css横向摆放
时间:2024-12-23阅读数:11
CSS中完成横向摆放能够经过多种办法完成,包含运用起浮(float)、Flexbox、CSS Grid等。下面别离介绍这几种办法:
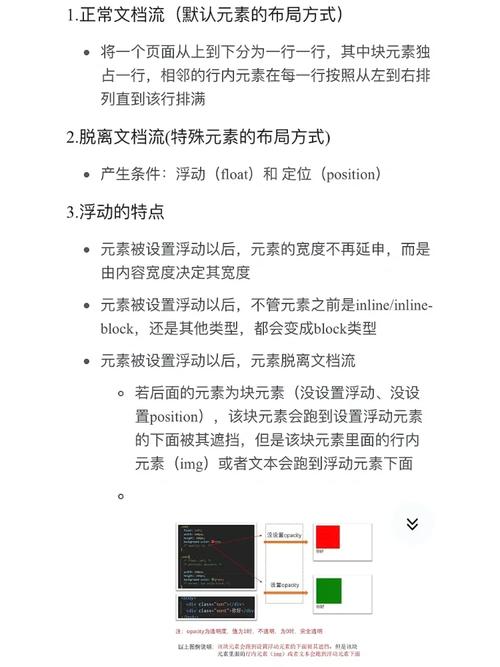
1. 运用起浮(float)起浮是CSS中完成横向摆放的传统办法,它能够让元素脱离文档流,并能够向左或向右起浮。
```css.container { overflow: auto; / 铲除起浮 /}
.item { float: left; / 向左起浮 / marginright: 10px; / 设置距离 /}```
```html Item 1 Item 2 Item 3 ```
2. 运用FlexboxFlexbox是现代布局中十分强壮的东西,它答应你轻松地完成元素的横向摆放。
```css.container { display: flex; / 敞开flex布局 / justifycontent: spacebetween; / 两头对齐,元素之距离离持平 /}
.item { flex: 1; / 一切项等宽 /}```
```html Item 1 Item 2 Item 3 ```
3. 运用CSS GridCSS Grid是另一种现代布局东西,它供给了更强壮的二维布局才能。
```css.container { display: grid; / 敞开grid布局 / gridtemplatecolumns: repeat; / 创立3列,每列等宽 / gap: 10px; / 设置距离 /}
.item { / 不需要额定款式 /}```
```html Item 1 Item 2 Item 3 ```
这三种办法各有优缺陷,你能够依据自己的需求挑选适宜的办法。在现代Web开发中,Flexbox和CSS Grid越来越受欢迎,由于它们供给了更灵敏和强壮的布局才能。
CSS横向摆放布局详解
在网页规划中,横向摆放布局是常见的布局办法之一。它能够使页面元素规整地摆放在一行,进步页面布局的漂亮性和用户体会。本文将详细介绍CSS横向摆放布局的几种办法,包含起浮、内联块和弹性盒子布局等。
一、起浮布局

起浮布局是CSS中最传统的布局办法之一,它经过设置元素的`float`特色来完成横向摆放。
1.1 起浮特色

- `float: left;`:将元素起浮到容器的左边。
- `float: right;`:将元素起浮到容器的右侧。
- `float: none;`:元素不会起浮,默认值。
- `float: inherit;`:元素承继其父级的`float`值。
1.2 起浮规矩

- 当给多个元素设置`float: left;`时,这些元素会依照顺序摆放在一行。
- 假如一个元素设置了`float: left;`,另一个元素设置了`float: right;`,则这两个元素会紧挨着容器的左右两边。
- 起浮元素会脱离规范流,不再占有本来的方位。
1.3 起浮布局的缺陷

- 起浮布局简略导致父元素高度陷落。
- 起浮布局的代码结构较为杂乱,不易保护。
二、内联块布局
内联块布局经过设置元素的`display`特色为`inline-block`来完成横向摆放。
2.1 内联块特色

- `display: inline-block;`:将元素设置为内联块级元素。
2.2 内联块布局的特色
- 内联块元素能够设置宽度和高度。
- 内联块元素之间不会呈现缝隙。
- 内联块布局的代码结构简略,易于保护。
2.3 内联块布局的缺陷
- 内联块布局不支撑笔直居中。
- 内联块布局在IE6及以下版别浏览器中存在兼容性问题。
三、弹性盒子布局

弹性盒子布局(Flexbox)是CSS3中新增的一种布局办法,它能够方便地完成横向摆放、笔直摆放、对齐和距离等布局需求。
3.1 弹性盒子特色

- `display: flex;`:将元素设置为弹性容器。
- `flex-direction: row;`:将弹性容器内的元素横向摆放。
- `justify-content: flex-start;`:弹性容器内的元素从左边开端摆放。
- `align-items: center;`:弹性容器内的元素笔直居中。
3.2 弹性盒子布局的特色
- 弹性盒子布局支撑呼应式规划,能够习惯不同屏幕尺度。
- 弹性盒子布局易于完成元素对齐和距离。
- 弹性盒子布局具有较好的兼容性。
3.3 弹性盒子布局的缺陷
- 弹性盒子布局在IE10及以下版别浏览器中存在兼容性问题。
CSS横向摆放布局是网页规划中常见的布局办法,本文介绍了起浮布局、内联块布局和弹性盒子布局三种办法。在实践开发中,能够依据详细需求和兼容性挑选适宜的布局办法。跟着CSS3的开展,弹性盒子布局逐步成为干流布局办法,具有更好的兼容性和易用性。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发