vue移动端适配
时间:2024-12-23阅读数:8
移动端适配是开发移动运用时非常重要的一环,它保证运用在不同尺度和分辨率的设备上都能供给杰出的用户体会。在Vue.js中,有几种办法能够完成移动端适配,以下是几种常见的办法:
1. 运用REM单位: REM(Root EM)是相对于根元素(html)的字体巨细的单位。运用REM而不是PX或EM能够更简单地完成呼应式规划,由于你能够经过改动根元素的字体巨细来调整整个页面的缩放份额。 ```css html { fontsize: 10px; / 1rem = 10px / } ```
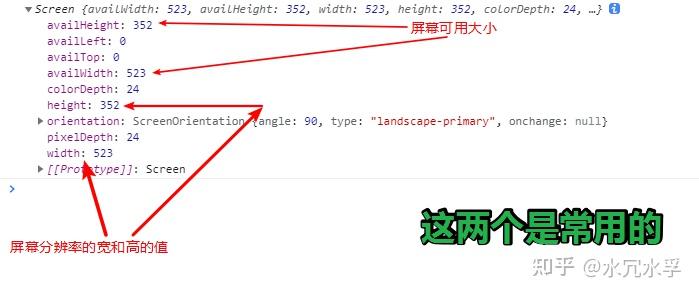
在JavaScript中,你能够依据设备的宽度动态设置根元素的字体巨细:
```javascript function setRem { var width = document.documentElement.clientWidth; var rem = width / 10; document.documentElement.style.fontSize = rem 'px'; } window.onresize = setRem; setRem; ```
```css @media { .container { padding: 10px; } } ```
3. 运用flexible.js: flexible.js是一个盛行的JavaScript库,它经过动态设置根元素的字体巨细来完成移动端适配。它依据设备的宽度来核算REM单位的巨细。
```javascript // 引进flexible.js // 在index.html中引进flexible.js文件 ```
4. 运用vuetouch: vuetouch是一个Vue.js的接触事情插件,它能够协助你处理移动设备的接触事情,如接触、滑动、长按等。
```javascript import Vue from 'vue'; import VueTouch from 'vuetouch';
Vue.use; ```
5. 运用第三方UI结构: 运用如Vant、iView等第三方UI结构能够大大简化移动端适配的作业。这些结构供给了很多的组件和款式,都是经过优化以习惯不同尺度的设备。
```javascript import Vant from 'vant'; import 'vant/lib/index.css';
Vue.use; ```
6. 运用PostCSS和Autoprefixer: PostCSS是一个运用JavaScript插件转化CSS的东西,而Autoprefixer是一个PostCSS插件,它能够依据Can I Use数据库中的数据为CSS规矩添加所需的阅读器前缀。这能够协助你保证你的CSS在不同的阅读器和设备上都能正确地作业。
```javascript // 在你的构建东西中装备PostCSS和Autoprefixer ```
```html ```
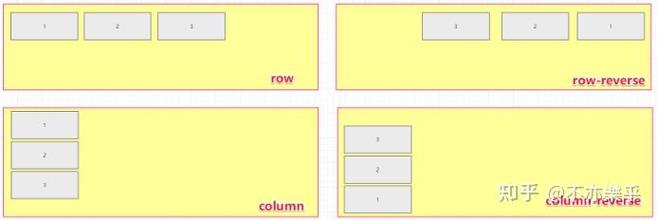
