vue滑动验证
时间:2024-12-23阅读数:8
在Vue中完结滑动验证功用有多种办法,以下是几种常见的方法及其具体阐明:
1. 运用现成的Vue组件 vuemonoplastyslideverify 特色:适用于Vue2和Vue3,支撑多种装备。 运用办法: 装置依靠:`npm install vuemonoplastyslideverify` 在项目中引进并运用:在你的组件中引进并注册`SlideVerify`组件,装备相关特色和事情。
vue3slideverify 特色:适用于Vue3,支撑离线形式,增加了回调函数。 运用办法: 装置依靠:`npm install vue3slideverify` 在项目中引进并运用:在你的组件中引进并注册`SlideVerify`组件,装备相关特色和事情。
2. 自定义滑动验证组件 从零开始构建 特色:供给了具体的过程,从创立图形验证码图画到完结滑动操作和验证码验证。 运用办法: 创立验证码图画:运用Canvas或第三方库生成验证码图画。 完结滑动操作:经过监听用户的滑动事情来完结滑块移动。 验证码验证:将用户的滑动轨道发送到后端进行验证。
3. 集成第三方服务 腾讯云滑动验证 特色:经过装备腾讯云服务,引进JS文件,完结与后端接口的通讯。 运用办法: 装备腾讯云服务:在腾讯云官网装备滑动验证服务。 引进JS文件:在项目中引进腾讯云供给的JS文件。 完结交互:在Vue组件中完结与JS文件的交互,处理验证成果。
4. 具体教程 Vue.js完结滑动拼图验证码 特色:供给了完好的实践代码和具体的环境建立过程。 运用办法: 环境建立:保证装置了Node.js和Vue CLI。 依靠装置:装置必要的依靠。 组件结构:创立一个名为`SlideVerify.vue`的组件,完结滑动拼图验证码。
5. 实践事例 Vue实用功用 vue滑块组件验证 特色:介绍了vuemonoplastyslideverify和vue3puzzlevcode两种组件的实践运用。 运用办法: 装置依靠:`npm install vuemonoplastyslideverify vue3puzzlevcode` 在项目中引进并运用:在你的组件中引进并注册这些组件,装备相关特色和事情。
Vue滑动验证码完结与优化攻略
一、滑动验证码简介

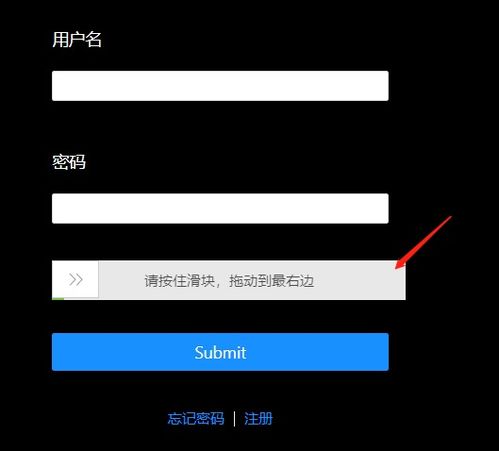
滑动验证码是一种图形验证码,用户需求依照指定途径拖动滑块,使其与方针方位重合,然后完结验证。这种验证方法比较传统的数字或字母验证码,具有更高的安全性,能够有用避免歹意进犯。
二、Vue滑动验证码完结

2.1 前端完结

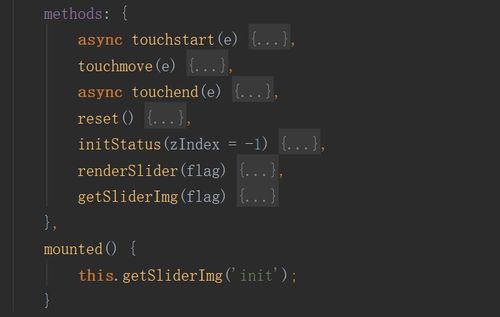
在Vue项目中,咱们能够运用第三方库或自定义组件来完结滑动验证码。以下是一个简略的自定义组件示例:
```vue
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发