vue和jquery的差异, 作业原理的不同
时间:2024-12-23阅读数:9
Vue.js 和 jQuery 是两种不同的 JavaScript 结构/库,它们各自有共同的特色和用处。以下是它们之间的一些首要差异:
1. 中心方针和运用场景: Vue.js:Vue.js 是一个渐进式 JavaScript 结构,首要用于构建用户界面。它答应开发者以声明式的办法界说数据状况和界面组件,并经过呼应式体系自动更新 DOM。Vue.js 合适构建单页使用程序(SPA)和杂乱的用户界面。 jQuery:jQuery 是一个快速、小型且功用丰厚的 JavaScript 库,首要用于简化 HTML 文档的遍历、作业处理、动画和 Ajax 交互。它是一个轻量级的东西,用于简化 DOM 操作和跨浏览器兼容性问题。
2. 架构和规划: Vue.js:Vue.js 选用组件化的架构,鼓舞开发者将界面拆分红独立的、可复用的组件。它供给了声明式烘托、条件烘托、列表烘托、作业处理和表单处理等特性,一同支撑双向数据绑定和自界说指令。 jQuery:jQuery 不是一个组件化的结构,它更像是一个东西库,供给了很多用于操作 DOM、处理作业、履行动画和发送 Ajax 恳求的函数。jQuery 的规划哲学是“写更少的代码,做更多的作业”。
3. 数据绑定: Vue.js:Vue.js 支撑双向数据绑定,这意味着当数据模型更新时,视图会自动更新,反之亦然。这大大简化了数据同步和状况办理的杂乱性。 jQuery:jQuery 不支撑双向数据绑定。开发者需求手动更新 DOM 来反映数据模型的改变,或许运用其他库(如 Backbone.js 或 Knockout.js)来完成相似的功用。
4. 功用和巨细: Vue.js:Vue.js 的中心库相对较小,但它的完整版(包含编译器和运行时)或许更大。Vue.js 的功用一般优于 jQuery,由于它运用了虚拟 DOM 和高效的更新战略。 jQuery:jQuery 的库相对较小,但它或许不是最高效的解决方案,由于它需求操作实践的 DOM 元素,这或许导致功用瓶颈。
5. 社区和生态体系: Vue.js:Vue.js 有一个活泼的社区和丰厚的生态体系,包含官方的 Vue Router(用于页面路由)和 Vuex(用于状况办理)等插件。此外,Vue.js 与其他前端结构(如 React 和 Angular)的集成也相对简略。 jQuery:jQuery 也有一个巨大的社区,但它的生态体系相对较小,首要依赖于社区奉献的插件和扩展。
6. 学习曲线: Vue.js:Vue.js 的学习曲线相对较陡峭,特别是关于现已了解 JavaScript 和 HTML 的开发者来说。它的官方文档明晰且易于了解,供给了很多的教程和示例。 jQuery:jQuery 的学习曲线相对较低,由于它供给了一种简练的语法来操作 DOM 和处理作业。跟着 Web 开发技能的不断进步,jQuery 的运用逐步削减,新的开发者或许更倾向于学习现代的 JavaScript 结构。
7. 跨渠道才能: Vue.js:Vue.js 能够与 Webpack 等模块打包东西一同运用,以构建适用于不同渠道的 Web 使用程序。此外,Vue.js 还能够经过 Weex 或 Quasar 等东西扩展到移动端和桌面端。 jQuery:jQuery 首要用于 Web 开发,但它也能够用于其他 JavaScript 环境中,如 Node.js。
总归,Vue.js 和 jQuery 各有优缺点,挑选哪种取决于详细的项目需求和开发者的偏好。关于需求构建杂乱用户界面和单页使用程序的项目,Vue.js 或许是更好的挑选。而关于简略的 DOM 操作和跨浏览器兼容性问题,jQuery 仍然是一个有用的东西。
Vue与jQuery的差异解析
在Web开发范畴,Vue和jQuery都是前端开发中常用的东西。它们各自有着共同的特色和适用场景。本文将深入探讨Vue和jQuery之间的差异,协助开发者更好地了解和运用这两种技能。
作业原理的不同
Vue的作业原理
Vue.js是一个渐进式JavaScript结构,它经过双向数据绑定完成了数据和视图的同步更新。Vue将数据绑定到视图,当数据发生改变时,视图会自动更新;反之,当视图发生改变时,数据也会相应更新。这种数据驱动的办法使得Vue在处理杂乱的数据交互时愈加高效。
jQuery的作业原理

jQuery则是一个根据原生的JavaScript库,它经过挑选器来选取DOM元素,然后对这些元素进行操作,如赋值、取值、作业绑定等。jQuery的操作是直接对DOM元素进行的,因而需求开发者手动办理数据和视图之间的联系。
侧重点的不同

