vue 国际化
时间:2024-12-19阅读数:14
在Vue中完成国际化一般涉及到运用`vuei18n`这样的库。这个库答应你界说多个言语环境,并依据用户的偏好或运用设置动态地切换言语。
下面是一个简略的比如,展现如安在Vue项目中运用`vuei18n`来完成国际化:
1. 装置`vuei18n`: 首要,你需求装置`vuei18n`。你能够运用npm或yarn来装置它。
```bash npm install vuei18n ```
或许
```bash yarn add vuei18n ```
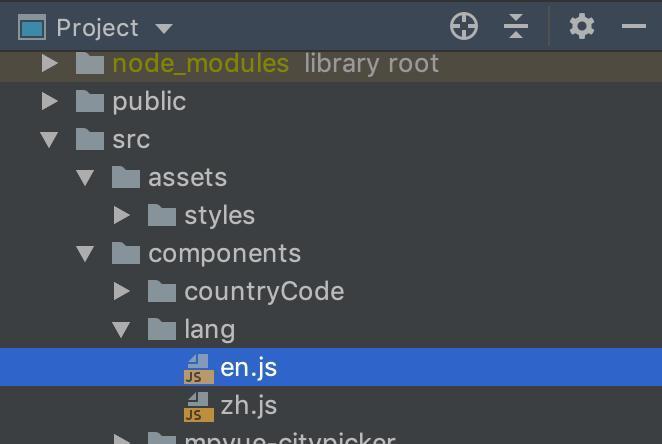
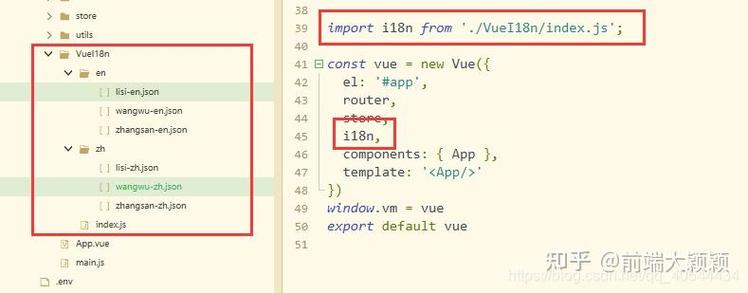
2. 设置`vuei18n`: 在你的项目中创立一个`i18n.js`文件,并装备`vuei18n`。
```javascript import Vue from 'vue'; import VueI18n from 'vuei18n';
Vue.use;
const messages = { en: { message: { hello: 'hello world' } }, zh: { message: { hello: '你好,国际' } } };
const i18n = new VueI18n;
export default i18n; ```
3. 在Vue实例中运用`i18n`: 在你的主Vue实例中引进并运用`i18n`。
```javascript import Vue from 'vue'; import App from './App.vue'; import i18n from './i18n';
new Vue, }qwe2.$mount; ```
4. 在组件中运用国际化文本: 在你的Vue组件中,你能够运用`$t`办法来获取国际化文本。
```vue {{ $t }}
```
5. 动态切换言语: 你能够经过修正`i18n.locale`来动态切换言语。
```javascript this.$i18n.locale = 'zh'; // 切换到中文 ```
以上是一个根本的国际化设置。在实践项目中,你或许需求依据详细的事务需求来扩展和定制`vuei18n`的运用。例如,你或许需求从服务器动态加载言语文件,或许依据用户的浏览器设置主动挑选言语等。
Vue.js 运用国际化:打造全球用户友爱的体会
什么是国际化(i18n)

国际化,简称 i18n,是指将软件或运用翻译成多种言语,以习惯不同区域和国家的用户需求。在当今全球化的互联网环境中,国际化已经成为提高用户体会和扩展市场份额的关键因素。
Vue.js 国际化的重要性

Vue.js 是一款盛行的前端结构,它以其简练的语法和高效的功用遭到开发者的喜欢。跟着 Vue.js 运用的遍及,国际化成为了一个不行忽视的需求。经过完成国际化,Vue.js 运用能够招引更多来自不同国家和区域的用户,然后提高运用的用户体会和商业价值。
Vue-i18n:Vue.js 国际化的利器

Vue-i18n 是 Vue.js 的官方国际化插件,它供给了强壮的国际化功用,包含多言语支持、日期和数字格式化、音讯替换等。运用 Vue-i18n,开发者能够轻松地将 Vue.js 运用国际化。
装置和装备 Vue-i18n
首要,需求在项目中装置 Vue-i18n。能够经过 npm 或 yarn 进行装置:
npm install vue-i18n
或许
yarn add vue-i18n
装置完成后,需求在 Vue 运用中装备 Vue-i18n。以下是一个简略的装备示例:
import { createApp } from 'vue'
import App from './App.vue'
import VueI18n from 'vue-i18n'
const app = createApp(App)
const messages = {
en: {
message: {
hello: 'hello world'
}
},
zh: {
message: {
hello: '你好,国际'
}
const i18n = VueI18n.createI18n({
locale: 'en', // 设置默许言语
fallbackLocale: 'en', // 设置备用言语
messages // 设置翻译内容
app.use(i18n)
app.mount('app')
运用 Vue-i18n 进行多言语切换

在 Vue 组件中,能够运用 `this.$t` 办法来访问翻译后的文本。以下是一个示例:
{{ $t('message.hello') }}
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发