vue同级组件传值
时间:2024-12-23阅读数:10
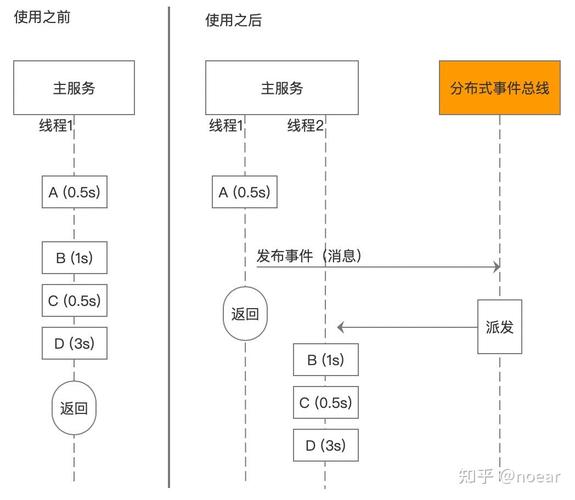
在Vue中,同级组件之间的传值能够经过事情总线(Event Bus)或许Vuex来完成。以下是一个简略的示例,演示怎么运用事情总线在同级组件之间传递数据。
首要,创立一个事情总线目标:
```javascript// eventbus.jsimport Vue from 'vue';export const EventBus = new Vue;```
在一个组件中发送事情:
```javascript// SenderComponent.vue Send Message
import { EventBus } from './eventbus.js';
export default { methods: { sendMessage { EventBus.$emit; } }}```
在另一个组件中监听事情:
```javascript// ReceiverComponent.vue {{ message }}
import { EventBus } from './eventbus.js';
export default { data { return { message: '' }; }, created { EventBus.$on => { this.message = message; }qwe2; }, beforeDestroy { EventBus.$off; }}```
在这个示例中,`SenderComponent` 在按钮点击时经过事情总线发送一个音讯。`ReceiverComponent` 在创立时监听这个事情,并在接纳到音讯时更新其数据特点。记住在组件毁掉前移除事情监听,以防止内存走漏。
这种办法适用于简略的场景。关于更杂乱的运用,主张运用Vuex来办理状况,它供给了更强壮的状况办理和组件通讯才能。
Vue同级组件传值详解
在Vue.js的开发过程中,组件之间的通讯是必不可少的。除了父子组件之间的通讯,同级组件之间的传值也是常见的需求。本文将具体介绍Vue同级组件传值的几种办法,协助开发者更好地了解和运用这些技巧。
一、事情总线(Event Bus)
事情总线是一种简略且常用的办法,用于完成Vue同级组件之间的通讯。它经过创立一个空的Vue实例作为中心事情总线,然后在组件内部运用`$emit`和`$on`办法来触发和监听事情。
1. 创立事情总线

首要,咱们需求创立一个事情总线实例:
```javascript
// event-bus.js
import Vue from 'vue';
export const EventBus = new Vue();
2. 触发事情
在需求触发事情的组件中,运用`$emit`办法来发送事情:
```javascript
// ChildComponent.vue
export default {
methods: {
sendEvent() {
EventBus.$emit('customEvent', 'Hello from Child!');
}
3. 监听事情

在需求接纳事情的组件中,运用`$on`办法来监听事情:
```javascript
// ParentComponent.vue
export default {
mounted() {
EventBus.$on('customEvent', (data) => {
console.log(data); // Hello from Child!
});
},
beforeDestroy() {
EventBus.$off('customEvent'); // 组件毁掉前撤销监听
二、Vuex

Vuex是一个专为Vue.js运用程序开发的状况办理模式。它选用集中式存储办理一切组件的状况,并以相应的规矩确保状况以一种可猜测的办法发生变化。运用Vuex能够完成同级组件之间的状况同享。
1. 装置Vuex

首要,你需求装置Vuex:
```bash
npm install vuex --save
2. 创立Vuex实例
创立一个Vuex实例,并在Vue实例中注入它:
```javascript
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
message: 'Hello from Vuex!'
},
mutations: {
updateMessage(state, payload) {
state.message = payload;
}
// main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store';
new Vue({
store,
render: h => h(App)
}).$mount('app');
3. 同级组件拜访Vuex状况

在同级组件中,你能够经过`this.$store.state`来拜访Vuex状况:
```javascript
// ParentComponent.vue
export default {
computed: {
message() {
return this.$store.state.message;
}
4. 同级组件修正Vuex状况

在同级组件中,你能够经过`this.$store.commit`来修正Vuex状况:
```javascript
// ChildComponent.vue
export default {
methods: {
updateMessage() {
this.$store.commit('updateMessage', 'Hello from Child!');
}
三、$refs

`$refs`是Vue实例的一个特点,它答应你直接拜访DOM元素或子组件实例。经过运用`$refs`,你能够完成同级组件之间的直接通讯。
1. 引证子组件
在父组件中,运用`ref`特点来引证子组件:
```javascript
// ParentComponent.vue
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发