Vue的侧重点

Vue的首要侧重点是数据绑定和组件化。它经过组件化的办法将UI拆分红可复用的部分,使得代码愈加模块化和可保护。Vue还供给了丰厚的指令和过滤器,便利开发者进行数据操作和视图烘托。
jQuery的侧重点
jQuery的侧重点是DOM操作和作业处理。它供给了丰厚的挑选器和办法,使得开发者能够轻松地选取和操作DOM元素。jQuery还支撑动画作用和AJAX操作,适用于一些需求动态交互的页面。
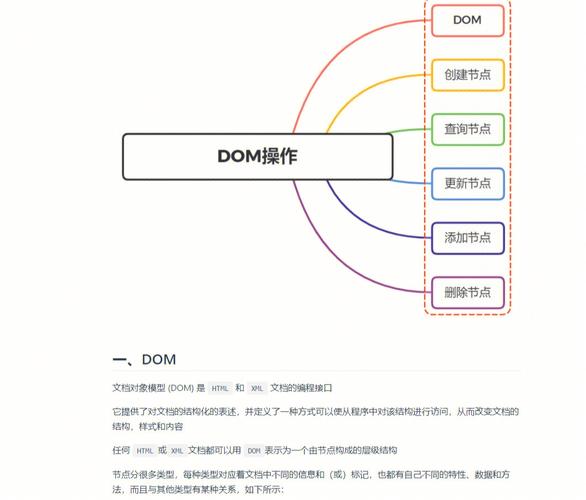
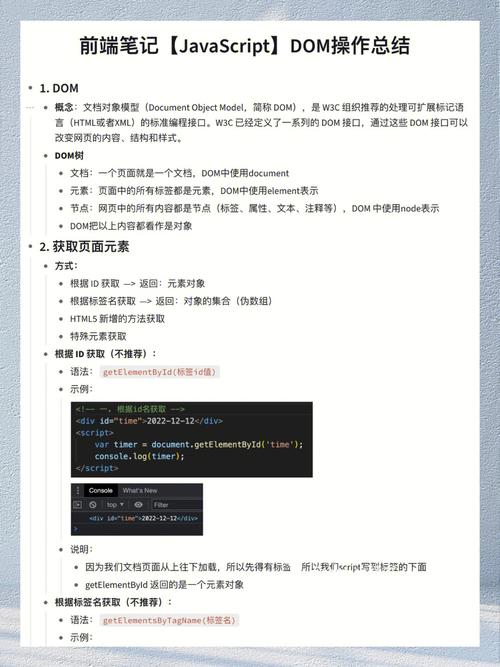
DOM操作的不同

Vue的DOM操作

Vue经过虚拟DOM(Virtual DOM)来优化DOM操作。虚拟DOM是一个轻量级的JavaScript目标,它代表了实践的DOM结构。Vue在更新数据时,会先更新虚拟DOM,然后经过高效的算法将改变使用到实践的DOM上,然后削减不必要的DOM操作,进步功用。
jQuery的DOM操作
jQuery直接操作实践的DOM元素。当需求更新DOM时,jQuery会直接修正DOM的特色或结构。这种办法在处理简略的DOM操作时十分便利,但在处理杂乱的数据交互时或许会引起功用问题。
未来开展的不同
Vue的未来开展

Vue以其简练、高效的特色,在近年来得到了广泛的使用。跟着Vue生态的不断完善,它现已成为前端开发的干流结构之一。Vue 3的发布更是标志着Vue进入了一个新的开展阶段,其功用和功用都有了明显提高。
jQuery的未来开展
jQuery尽管仍然是一个盛行的库,但跟着现代前端技能的开展,它的运用率正在逐步下降。跟着浏览器对原生JavaScript的支撑越来越好,以及新的前端结构(如React、Angular)的鼓起,jQuery的未来开展或许会遭到必定的影响。
操作思维的不同
Vue的操作思维
Vue着重数据驱动和组件化,开发者经过操作数据来驱动视图的更新。这种思维使得Vue在处理杂乱的数据交互时愈加直观和高效。
jQuery的操作思维
jQuery着重DOM操作和作业处理,开发者经过直接操作DOM元从来完成功用。这种思维在处理简略的页面交互时十分便利,但在处理杂乱逻辑时或许会显得繁琐。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发