CSS盒子模型, 什么是CSS盒子模型
时间:2024-12-23阅读数:10
CSS盒子模型的根本组成部分:
1. 内容(Content):这是盒子模型的中心部分,包含了实践要显现的元素内容,如文本、图片等。
2. 内边距(Padding):这是内容与边框之间的空间。内边距是通明的,不会影响页面布局,但会影响元素的整体尺度。
3. 边框(Border):这是环绕元素内容和内边距的线,能够设置不同的款式(如实线、虚线等)、宽度和色彩。
4. 外边距(Margin):这是环绕元素边框的空间,用于与其他元素分隔。外边距也是通明的,不会影响元素的尺度,但会影响元素的方位。
盒子模型的作业原理:
当设置元素的宽度(width)和高度(height)时,这仅运用于内容区域。内边距、边框和外边距会额定添加元素的整体尺度。 盒子模型答应独立操控每个部分,使规划师能够准确操控元素的外观和布局。
运用盒子模型:
boxsizing 特点:此特点用于操控元素的宽度和高度核算方法。默认值为 `contentbox`,表明宽度和高度仅运用于内容区域。设置为 `borderbox` 时,宽度和高度将包含内容、内边距和边框,但不包含外边距。
padding、border 和 margin 特点:这些特点别离用于设置内边距、边框和外边距。能够运用简写特点(如 `padding: 10px;`)或别离设置每个方向(如 `paddingtop: 10px;`)。
width 和 height 特点:用于设置元素的宽度和高度。这些特点只运用于内容区域,除非 `boxsizing` 设置为 `borderbox`。
示例代码:
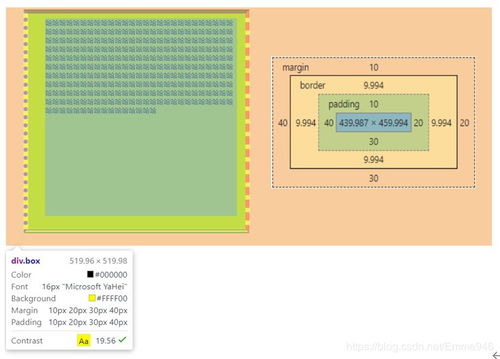
```css.box { width: 200px; height: 100px; padding: 20px; border: 2px solid black; margin: 10px; boxsizing: borderbox;}```
在这个示例中,`.box` 元素的整体尺度将是 200px 宽和 100px 高,包含内边距和边框,但不包含外边距。这是由于 `boxsizing` 设置为 `borderbox`。
了解CSS盒子模型关于创立准确和可猜测的网页布局至关重要。经过操控内容、内边距、边框和外边距,规划师能够创立漂亮且功能强大的网页。
CSS盒子模型详解
在网页规划中,CSS盒子模型是了解页面布局和元素定位的根底。本文将具体介绍CSS盒子模型的概念、组成、核算方法以及在实践运用中的留意事项。
什么是CSS盒子模型

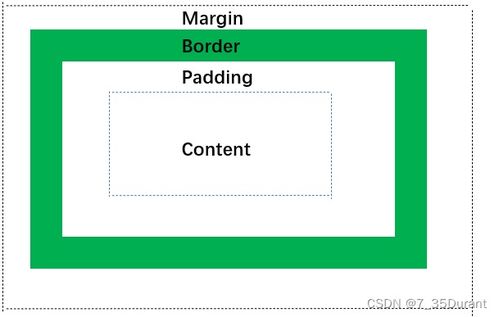
CSS盒子模型是一个笼统的概念,它将HTML元素视为一个矩形盒子,包含四个首要部分:内容区域(Content)、内边距(Padding)、边框(Border)和外边距(Margin)。这四个部分一起决议了元素在页面中的显现作用。
盒子模型的组成

内容区域(Content)

内容区域是盒子模型的中心,它包含元素的实践内容,如文本、图片等。CSS中设置元素的宽度和高度通常是指内容区域的宽度和高度。
内边距(Padding)
内边距是内容区域与边框之间的空白区域。它能够独自设置每个边的内边距,也能够一次性设置所有边的内边距。内边距不会影响元素的总宽度或高度。
边框(Border)
边框是环绕内边距的线条,用于界说元素的鸿沟。CSS中能够设置边框的款式、宽度和色彩。边框宽度能够独自设置每个边的宽度,也能够一次性设置所有边的宽度。
外边距(Margin)
外边距是元素与其他元素之间的空白区域。它能够独自设置每个边的边距,也能够一次性设置所有边的边距。外边距会影响元素的总宽度或高度。
盒子模型的核算
盒子模型的巨细核算公式为:元素总宽度 = 内容宽度 左边框宽度 左内边距 左外边距;元素总高度 = 内容高度 顶部边框宽度 顶部内边距 顶部外边距。
需求留意的是,当设置元素的宽度和高度时,假如运用了百分比单位,则这些值是相关于父元素的宽度或高度核算的。
规范盒子模型与奇怪盒子模型
规范盒子模型
W3C规范界说的盒子模型称为规范盒子模型。在规范盒子模型中,元素的宽度和高度仅包含内容区域,不包含内边距和边框。
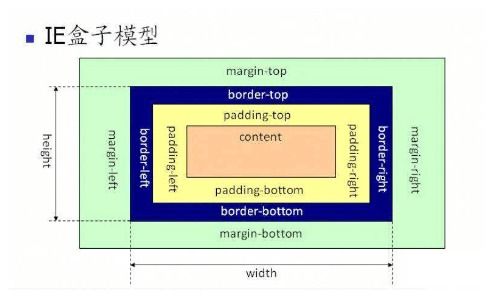
奇怪盒子模型
奇怪盒子模型是指某些浏览器(如前期的IE浏览器)在解析CSS时,将元素的宽度和高度核算为内容区域、内边距和边框的总和。这会导致布局呈现问题,因此在现代网页规划中应尽量防止运用奇怪盒子模型。
盒子模型在实践运用中的留意事项
1. box-sizing特点:经过设置`box-sizing`特点,能够操控元素的宽度和高度是否包含内边距和边框。`box-sizing: border-box;`能够使元素的宽度和高度仅包含内容区域。
2. 铲除起浮:在起浮布局中,可能会呈现父元素高度陷落的问题。为了处理这个问题,能够运用`clear`特点或`overflow`特点来铲除起浮。
3. 呼应式规划:在呼应式规划中,需求依据不同屏幕尺度调整元素的宽度和高度,以坚持杰出的布局作用。
4. 兼容性:在编写CSS代码时,需求考虑不同浏览器的兼容性,保证网页在不同浏览器中都能正常显现。
经过本文的介绍,信任咱们对CSS盒子模型有了更深化的了解。在实践运用中,熟练掌握盒子模型的相关常识,有助于咱们更好地进行页面布局和元素定位。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发