vue获取url后边的参数
时间:2024-12-23阅读数:11
在Vue中,你能够运用JavaScript的`window.location`目标来获取URL后边的参数。具体来说,你能够运用`window.location.search`来获取URL的查询字符串部分,然后解析这个字符串以获取具体的参数值。
下面是一个示例代码,展现了如安在Vue组件中获取URL参数:
```javascriptexport default { data { return { queryParams: {} }; }, mounted { this.getQueryParams; }, methods: { getQueryParams { const queryString = window.location.search; const urlParams = new URLSearchParams; this.queryParams = Object.fromEntriesqwe2; } }};```
在这个示例中,`getQueryParams`办法会在组件挂载时被调用。它首要获取URL的查询字符串部分,然后运用`URLSearchParams`目标来解析这个字符串,并将其转换为目标格局,最终将这个目标赋值给组件的`queryParams`数据特点。
你能够在模板中运用`queryParams`来拜访具体的参数值。例如,假如你想要拜访名为`param1`的参数的值,你能够这样写:
```html{{ queryParams.param1 }}```
请注意,这个办法只适用于浏览器环境,假如你在Node.js或其他非浏览器环境中运用Vue,你需求运用其他办法来解析URL参数。
Vue获取URL后边的参数详解
在Vue项目中,常常需求依据URL后边的参数来动态烘托页面内容或许履行特定的操作。本文将具体介绍如安在Vue中获取URL后边的参数,包含运用Vue Router和原生JavaScript两种办法。
一、运用Vue Router获取URL参数
Vue Router是Vue.js官方的路由管理器,它答应你为单页运用界说路由和导航。在Vue Router中,能够经过以下几种方法获取URL参数:
1.1. 运用`$route.params`

在Vue Router中,每个路由都能够界说一个或多个参数。当路由被拜访时,这些参数会主动绑定到`$route.params`目标上。
```javascript
// 路由装备
const router = new VueRouter({
routes: [
{
path: '/user/:id',
name: 'user',
component: User
}
// 获取URL参数
new Vue({
router,
mounted() {
console.log(this.$route.params.id); // 输出URL中的id参数值
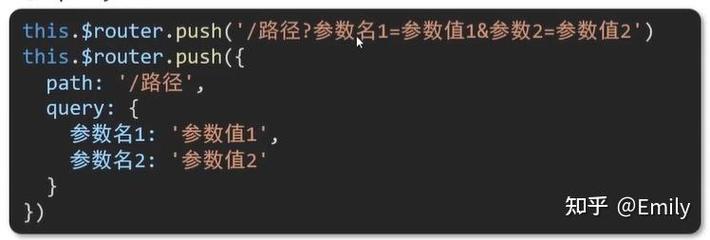
1.2. 运用`$route.query`

除了途径参数外,Vue Router还支撑查询参数。查询参数是经过`?`符号添加到URL结尾的键值对,能够经过`$route.query`目标来拜访。
```javascript
// 路由装备
const router = new VueRouter({
routes: [
{
path: '/search',
name: 'search',
component: Search
}
// 获取URL参数
new Vue({
router,
mounted() {
console.log(this.$route.query.keyword); // 输出URL中的keyword参数值
二、运用原生JavaScript获取URL参数

2.1. 运用`URLSearchParams` API

`URLSearchParams`是一个内置目标,用于处理URL的查询字符串。它供给了一个简略的办法来获取、设置和删去查询参数。
```javascript
// 获取URL参数
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
// 运用示例
console.log(getQueryParam('keyword')); // 输出URL中的keyword参数值
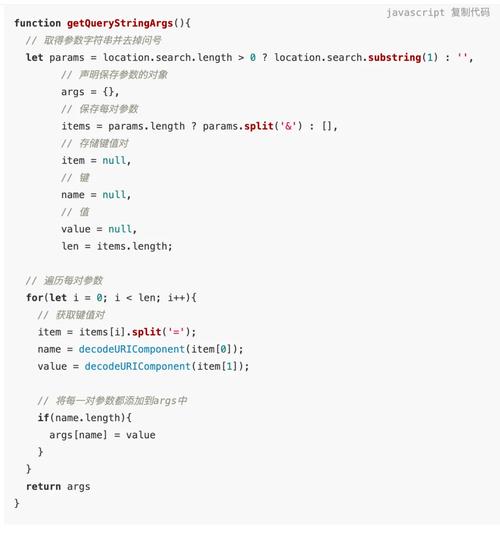
2.2. 手动解析查询字符串
假如需求支撑旧版浏览器或想深化了解URL参数的解析进程,能够手动解析查询字符串。
```javascript
// 获取URL参数
function getQueryParam(param) {
const url = window.location.href;
const params = url.split('?')[1];
const paramsArray = params.split('
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发