vue权限, 权限操控的重要性
时间:2024-12-23阅读数:8
Vue项目中的权限操控:实践与战略解析
在当今的前端开发范畴,权限操控是保证运用安全性和用户体会的关键环节。Vue.js,作为一款盛行的前端结构,因其易用性和灵活性,被广泛运用于各种项目中。本文将深入探讨Vue项目中权限操控的实践与战略,协助开发者构建安全、高效的运用。
权限操控的重要性

权限操控不只关乎运用的安全性,还直接影响用户体会。经过合理的权限操控,能够保证用户只能拜访和操作他们有权拜访的数据和功用,然后进步运用的全体安全性。
Vue权限操控的基本概念

在Vue项目中,权限操控一般触及以下几个方面:
页面拜访操控:依据用户人物约束用户拜访特定页面。
按钮操作操控:依据用户权限操控页面上的按钮是否可用。
数据展现操控:依据用户权限操控用户能够看到的数据内容。
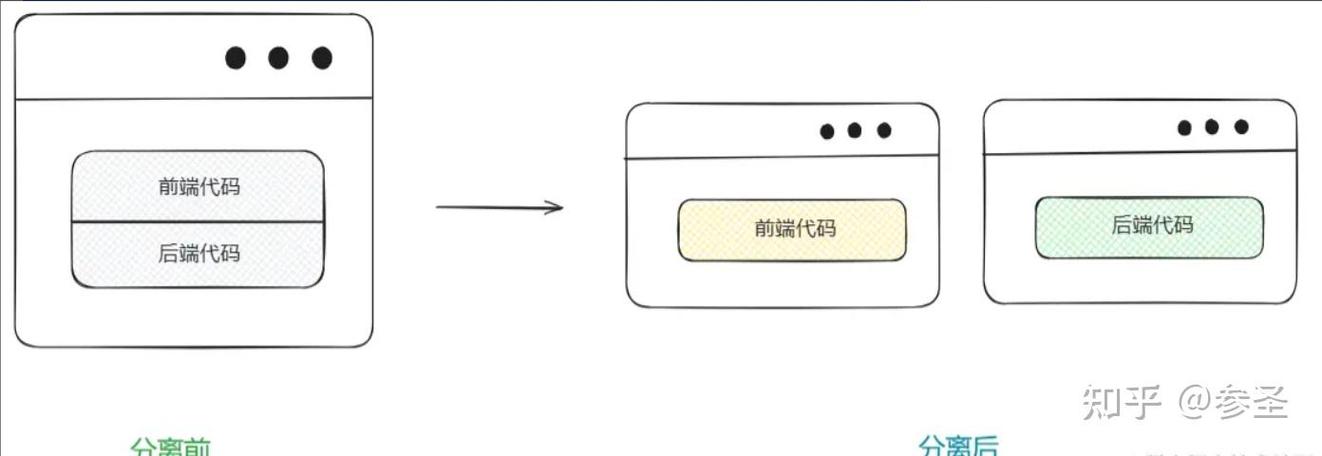
前后端别离的权限操控

在前后端别离的架构中,权限操控一般分为前端和后端两部分。
前端权限操控
前端权限操控首要担任视图层的操控,包含:
指令权限操控:经过自定义指令操控页面元素的显现与躲藏。
路由护卫:在路由跳转前进行权限验证,保证用户只能拜访授权的页面。
后端权限操控
后端权限操控首要担任数据接口的权限验证,包含:
用户认证:验证用户身份,保证用户是合法的。
权限验证:依据用户人物和权限,验证用户是否有权拜访或操作数据。
Vue权限操控实践

1. 运用Vue Router进行路由护卫
Vue Router供给了路由护卫功用,能够在路由跳转前进行权限验证。以下是一个简略的示例:
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
if (!isAuthenticated()) {
next({
path: '/login',
query: { redirect: to.fullPath }
});
} else {
next();
}
} else {
next();
2. 运用自定义指令操控页面元素
经过自定义指令,能够高雅地操控页面元素的显现与躲藏。以下是一个示例:
Vue.directive('permission', {
inserted: function(el, binding) {
const value = binding.value;
const roles = store.getters
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发