运转功率。

- 运用Promise、async/await:优化异步操作,进步代码可读性和可维护性。

- 运用懒加载:按需加载JavaScript模块,削减页面加载时刻。
四、Vue移动端适配东西引荐

- Vue-cli:Vue官方脚手架,供给丰厚的移动端适配装备。
- Vant:根据Vue的移动端UI组件库,供给丰厚的移动端适配组件。
- PostCSS:CSS后处理器,供给丰厚的移动端适配插件。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发