8. 运用CSS Grid和Flexbox: CSS Grid和Flexbox是现代CSS布局技能,它们供给了强壮的布局才能,能够协助你创立呼应式布局。运用这些技能能够更灵敏地调整元素的方位和巨细,以习惯不同的屏幕尺度。
```css .container { display: flex; flexwrap: wrap; justifycontent: spacebetween; } ```
9. 运用图标字体和SVG: 运用图标字体和SVG能够保证你的图标在不同尺度的设备上坚持明晰和可缩放。
```html ```
10. 运用移动设备模拟器: 在开发过程中,运用移动设备模拟器能够协助你测验运用在不同设备上的体现。大多数现代阅读器和开发东西都供给了内置的设备模拟器。
经过结合运用这些办法,你能够创立出在移动设备上体现杰出的Vue.js运用。记住在开发过程中不断测验和调整,以保证运用在不同设备和屏幕尺度上都能供给最佳的用户体会。
Vue移动端适配:完成多设备无缝阅读体会
跟着移动互联网的快速开展,移动端设备品种繁复,屏幕尺度各异,怎么让Vue项目在不同设备上都能供给杰出的用户体会,成为了开发者重视的焦点。本文将具体介绍Vue移动端适配的办法和技巧,协助您完成多设备无缝阅读体会。
一、了解移动端适配的重要性

- 提高用户体会:适配后的网站在不同设备上都能坚持杰出的视觉效果和操作流畅性,提高用户满意度。

- 优化SEO:搜索引擎对移动端网站有更高的要求,适配后的网站更简单取得更好的排名。

- 添加流量:杰出的移动端体会能够招引更多用户拜访,然后添加网站流量。

二、Vue移动端适配办法

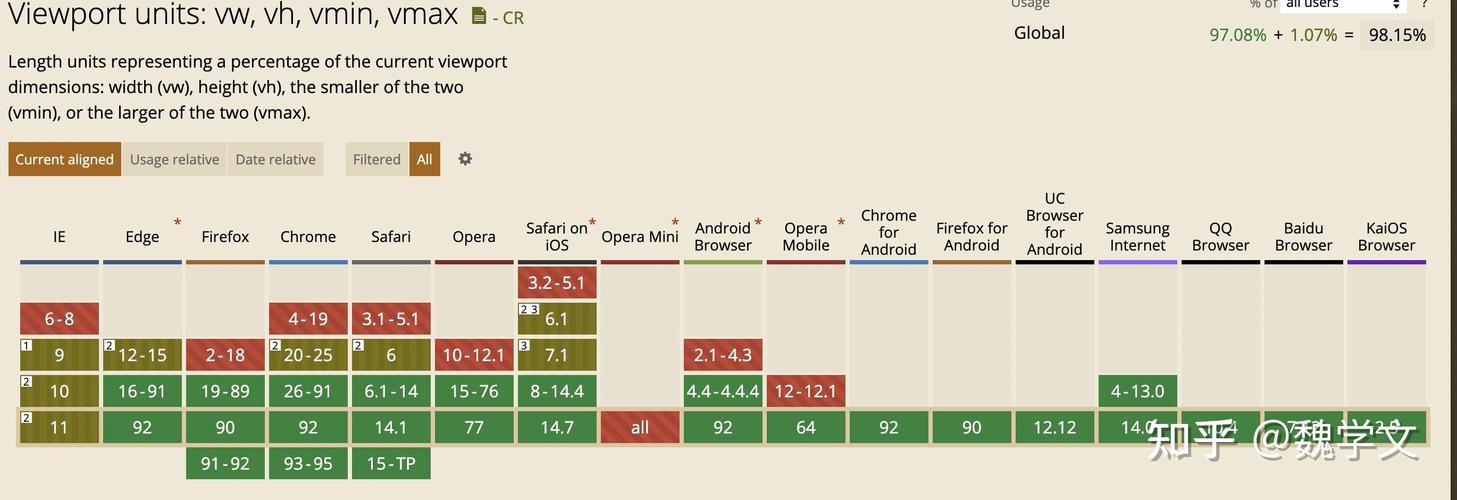
1. 运用vw和vh单位

vw(视口宽度)和vh(视口高度)是CSS3新增的单位,它们以视口宽度和高度为基准,能够更好地完成移动端适配。
```css
/ 设置容器宽度为视口宽度的50% /
.container {
width: 50vw;
2. 运用flexible布局

flexible布局是一种呼应式布局方法,能够便利地完成不同设备上的元素布局。
```css
/ 设置容器宽度为视口宽度的50% /
.container {
display: flex;
width: 50vw;
3. 运用媒体查询

媒体查询能够依据不同的设备特性,运用不同的款式。
```css
/ 当屏幕宽度小于600px时,运用以下款式 /

@media screen and (max-width: 600px) {
.container {
width: 100%;
4. 运用rem单位

rem单位以根元素(html)的字体巨细为基准,能够更好地完成不同设备上的元素巨细适配。
```css
/ 设置容器宽度为根元素字体巨细的50倍 /

.container {
width: 50rem;
三、Vue移动端适配东西

1. postcss-pxtorem
postcss-pxtorem插件能够将px单位转化为rem单位,便利完成移动端适配。
```javascript
// 在package.json中装备
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发