css圣杯布局, 圣杯布局概述
时间:2024-12-23阅读数:9
CSS圣杯布局(Holy Grail Layout)是一种网页布局技能,用于创立一个三列布局,其间中心列(主内容区)优先加载并独立于两边的列(一般用于侧边栏或广告)。
这种布局的特色是:
1. 主内容区:一直坐落中心,占有大部分屏幕空间。2. 侧边栏:坐落主内容区的左边或右侧,屏幕空间较小。3. 呼应式规划:可以习惯不同屏幕尺度和设备,如桌面、平板和手机。
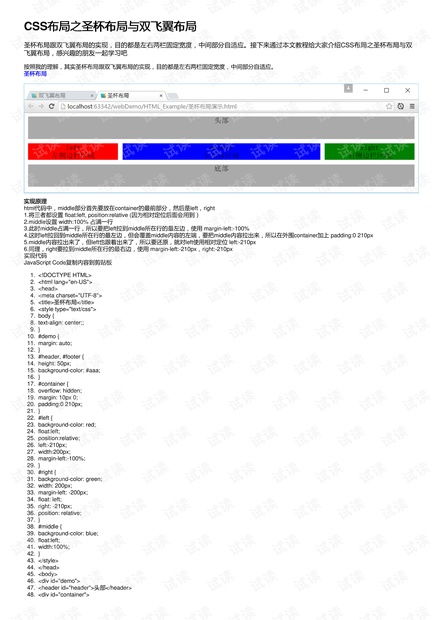
圣杯布局一般运用CSS的`float`、`clear`和`margin`特色来完成。以下是完成圣杯布局的根本过程:
1. HTML结构: ```html 左边边栏 主内容区 右侧边栏 ```
2. CSS款式: ```css .container { padding: 0 200px; / 左边和右侧内边距等于侧边栏的宽度 / }
.column { float: left; }
.side { width: 200px; / 侧边栏宽度 / marginleft: 100%; / 将侧边栏移动到主内容区左边 / }
.main { width: 100%; / 主内容区宽度 / marginleft: 200px; / 将主内容区移动到侧边栏右侧 / }
.side.left { marginleft: 100%; / 将左边边栏移动到主内容区左边 / }
.side.right { marginleft: 200px; / 将右侧边栏移动到主内容区右侧 / } ```
3. 呼应式规划: 运用媒体查询(Media Queries)来调整布局,以习惯不同屏幕尺度和设备。例如,当屏幕宽度小于某个阈值时,可以将侧边栏移动到主内容区的下方。
4. 铲除起浮: 在`.container`的结尾增加一个空元素,并设置`clear: both;`来铲除起浮,保证`.container`的高度正确。
5. 调整布局: 依据实践需求调整侧边栏和主内容区的宽度、内边距和边距。
请注意,圣杯布局的完成或许因浏览器和版别的不同而有所差异。在实践使用中,主张进行充沛的测验和调整,以保证在不同设备和浏览器上都能到达预期的作用。
CSS圣杯布局详解
在网页规划中,布局是至关重要的。一个杰出的布局可以提高用户体会,使页面内容愈加明晰易读。圣杯布局(Cupcake Layout)是一种常见的网页布局方法,它可以完成三列布局,其间两边列宽度固定,中心列宽度自习惯。本文将具体介绍CSS圣杯布局的完成原理、过程以及注意事项。
圣杯布局概述

什么是圣杯布局?

圣杯布局是一种三列布局,其特色如下:
- 两边列宽度固定,中心列宽度自习惯;
- 中心列最早加载、烘托出来;
- 适用于呼应式规划。
圣杯布局的优势

- 结构明晰,易于保护;
- 习惯性强,兼容性好;
- 优先烘托中心列,提高用户体会。
圣杯布局的完成原理
圣杯布局的完成首要依赖于CSS的起浮和定位技能。以下是完成圣杯布局的根本过程:
1. HTML结构:界说三列布局的HTML结构,包含头部、中心列、左边列和右侧列。
2. CSS款式:设置三列的宽度、起浮和定位,完成布局作用。
圣杯布局的完成过程
1. HTML结构
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发